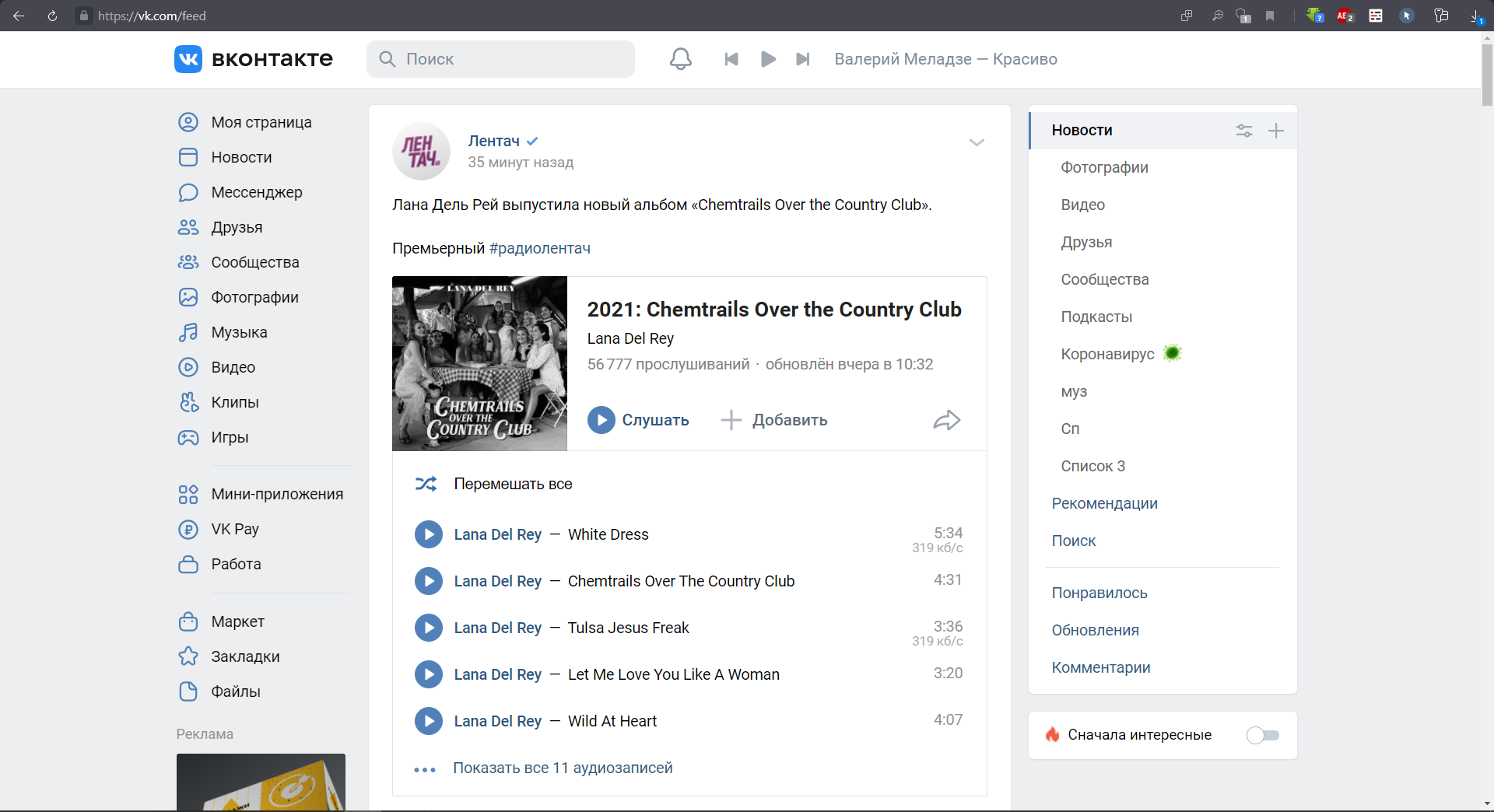
Здравствуйте. Я уже давно сижу во вконтакте с масштабом 150% и иначе сайт уже не воспринимаю. Вот так он выглядит в оригинале на fullhd мониторе:

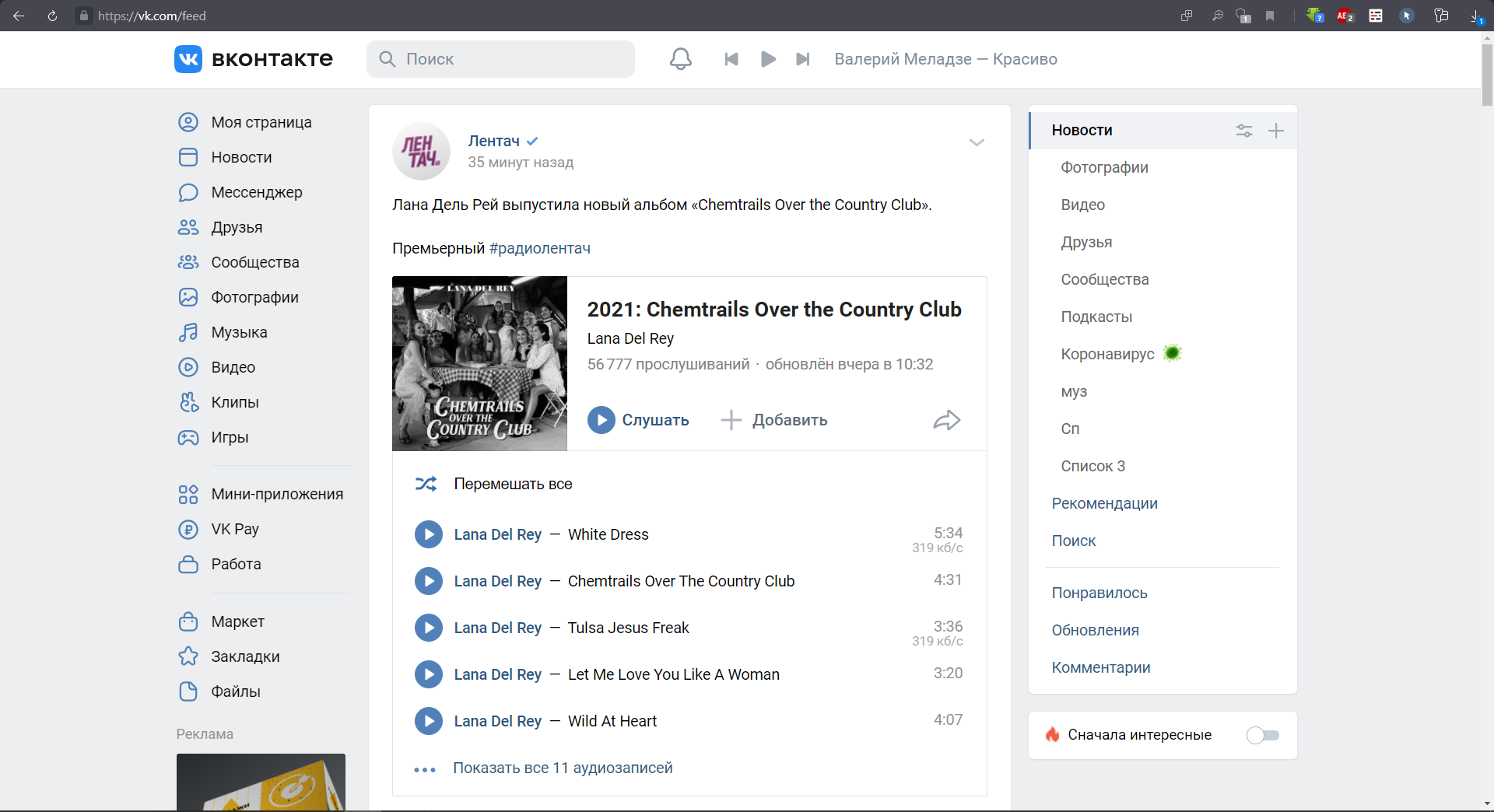
а вот так сайт обычно вижу я

Такой масштаб я получаю, крутя колёсико с зажатым Ctrl.
У меня возник вопрос: а как получить такой же эффект, но используя лишь код?
В голову сразу пришла мысль: сделать
// но только для блоков, а не для body
transform: scale(1.5);
transform-origin: top;
, но в этом случае может что-то поломаться на сайте. В случае с vk: ломается прокрутка левой менюшки. При прокручивании ленты вниз и возвращении обратно - менюшка возвращается только наверху страницы, поэтому вариант с scale - не самый лучший. В идеале хотелось бы инициировать именно масштаб браузера, а не пытаться нагружать ПК лишними перерисовками transform (учтите, что граф. процессор может быть выключен).
Для чего это надо?
А нужно мне это для адаптивности. Порой не хочется делать отдельную версию для fullhd, и ограничиться самым большим макетом в 1000px. На fullHd это выглядит мелко и нелепо. Масштаб бы исправил ситуацию.
Скажите, с помощью каких стилей или скриптов можно организовать грамотный масштаб?