На сколько я понимаю, при переходе к якорю браузер скролит страницу так, что бы элемент с якорем был в верхнем левом углу. Ведь существуют и горизонтальные сайты, а не только вертикальные.
В данном случае вы не понтяно зачем делаете так, что бы форма выходила за пределы окна. И тем более смещаете блок с якорем с помощью марджина. И хотя вы обрезаете с помощью
{overflow-x: hidden !important;} обзор пользователю, браузер все равно знает, что вы накостыляли. В этом случае и происходит то, что происходит.
Что бы это пофиксить советую сделать так.
Блоку
.footer-form вместо
margin-left: 20%; дать
padding-left: 20%;
Далее у формы
.footer-form .formубрать
max-width: 90%;.
В таком случае форма не будет выходить за пределы екрана и будет тянутся на всю ширину.
Ну и дальше уже дописываете стили формы, что бы подогнать по дизайну.
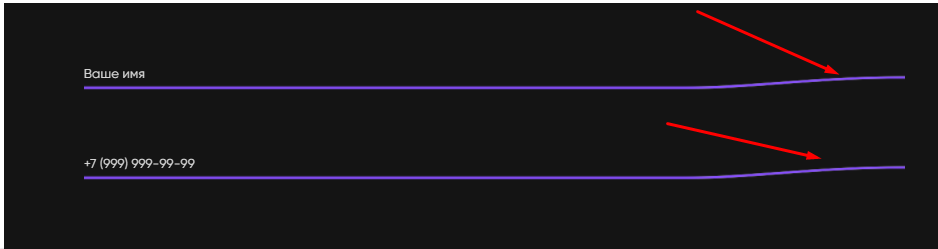
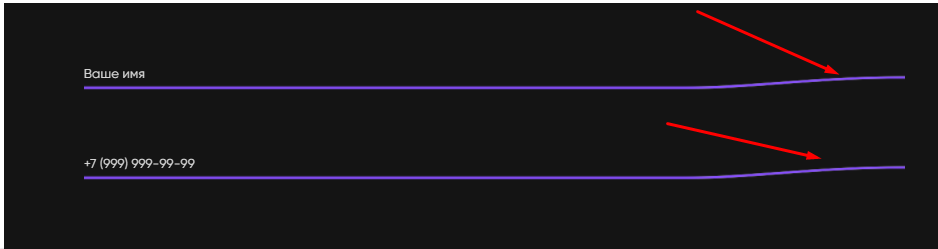
И еще. На большом мониторе инпуты в форме становятся больше и бордер инпута становится кривым. Картинка бордера слишком маленькая.