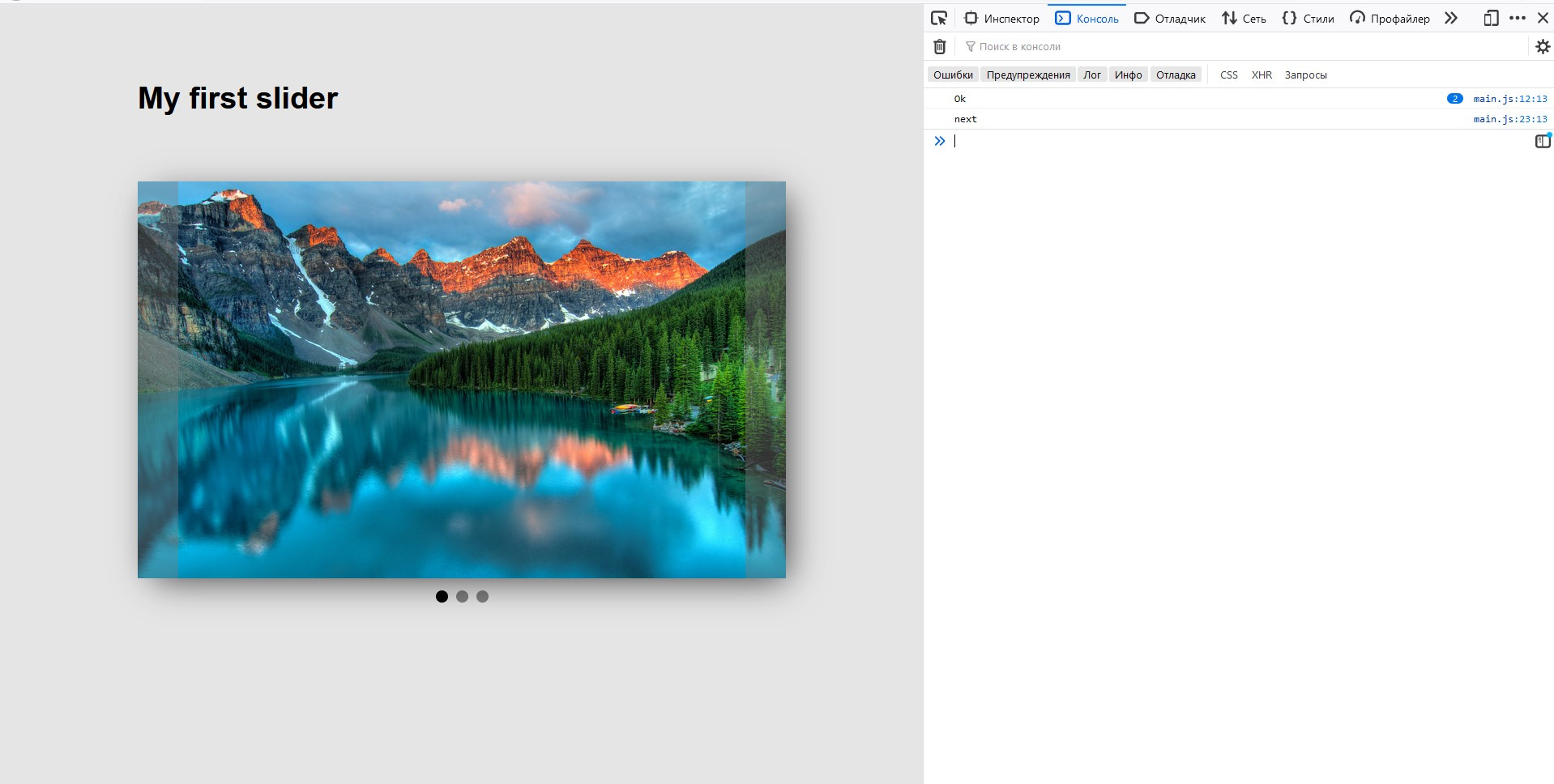
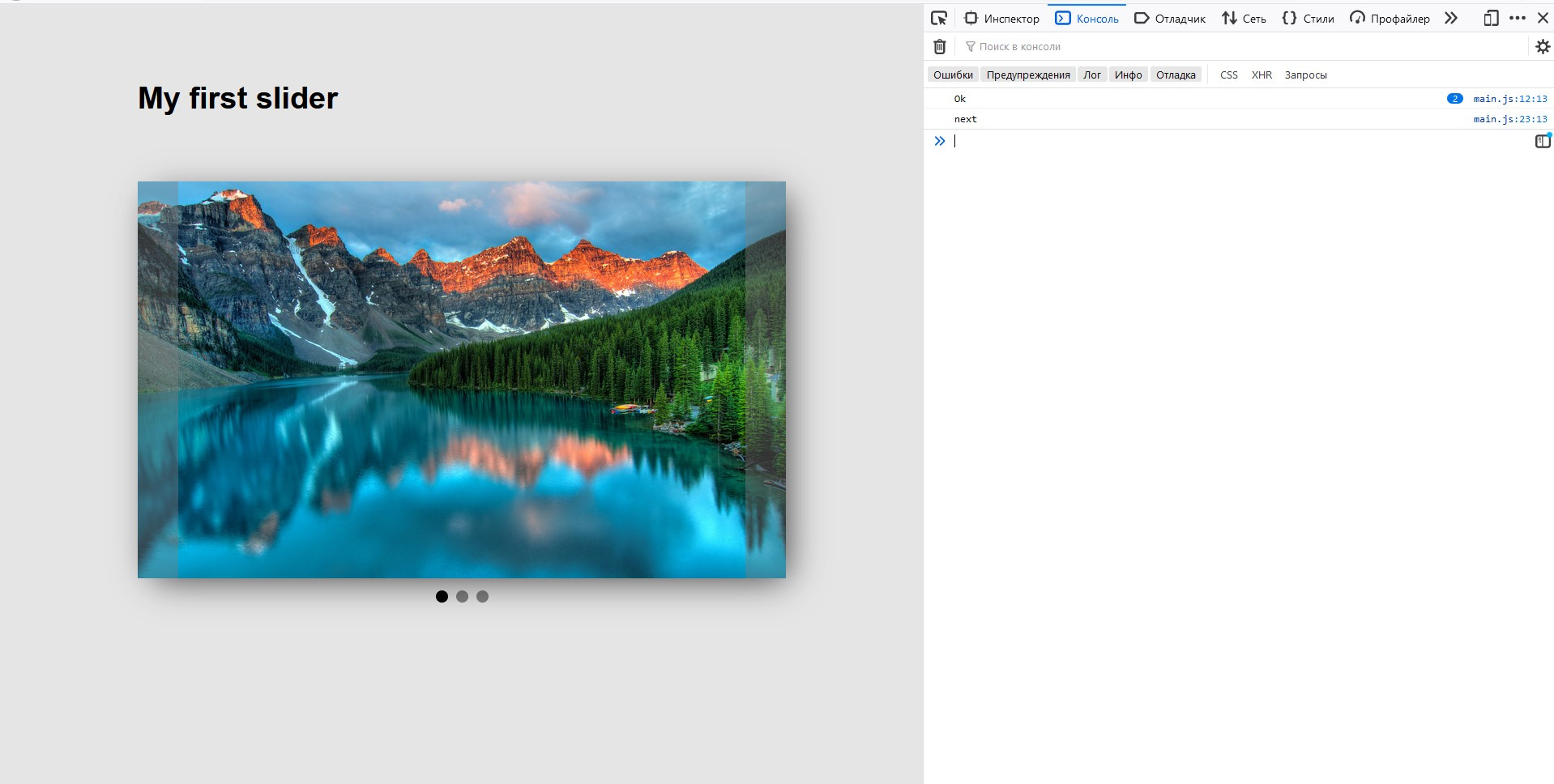
При загрузки страницы текст сразу выводиться, а должен выводиться при нажатии на кнопку. Извиняюсь, если вопрос тупой.
JS:
const prev = document.getElementById('btn-prev'),
next = document.getElementById('btn-next'),
slides = document.querySelectorAll('.slide');
// console.log(slide)
const activeSlide = () => {
// for(slide of slides) {
// console.log(slide)
// }
console.log('Ok')
}
const prevSlide = () => {
activeSlide();
}
const nextSlide = () => {
activeSlide();
console.log('next')
}
prev.addEventListener('click', prevSlide())
next.addEventListener('click', nextSlide())
HTML:
<h1>My first slider</h1>
<div class="flex-wrapper">
<div class="slider-wrapper">
<div class="slide active">
<img src="img_1.jpg" alt="">
</div>
<div class="slide">
<img src="img_2.jpg" alt="">
</div>
<div class="slide">
<img src="img_3.jpg" alt="">
</div>
<div id="btn-prev"></div>
<div id="btn-next"></div>
</div>
</div>
<div class="dots-wrapper">
<span class="dot active"></span>
<span class="dot"></span>
<span class="dot"></span>
</div>