Добрый день, пытаюсь реализовать простейший спойлер на jquery и css.
Содержимое выводится из БД посредством php.
Вывол из БД
$current_id = '';
foreach($items as $item ) {
if ($item['usergroup'] !== $current_id) { ?>
<a class="spoiler" id="one-<?=$item['id']?>"> <?=$item['usergroup']?>
</a><br />
<?php $current_id = $item['usergroup']; } ?>
<div class="spoiler-content" id="idspoiler-<?=$item['id']?>">
<?=$item['username']?>
</div>
<?php
}
?>
css
.spoiler-content {
display: none;
}
jquery
$(".spoiler").on("click", function(e) {
e.preventDefault();
var clickedID = this.id.split("-");
var DbNumberID = clickedID[1];
$("#idspoiler-"+DbNumberID).css("display", "block");
});
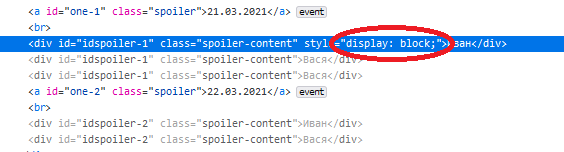
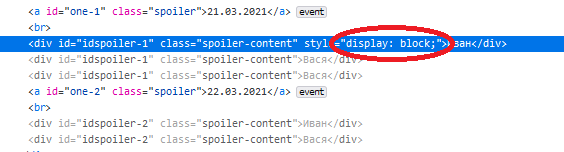
Результат работы (скриншот исходного кода)

сработал только один
idspoiler-1, остальные скрыты.
-----------------------------------------------------------------------------------------------------------------------------------
Вопрос:
Как при нажатии на
id="one-1" раскрывать все
id="idspoiler-1"?