Добрый вечер, делаю страницу авторизации на Spring Security, и не могу понять как к HTML файлу формы добавить CSS
На StackOverFlow нашел что в конфиг Spring Security надо дописать .antMatchers( "/resources/static/css/**", "/").permitAll()
Чтобы для те кто еще без авторизации могли получать CSS файл, но форма все еще без CSS
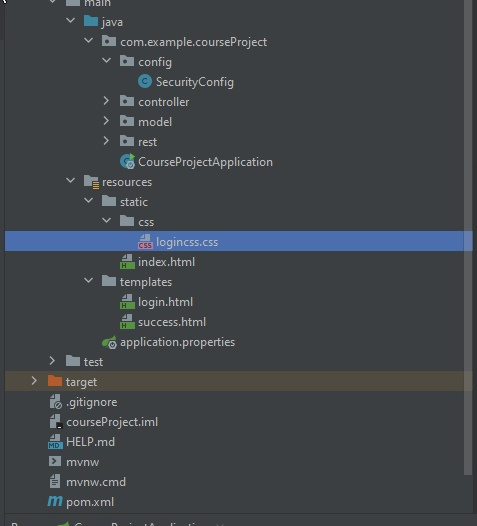
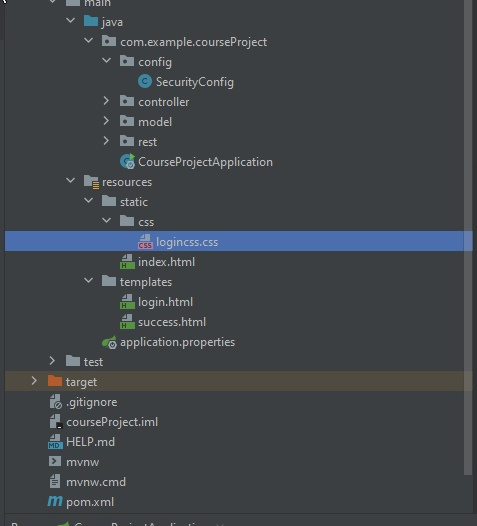
Структура проекта

SpringSecurityConfig
package com.example.courseProject.config;
import com.example.courseProject.model.Role;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.method.configuration.EnableGlobalMethodSecurity;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.core.userdetails.User;
import org.springframework.security.core.userdetails.UserDetailsService;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
import org.springframework.security.crypto.password.PasswordEncoder;
import org.springframework.security.provisioning.InMemoryUserDetailsManager;
@Configuration
@EnableWebSecurity
@EnableGlobalMethodSecurity(prePostEnabled = true)
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.csrf().disable()
.authorizeRequests()
.antMatchers( "/resources/static/css/**", "/").permitAll() //вот тут вроде написал, чтобы ксс файлы пропускало, не помогло
.anyRequest()
.authenticated()
.and()
.formLogin()
.loginPage("/auth/login").permitAll()
.defaultSuccessUrl("/auth/success");
}
@Bean
@Override
protected UserDetailsService userDetailsService() {
return new InMemoryUserDetailsManager(
User.builder()
.username("admin")
.password(passwordEncoder().encode("admin"))
.authorities(Role.ADMIN.getAuthorities())
.build(),
User.builder()
.username("user")
.password(passwordEncoder().encode("user"))
.authorities(Role.USER.getAuthorities())
.build()
);
}
@Bean
protected PasswordEncoder passwordEncoder(){
return new BCryptPasswordEncoder(12);
}
}
html file
<!DOCTYPE html>
<html lang="en" dir="ltr" >
<head>
<meta charset="utf-8">
<title>َAnimated Login Form</title>
<link rel="stylesheet" href="../static/css/logincss.css">
</head>
<body>
<form class="box" action="/auth/login" method="post">
<h1>Login</h1>
<input type="text" id="username" name="username" class="form-control" placeholder="Username" required>
<input type="password" id="password" name="password" class="form-control" placeholder="Password" required>
<input type="submit" name="" value="Login">
</form>
</body>
</html>