Я хочу реализовать отправку и моментальное отображение комментария через ajax.
Передаю необходимую инфу. Возвращаю обратно готовую разметку нового комментария.
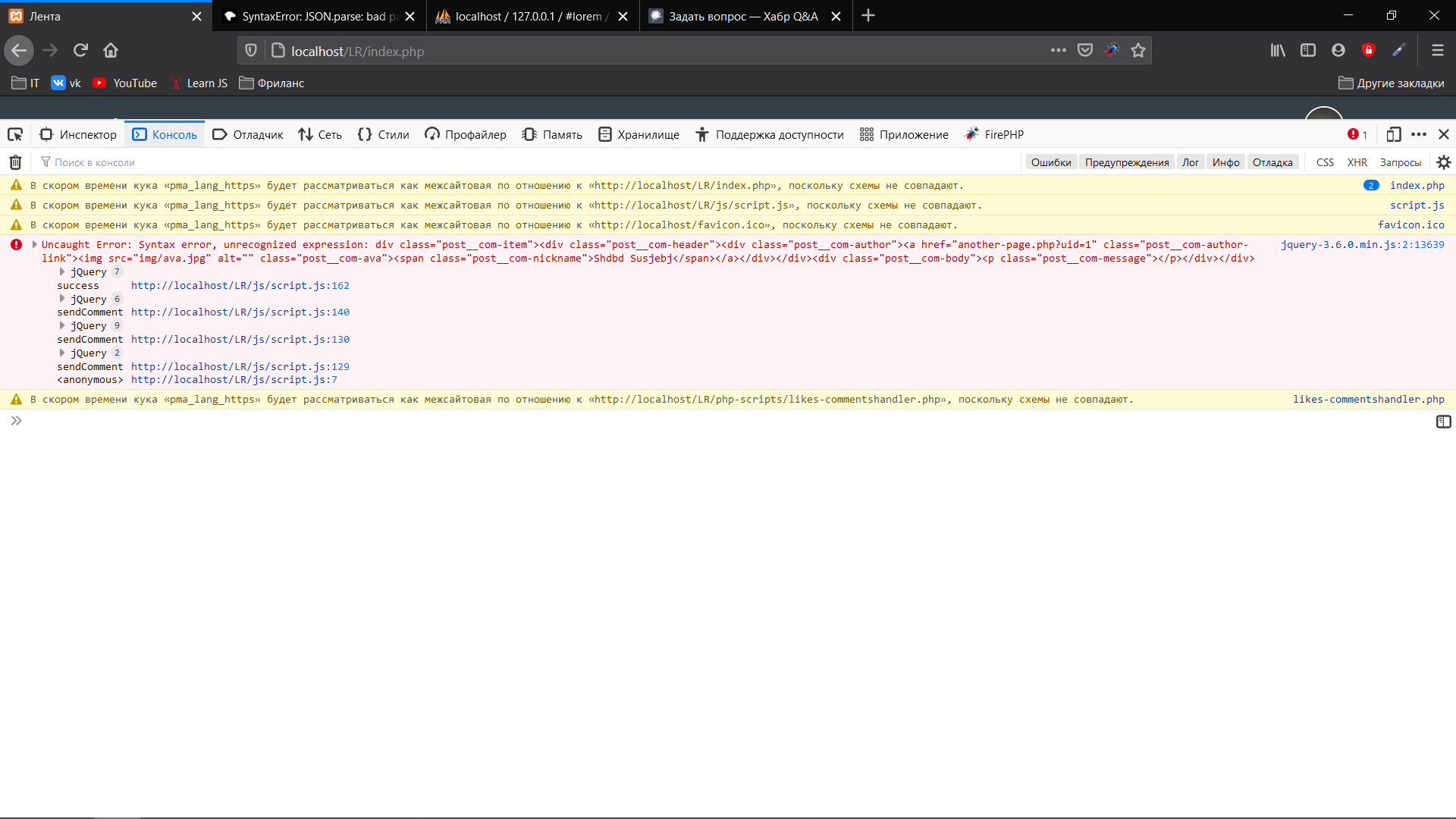
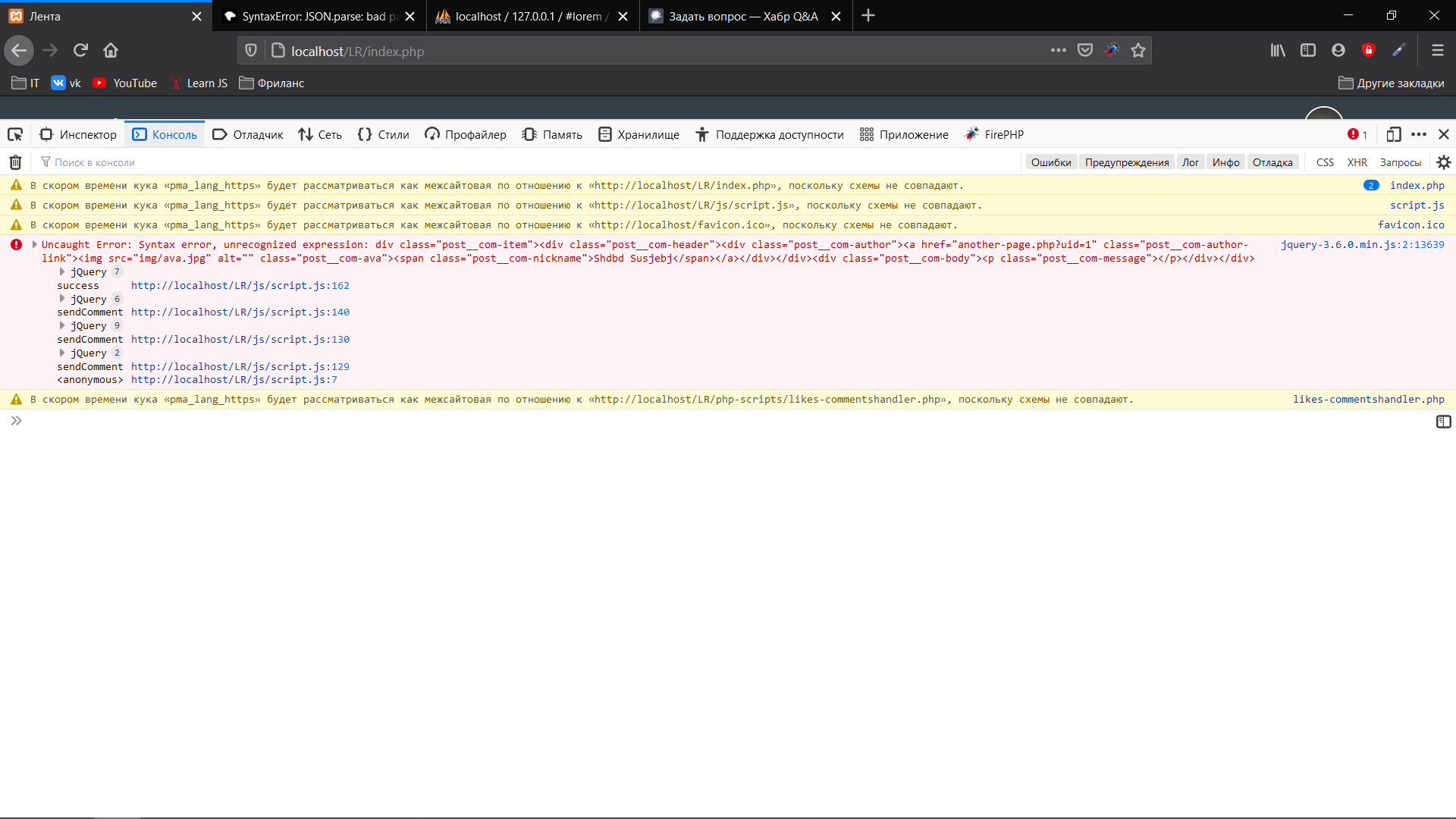
Вот полный код ошибки :

Код на jquery:
function sendComment() {
const sendButton = $('.post__write-comment-sbmt');
sendButton.each(function () {
$(this).click(function (e) {
e.preventDefault();
const clicked = $(this);
//ПЕРЕМЕННЫЕ ДЛЯ ПЕРЕДАЧИ ПО AJAX
const message = clicked.siblings('.post__write-comment-write').val()
const postID = clicked.closest('.post').attr('id');
const commentsCount = clicked.closest('.post').find('.post__comment-count');
//___________________________________________________________________________________
$.ajax({
type: 'POST',
url: 'php-scripts/likes-commentshandler.php',
data: {
sendComment: '',
postID: postID,
message: message,
commentsCount: commentsCount.text(),
},
dataType: 'html',
success: function (data) {
const comItems = clicked.siblings('.post__com-items');
comItems.append($(data));
commentsCount.text(commentsCount + 1);
}
});
});
});
}
Код на php:
function sendComment()
{
require __DIR__ . '/../#DATABASE.php';
if (isset($_POST['sendComment'])) {
//---------------ПЕРЕМЕННЫЕ-----------------------
$postID = $_POST['postID'];
$userID = $_SESSION['user']['id'];
$message = htmlspecialchars($_POST['message']);
$commentsCount = $_POST['commentsCount'];
$name = $_SESSION['user']['name'];
$surname = $_SESSION['user']['surname'];
//________________________________________________
//---------------mysql-запрос---------------------
$query = $db->prepare(
"INSERT INTO `comments` (`postid`, `userid`, `message`, `id`) VALUES ('$postID', '$userID', :message, NULL)"
);
$param = [
'message' => $message
];
$query->execute($param);
//_____________________________________________________
//-------------------Ответ ajax------------------------
echo 'div class="post__com-item"><div class="post__com-header"><div class="post__com-author"><a href="another-page.php?uid=' . $userID . '" class="post__com-author-link"><img src="img/ava.jpg" alt="" class="post__com-ava"><span class="post__com-nickname">' . $name . ' ' . $surname . '</span></a></div></div><div class="post__com-body"><p class="post__com-message">' . $message . '</p></div></div>';
//______________________________________________________
}
}