Помогите разобраться, как для div'а, который выводит плагин
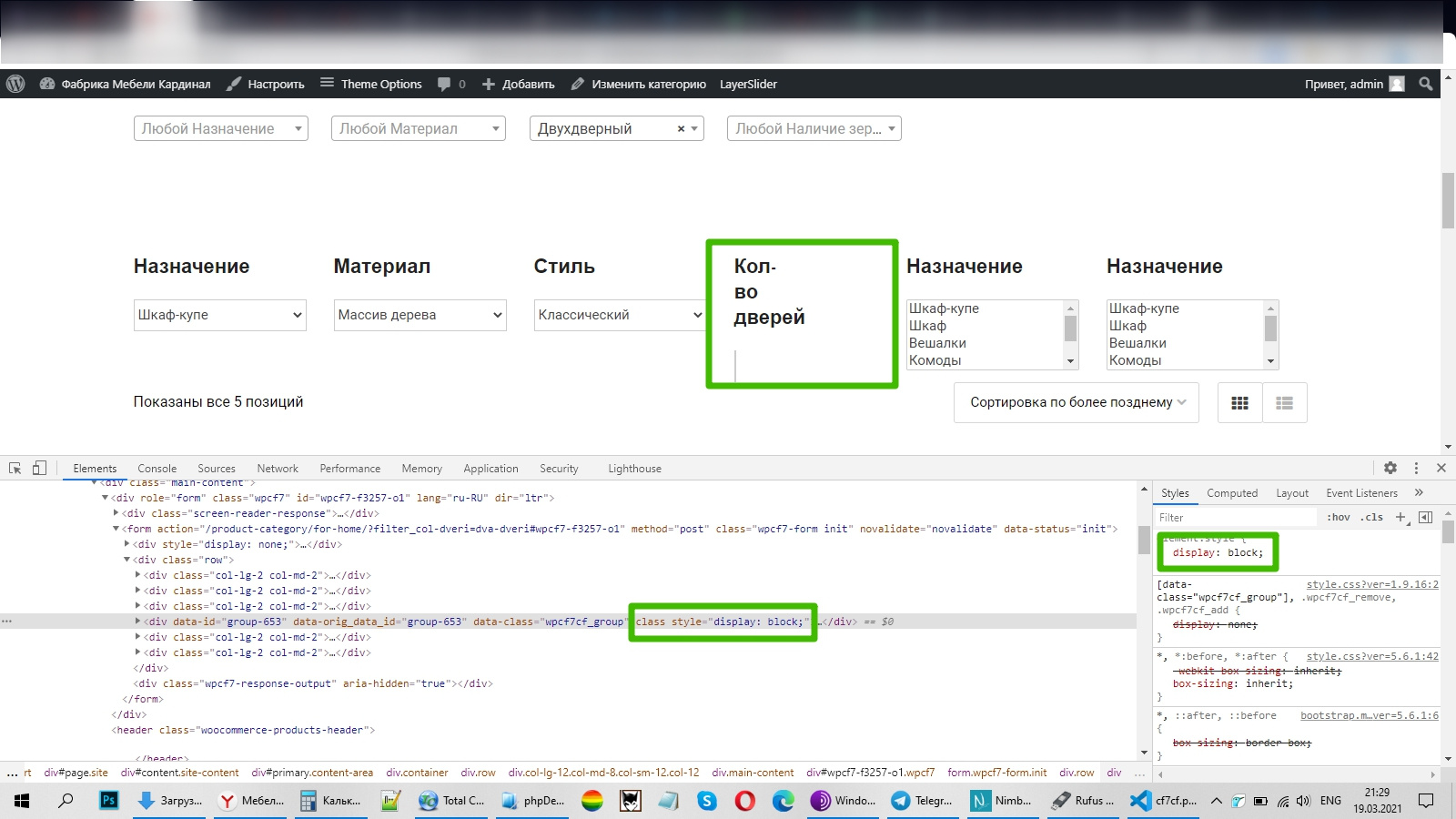
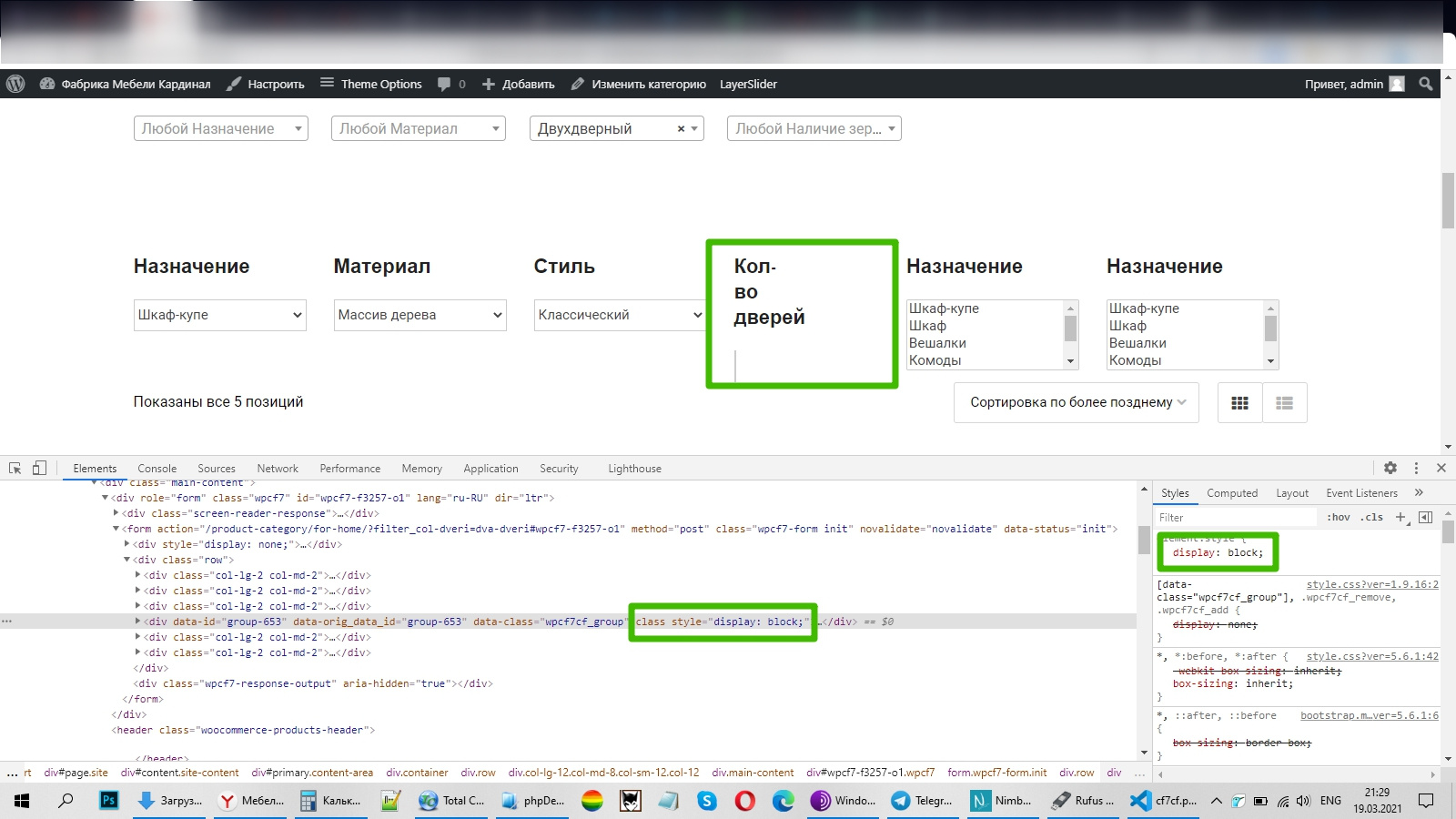
Conditional Fields for Contact Form 7 добавить свои стили и убрать style="display: block;"(он ломает стиль выпадающего меню, пример на скрине). Хочу убрать style="display: block;" и добавить стили Bootstrap, что бы корректно блоки отображались.
