Приветствую, есть данный код:
<div class="container">
<div class="left-bar">
<div class="left-item">sammy</div>
<div class="left-item">jesse</div>
<div class="left-item">drew</div>
</div>
<div class="catalog-content">
<h2>Название гусянки</h1>
<div class="table">
</div>
</div>
</div>
let data = [{
"sammy" : {
"username" : "SammyShark",
"location" : "Indian Ocean",
"followers" : '987'
},
"jesse" : {
"username" : "JesseOctopus",
"location" : "Pacific Ocean",
"followers" : '432'
},
"drew" : {
"username" : "DrewSquid",
"location" : "Atlantic Ocean",
"followers" : '321'
},
"jamie" : {
"username" : "JamieMantisShrimp",
"location" : "Pacific Ocean",
"followers" : '654'
}
}];
console.log(data)
let leftbuttons = document.querySelectorAll('.left-item');
leftbuttons.forEach((item) => {
item.addEventListener("click",
function(event) {
let nameyeti = event.target.textContent
changeCatalog(nameyeti);
}
);
})
function changeCatalog(nameyeti) {
let wrap = document.querySelector('.table');
wrap.innerHTML = '';
data.forEach((item) => {
console.log(nameyeti)
console.log(item.nameyeti)
let content = `<div class="">${item.nameyeti}</div>`;
wrap.insertAdjacentHTML('beforeend', content);
})
}
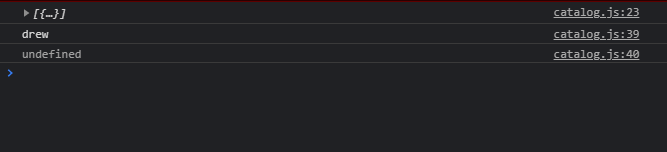
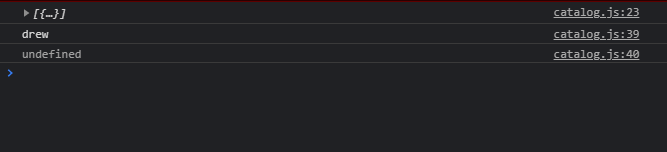
при клике выходит данная ошибка:

Но если в console.log(item.nameyeti) поменять на item.jesse ( или другие элементы массива ) , то все нормально работает, я подозреваю что проблема в формате данных, подскажите молодого псевдо джуну)