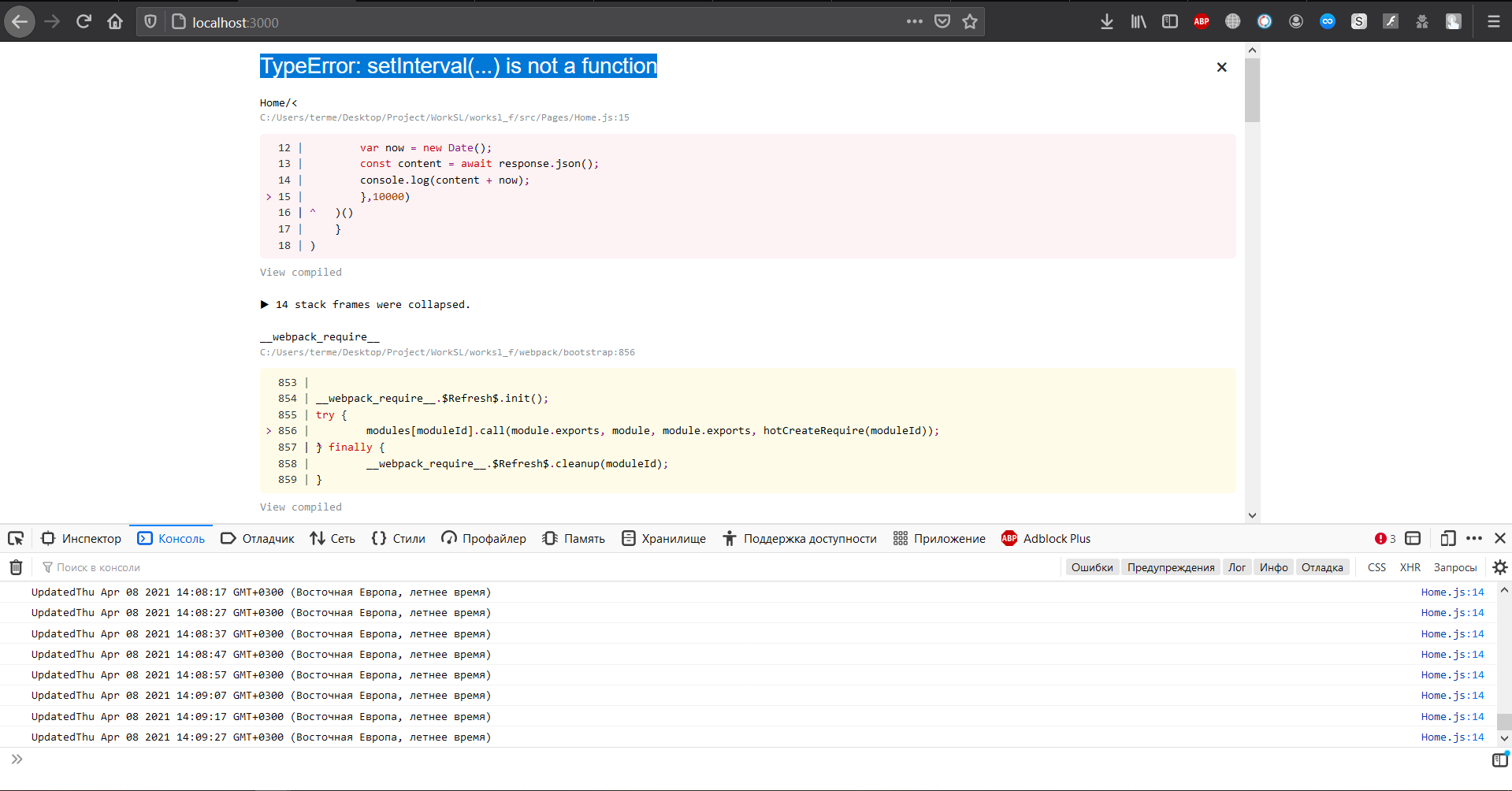
TypeError: setInterval(...) is not a function, как пофиксить, чтобы таймер работал так же?useEffect(()=> {
(
setInterval(async()=>{
const response = await fetch('http://127.0.0.1:8000/api/timecalculate', {
method: 'PUT',
headers: {'Content-Type': 'application/json', 'X-Requested-With': 'XMLHttpRequest'},
credentials: 'include',
});
var now = new Date();
const content = await response.json();
console.log(content + now);
},10000)
)()
}
)

useEffect(() => {
let intervalId = setInterval(async () => {
const response = await fetch('http://127.0.0.1:8000/api/timecalculate', {
method: 'PUT',
headers: { 'Content-Type': 'application/json', 'X-Requested-With': 'XMLHttpRequest' },
credentials: 'include',
});
const content = await response.json();
const now = new Date();
console.log(content + now);
}, 10000)
return () => {
clearInterval(intervalId);
};
}, []);