Здравствуйте, я только начал интересоваться версткой сайтов, но столкнулся с проблемой, которую даже правильно не могу сформулировать. Короче говоря, у меня ячейки с номерами страниц получаются разного размера и выглядит это все не ровно, как можно это исправить?
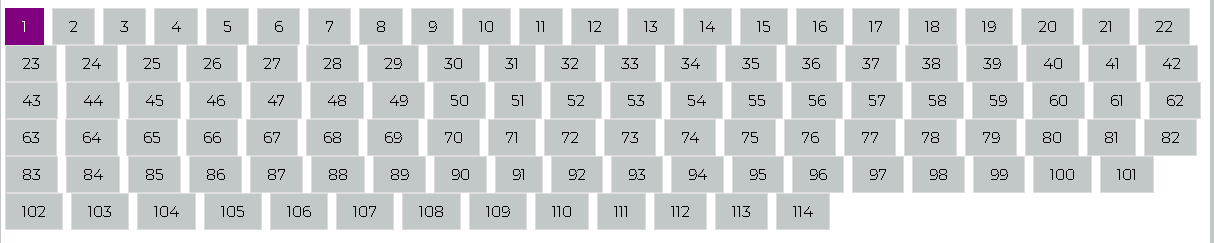
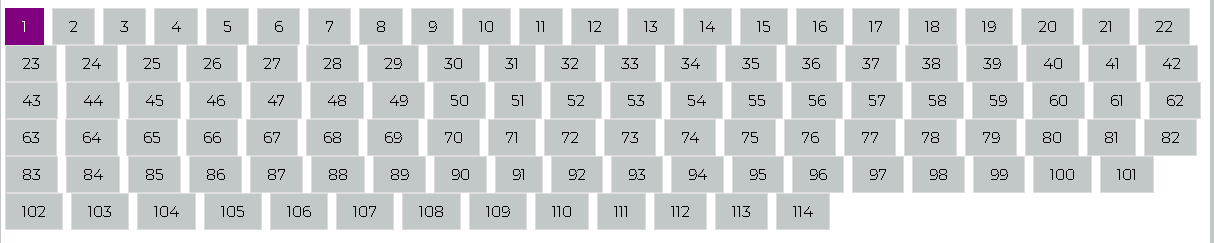
Вот как это выглядит у меня:

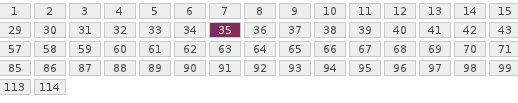
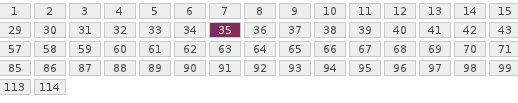
А вот как я хотел бы сделать:

Пожалуйста помогите, вот мой css код:
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
text-align: center;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
margin: 0 4px;
background-color: #c1c8c7;
}
ul.pagination li a.active {
background-color: purple;
color: white;
border: 1px solid purple;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}