Это не такая простая штука как может показаться. Средний цвет брать нельзя, потому что если смешать все цвета, то получится цвет известной субстанции.
Если собрать все цвета и посчитать каким цветом залито больше пикселей, то это может дать примерный доминирующий цвет, но скорее всего, он будет существенно отличаться от ожиданий.
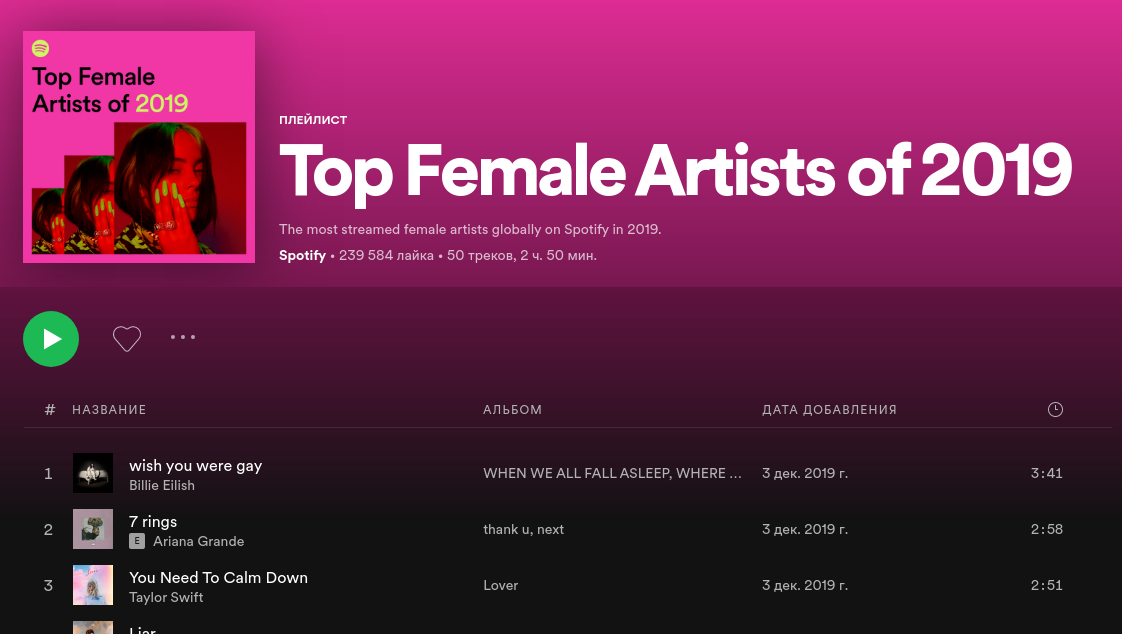
В примере из вопроса, используется несколько цветов. Цвет поярче, цвет потемнее, и на более яркий, который располагается сверху накладывается полупрозрачный градиент. Чтоб это достичь, берется доминантный цвет и из него получается два варианта.
Для получения доминантного цвета, можно использовать любую библиотеку или самостоятельно (
https://lokeshdhakar.com/projects/color-thief/). А, для манипуляций с цветом, тут есть множество функций для преобразования цветов:
https://github.com/styled-components/polished/tree...