Пытаюсь отладить форму. Сервер node на виртуалке, настроен проброс 3000 порта для localhost.
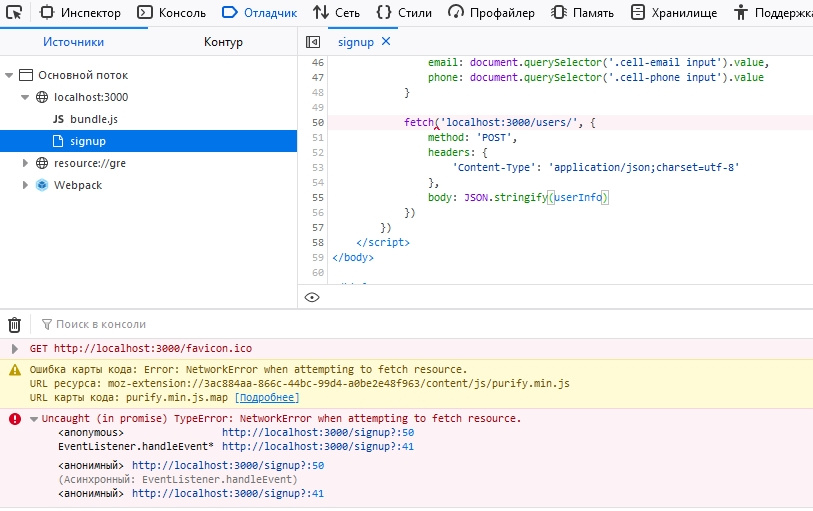
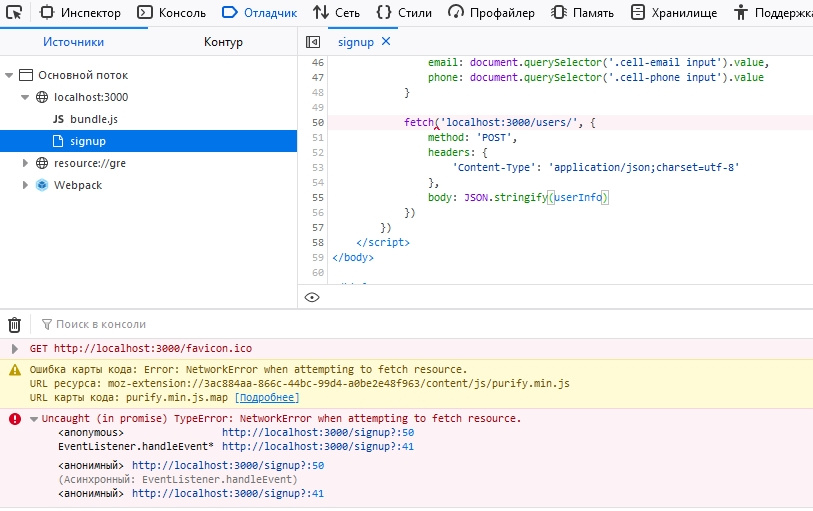
Код для отправки запроса на странице с формой:
<script>
const elBtnSend = document.querySelector('.cell-btn-send')
elBtnSend.addEventListener('click', () => {
elBtnSend.classList.add('js-btn-loader')
let userInfo = {
username: document.querySelector('.cell-username input').value,
email: document.querySelector('.cell-email input').value,
phone: document.querySelector('.cell-phone input').value
}
fetch('localhost:3000/users/', {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
body: JSON.stringify(userInfo)
})
})
</script>
На сервере пока тестовый обработчик (хочу только вывести запрос в консоль):
app.post('/users', function (req, res) {
if (!req.body) return res.sendStatus(400);
console.log(req.body);
})
Получаю ошибку промиса в консоли браузера: