Есть сайт с заглушкой, на котором:
- При заходе с ПК, вместо контента, пользователю отдаётся заглушка "Извините сайт в вашем регионе недоступен";
- При заходе с телефона, пользователя редиректит на поддомен m.site.com и контент доступен к просмотру;
- При клике на "закрыть", окно заглушки закрывается, контент отображается и при повторном визите, в течении 6-ти часов, заглушка не показывается;
- При заходе на m.site.com с ПК, пользователя редиректит на site.com (с заглушкой).

При этом:
- Если с ПК, я уменьшаю окно браузера, то при определенном размере отображается контент страницы, а не заглушка;
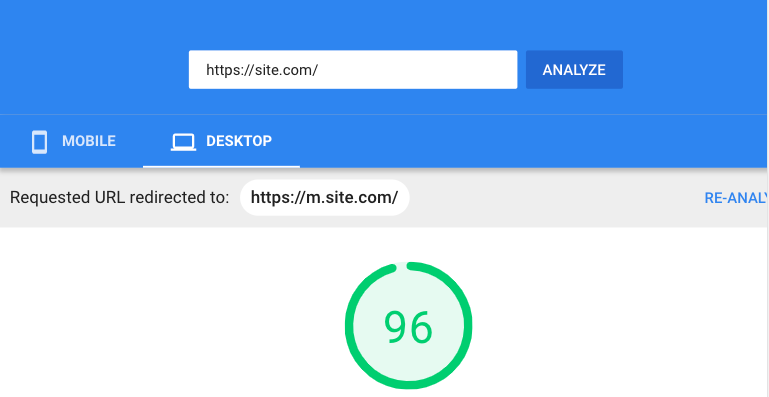
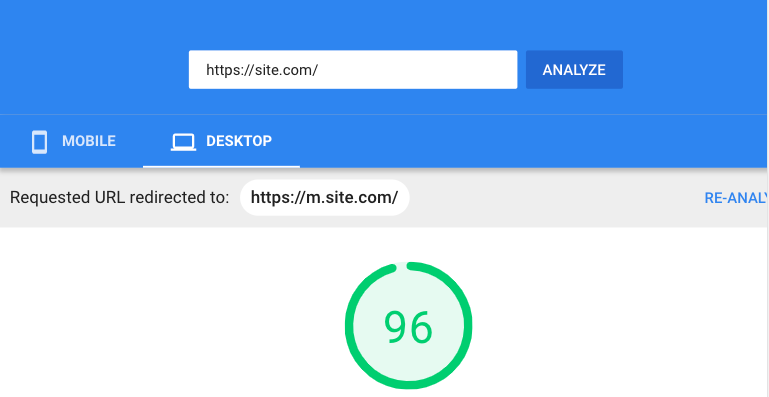
- При проверке, через httpstatus, по юзер-агенту поисковых роботов и разных девайсов, отдаётся контент или редиректит согласно user-agentu;
- Исходный код страницы отдаётся полностью.
На данный момент есть код, в котором редирект реализован по ширине экрана, при проверке по httpstatus, соответственно никаких редиректов нет + проблема с определением у роботов (картинка выше). Собственно вопрос, касательно этого редиректа.
Как реализовать редирект по user-agent и возможно ли это?
JS Код:
JS код, предыдущего решения, где только редирект по user-agent нормально и работал (но это не точно).