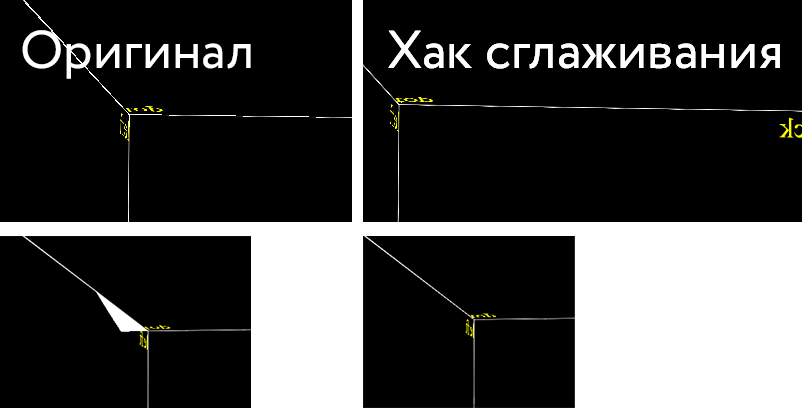
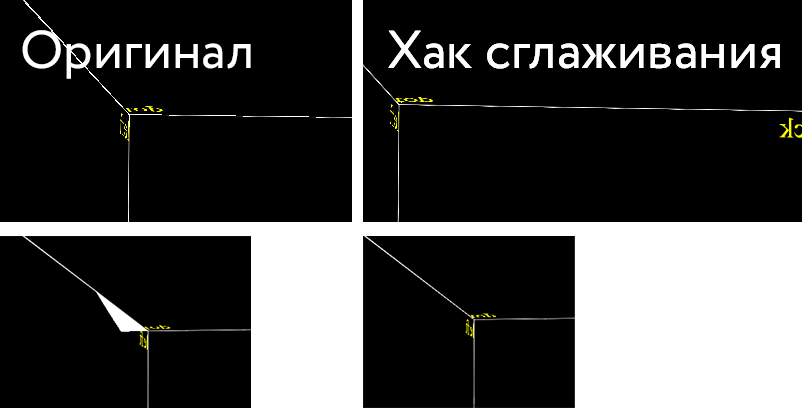
1px толщины границы + transform + искажение. При соотношении 1:1 реального разрешения и viewport это безусловно будет вызывать проблемы. Плюс, внутренние особенности рендеринга разных движков.
Есть хак, который позволит активировать сглаживание. С ним станет полегче. Грани не станут визуально пропадать при субпиксельной ситуации (Firefox). Кроме того, уйдёт и этот баг с «выпадением» куска грани (Chrome).
.side{
width: inherit;
height: inherit;
border: 1px solid white;
position: absolute;
color: yellow;
font-size: 40px;
outline: 1px solid transparent; /* Вот это */
}