Есть вот такой код
const calcForm = document.querySelector('#compare-form');
const fetchData = () => {
return {
API_TOKEN: "HIDDEN",
API_PASSWORD: "HIDDEN",
data: {
del_d2d: 0,
},
async sendRequest() {
const response = await fetch(`https://api.cdek.ru/v2/orders?cdek_number=123 `, {
headers: {
"Access-Control-Allow-Origin": "*",
"Content-Type": "application/json",
},
method: "GET",
});
}
}
}
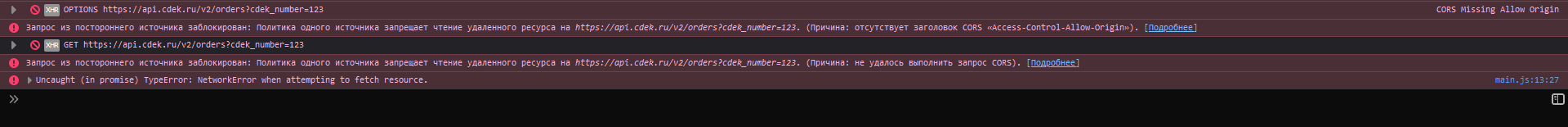
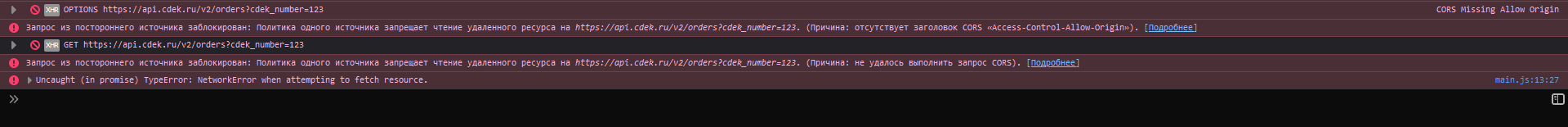
При отправке запроса получаем CORS ошибку

Подскажите, как быть, много чего перепробовал, ни в какую не хочет, знаю, что надо авторизоваться, но с авторизацией тоже самое, пытался просто попробовать отправить GET на проверку заказа, но все равно не пускает.