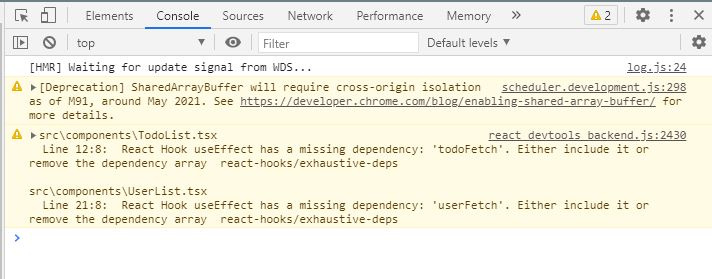
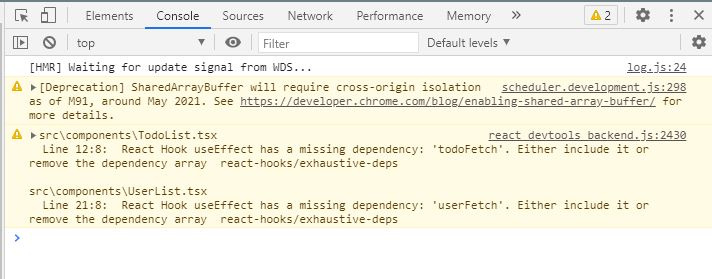
Приветствую) Почему в данном случае
ESLint требует поставить в зависимости
todoFetch?
Если его поставить, то получается бесконечная череда запросов на сервер....
Как правильно в данном случае писать?
import React, { useEffect } from "react";
import { useSelectorTyped } from '../hooks/useSelectorTyped';
import { useActions } from '../hooks/useActions';
export const TodoList: React.FC = () => {
const {loading, todos, error, page} = useSelectorTyped(state => state.todo)
const {todoFetch, setPage } = useActions()
const pages = [1,2,3,4,5]
useEffect(() => {
todoFetch(page, 4)
}, [page]) /** Здесь требует добавить todoFetch */
return (
<section>
<p>TODO</p>
{loading && "Loading..."}
{error && <p>{error}</p>}
<ul>
{todos && todos.map((item) => {
return <li key={item.id}>{item.title}</li>
})}
</ul>
<div className="pagination">
{pages.map((item) => {
return <div
key={item}
style={{border: item === page ? "solid 2px cyan" : "solid 2px #677899"}}
onClick={()=>{item !== page && setPage(item)}}
>
{item}
</div>
})}
</div>
</section>
)
}