Я хочу получить team по полю teamid запроса getPlayers. getPlayers отрабатывает норм но с getTeam что-то не так. Я подозреваю что-то с async
function listPlayers(player) {
const tr = document.createElement("tr");
tr.setAttribute("data-rowid", player.id);
const name = document.createElement("td");
name.append(player.name);
tr.append(name);
const surName = document.createElement("td");
surName.append(player.secondName);
tr.append(surName);
const gender = document.createElement("td");
gender.append(player.gender);
tr.append(gender);
const birthday = document.createElement("td");
birthday.append(player.birthday);
tr.append(birthday);
func(player.teamId);
return tr;
}
async function func(id) {
GetTeam(id);
console.log(id);
};
async function GetPlayers() {
const response = await fetch("api/Fut/players/all", {
method: "GET",
headers: { "Accept": "application/json" }
});
// если запрос прошел нормально
if (response.ok === true) {
// получаем данные
const players = await response.json();
let rows = document.querySelector("#players");
players.forEach(player => {
// добавляем полученные элементы в таблицу
rows.append(listPlayers(player));
});
}
}
async function GetTeam(id) {
const response = await fetch("api/Fut/team/" + id, {
method: "GET",
headers: { "Accept": "application/json" }
});
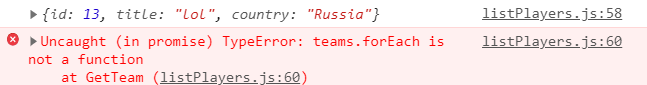
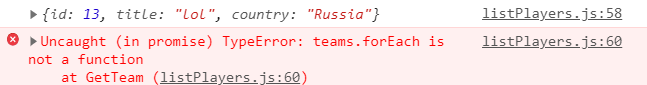
const teams = await response.json();
console.log(teams);
let rows = document.querySelector("#teams");
teams.forEach(team => {
console.log(team);
// добавляем полученные элементы в таблицу
rows.append(listTeams(team));
});
}
function listTeams(teams) {
const tr = document.createElement("tr");
tr.setAttribute("data-rowid", teams.id);
const team = document.createElement("td");
team.append(teams.country);
tr.append(team);
const country = document.createElement("td");
country.append(teams.title);
tr.append(country);
return tr;
}
GetPlayers();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>FUT MANAGER</title>
<meta name="description" content="The HTML5 Herald">
<meta name="author" content="SitePoint">
</head>
<body>
<style></style>
<table style="background: #d6abab;"class="team_table" id="team_table">
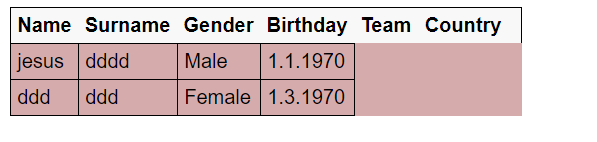
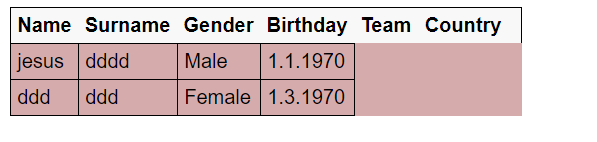
<thead><tr><th>Name</th><th>Surname</th><th>Gender</th><th>Birthday</th><th>Team</th><th>Country</th><th></th></tr></thead>
<tbody class="players" id="players"></tbody><tbody class="teams" id="teams"></tbody>
</table>
<script src="listPlayers.js"></script>
</body>
</html>