
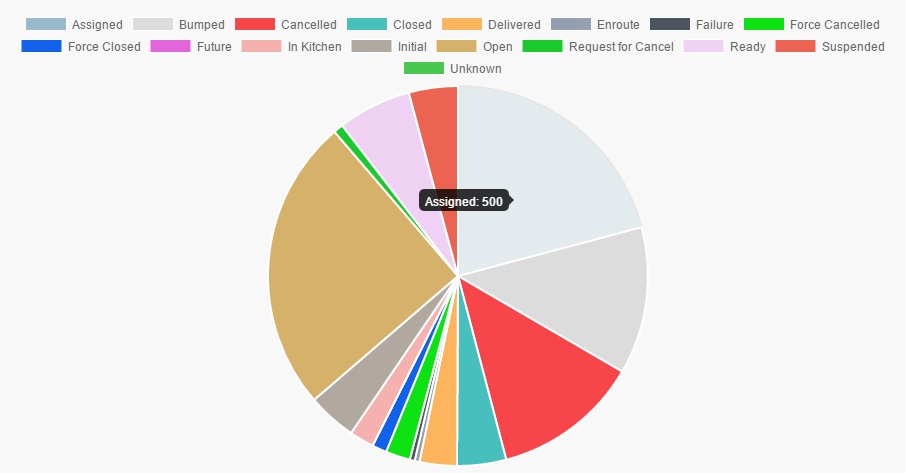
legendна диаграмме (вверху) .

const chartCanvas = document.getElementById("canvasDoughnut");
const data = {
labels: window.statistics_order_type_key,
datasets: [{
data: window.statistics_order_type_value,
backgroundColor: window.order_type_chart_color,
hoverOffset: 4
}]
};
const chartOptions = {
legend: {
display: false,
}
};
const lineChart = new Chart(chartCanvas, {
type: 'doughnut',
data: data,
options: chartOptions
});new Chart()Chart.defaults.plugins.legend.display = false;