По началу просто пытался вместо block вывести: Display:contents (с этим условием блок показывается корректно), но что-то я так и не нашел кода, который выводит style="display: block;". Все же в идеале сделать верстку нормальной и просто удалить style="display: block;" и добавить стиль такой, как на остальных дивах.

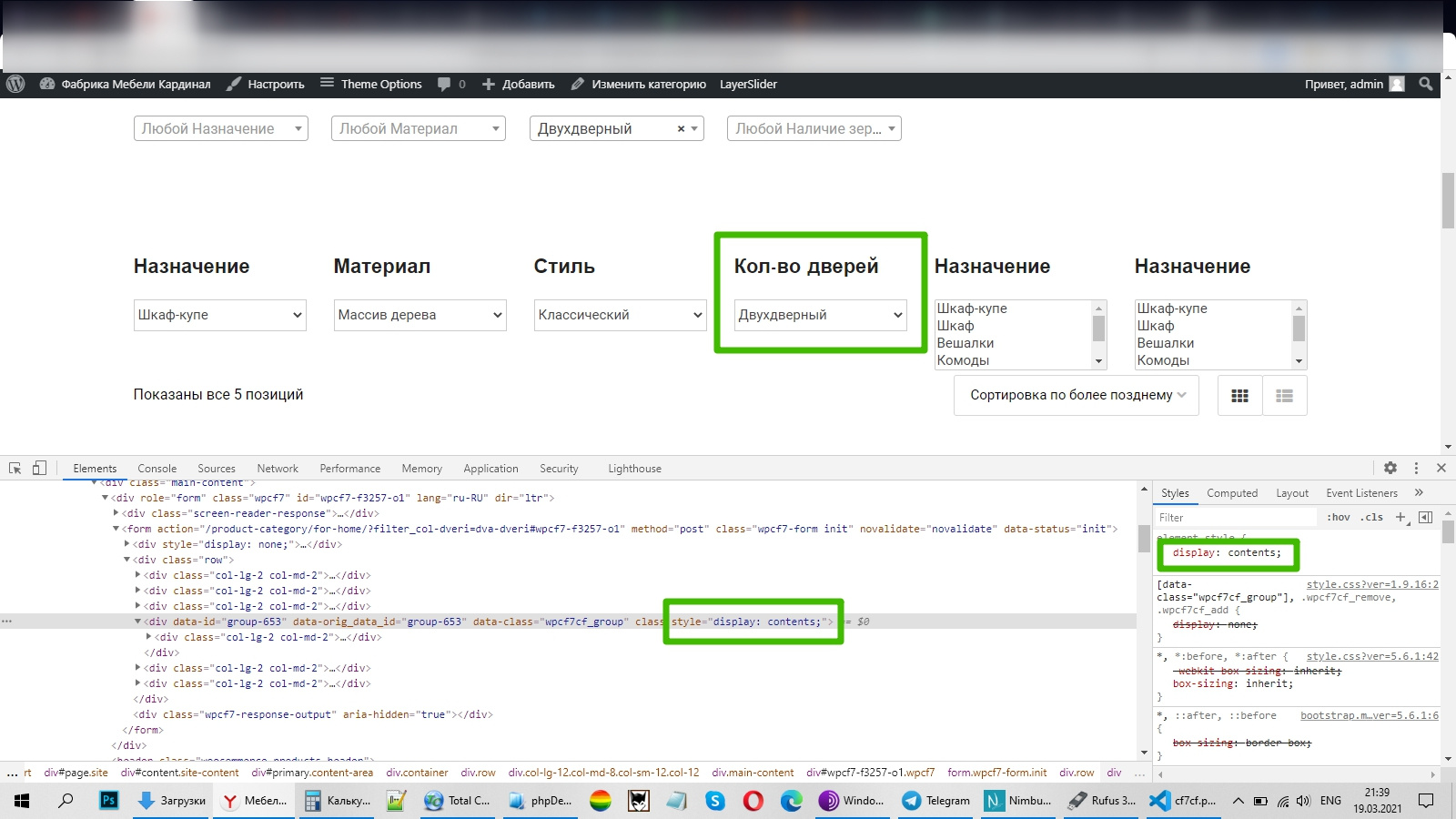
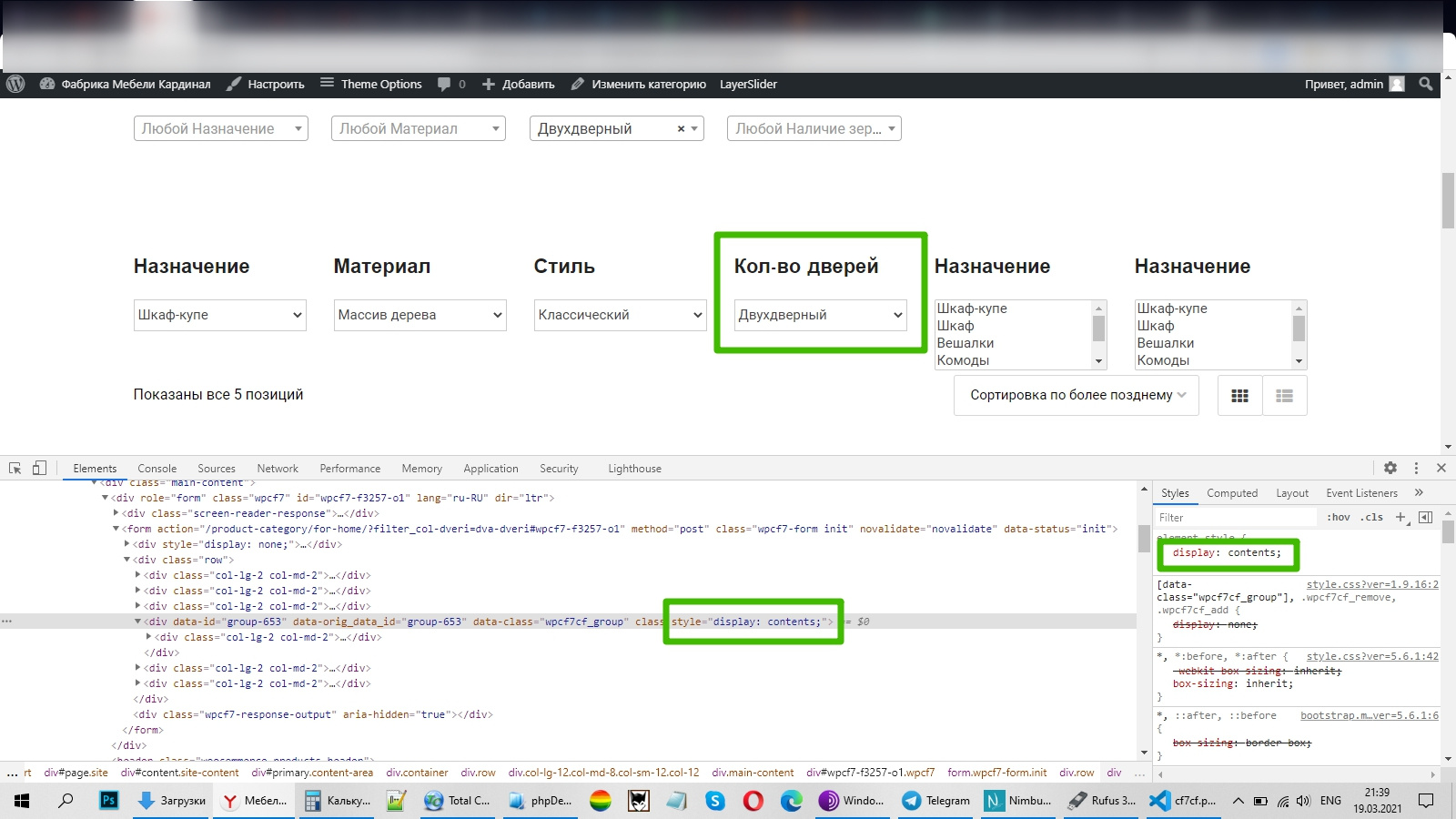
Вариант с Display:contents