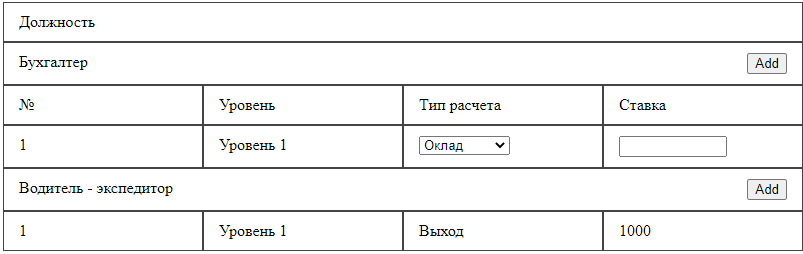
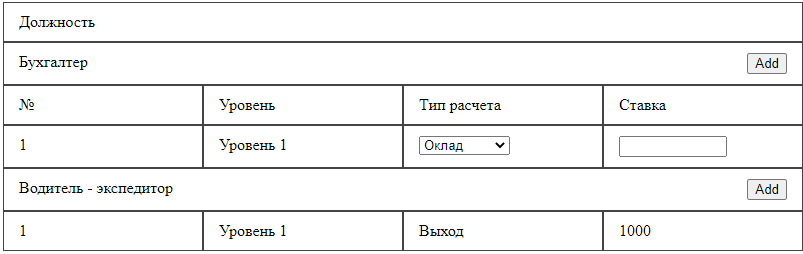
Есть некая таблица с полями, которые можно редактировать.

При выборе "Оклада" всплывает простое окно alert содержащее информацию из option'a, тут все работает.
Но если мы добавим точно такую же строчку с помощью jquery, поле скрипт перестанет реагировать на select в новой строчке. Контент добавляется на страницу методом append.
Как это исправить?