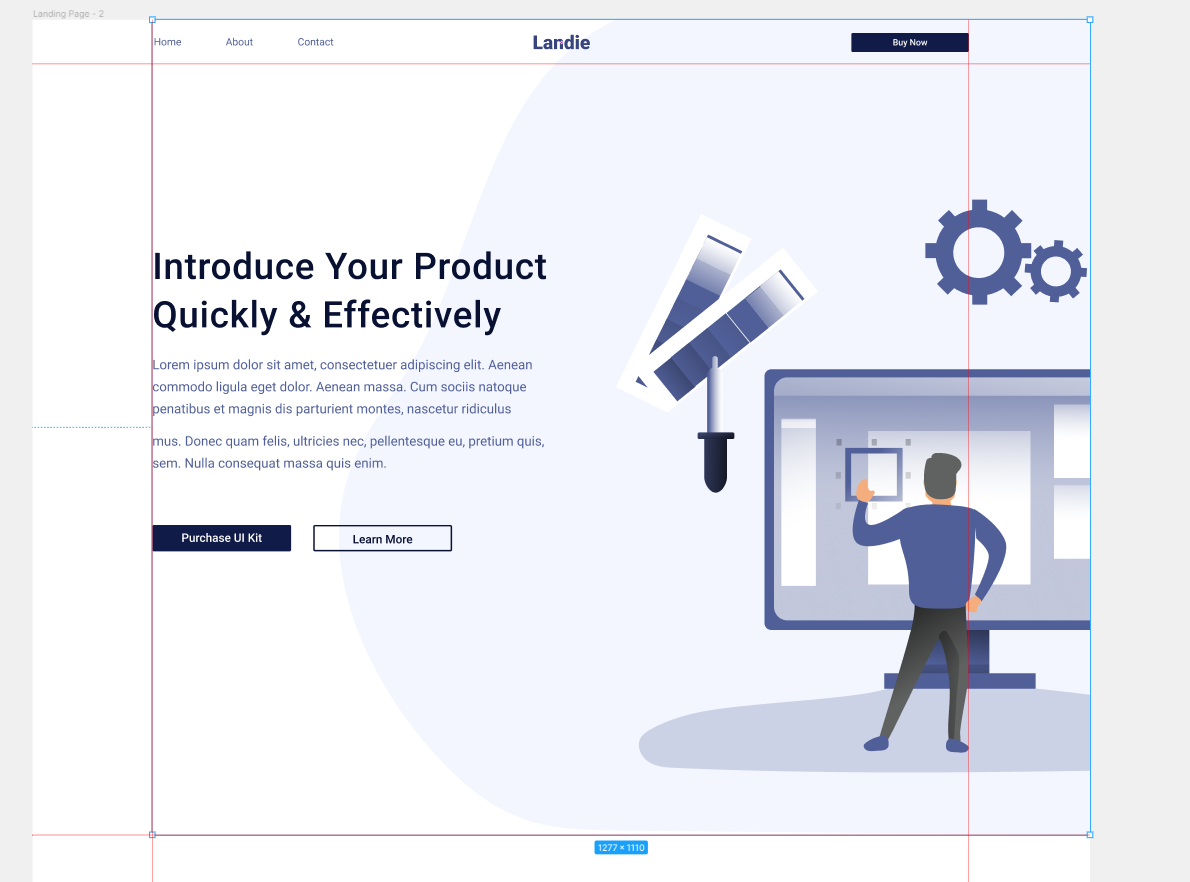
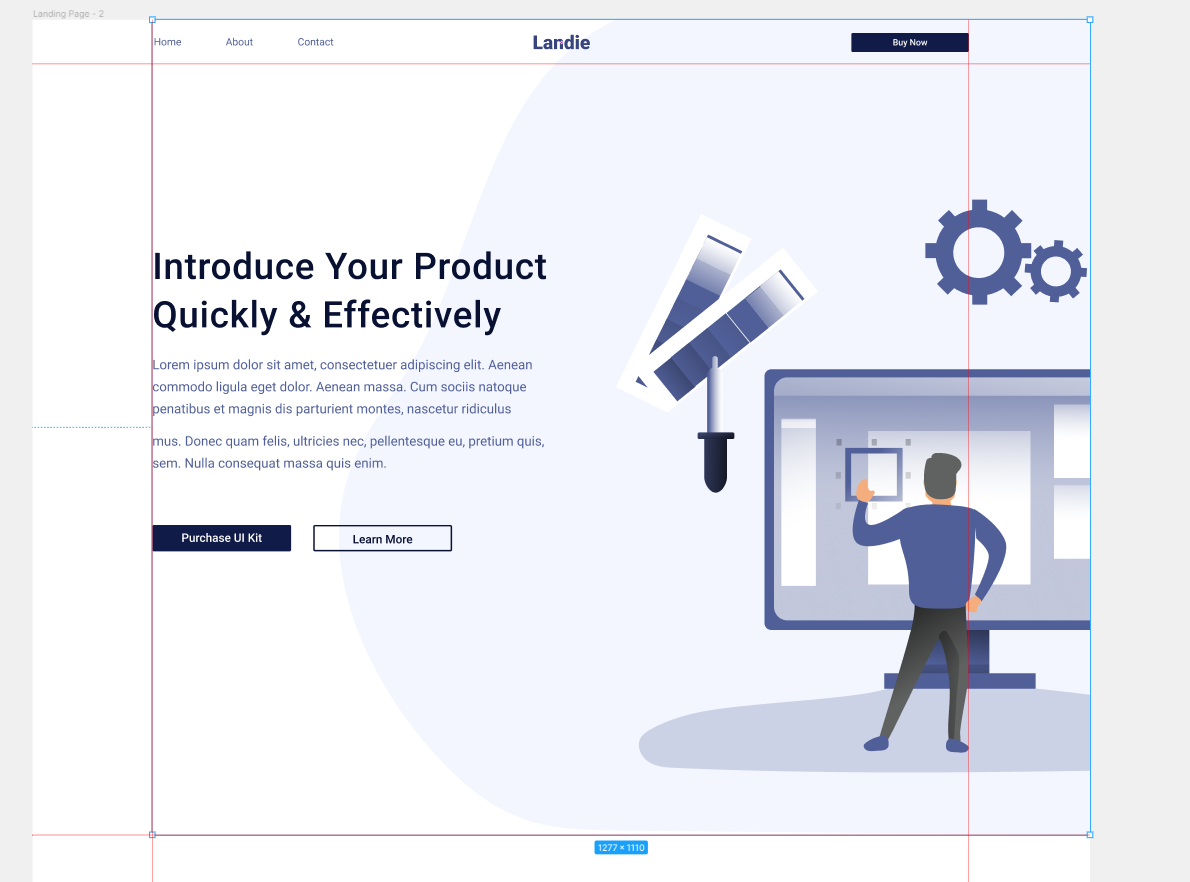
Есть вот такой макет:

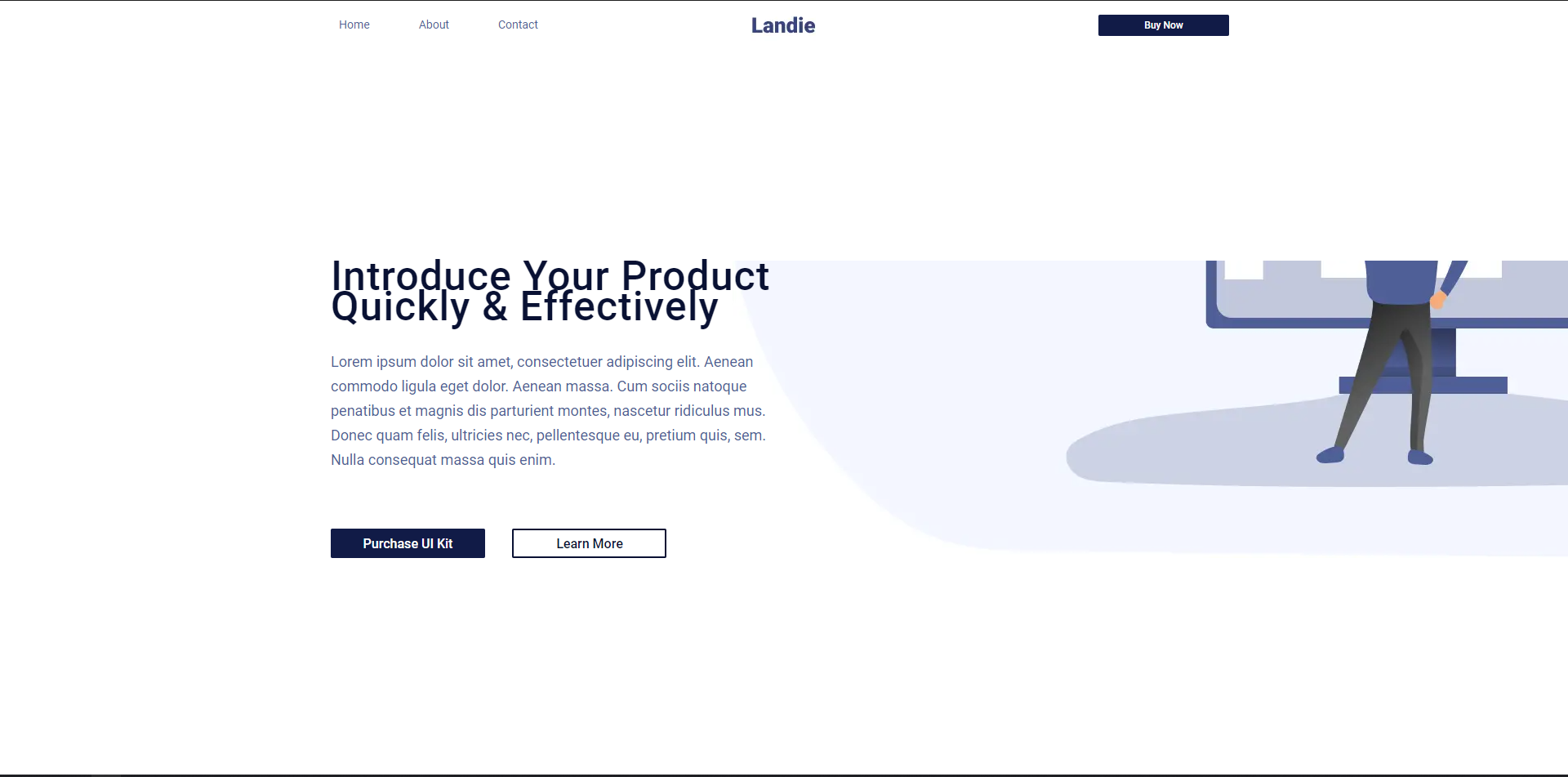
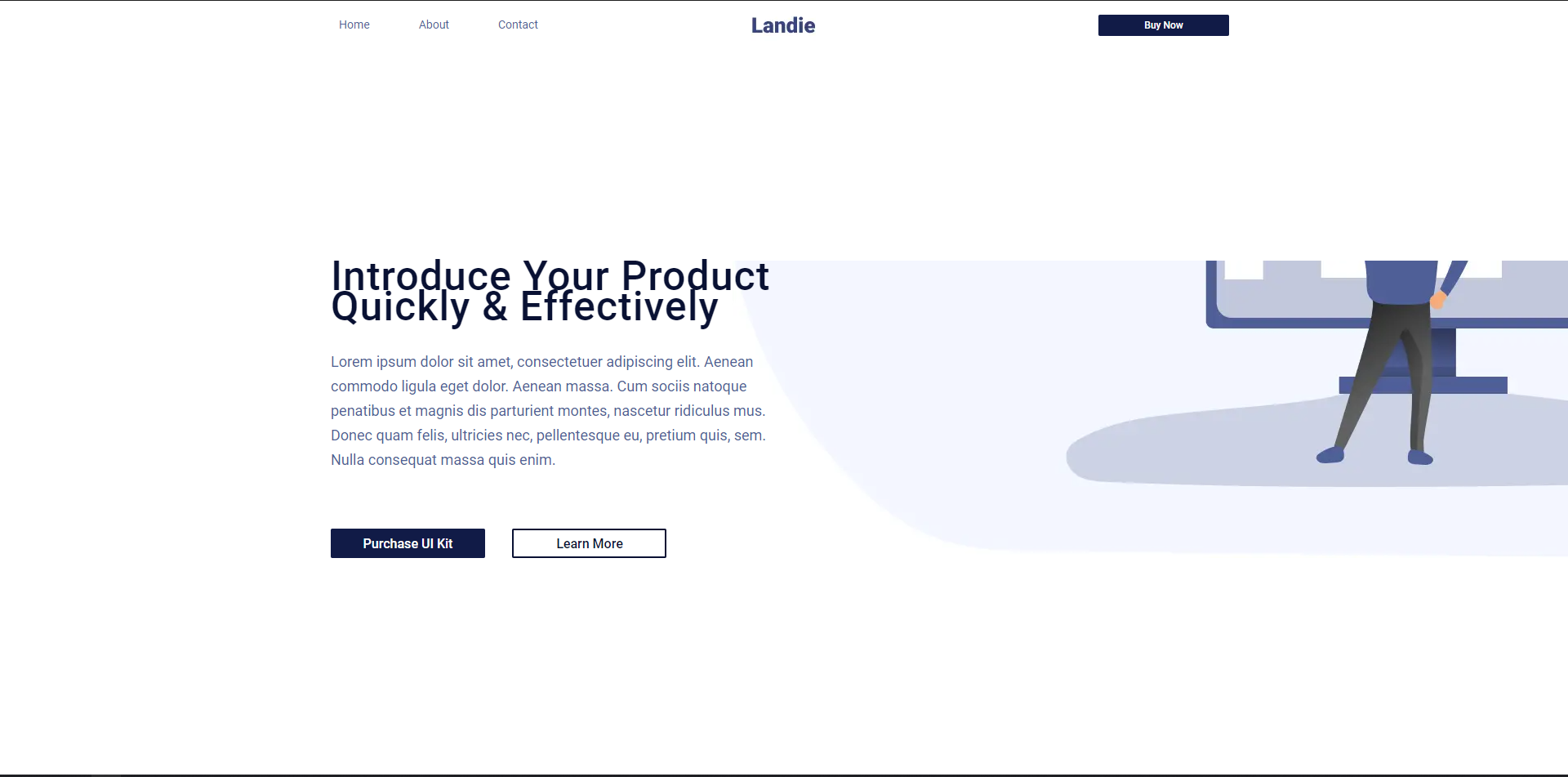
У меня получается вот так:

Как я могу расширить фон по вертикали?
Заранее очень благодарю!
HTML:
<main class="page">
<div class="main">
<div class="main__content ">
<div class="main__infoblock infoblock _container">
<div class="infoblock__text text">
<div class="text__title title">Introduce Your Product Quickly & Effectively</div>
<div class="text__desq desq"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus
mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</p></div>
</div>
<div class="infoblock__btn">
<button class='btn'>Purchase UI Kit</button>
<button class='btn'>Learn More</button>
</div>
</div>
</div>
</div>
</main>
sass:
.main
&__content
background: url(/img/bg_1.jpg) bottom right no-repeat
&__infoblock
.infoblock
margin-top: 258px
&__text
max-width: 540px
&__btn
button:first-child
width: 189px
height: 36px
font-size: 16px
line-height: 162%
margin-right: 30px
button:last-child
color: #091133
width: 189px
height: 36px
font-size: 16px
line-height: 162%
background-color: Transparent
background-repeat: no-repeat
border: 2px solid #091133
cursor: pointer
overflow: hidden
outline: none
.text
&__title
&__desq
margin: 35px 0px 69px 0px