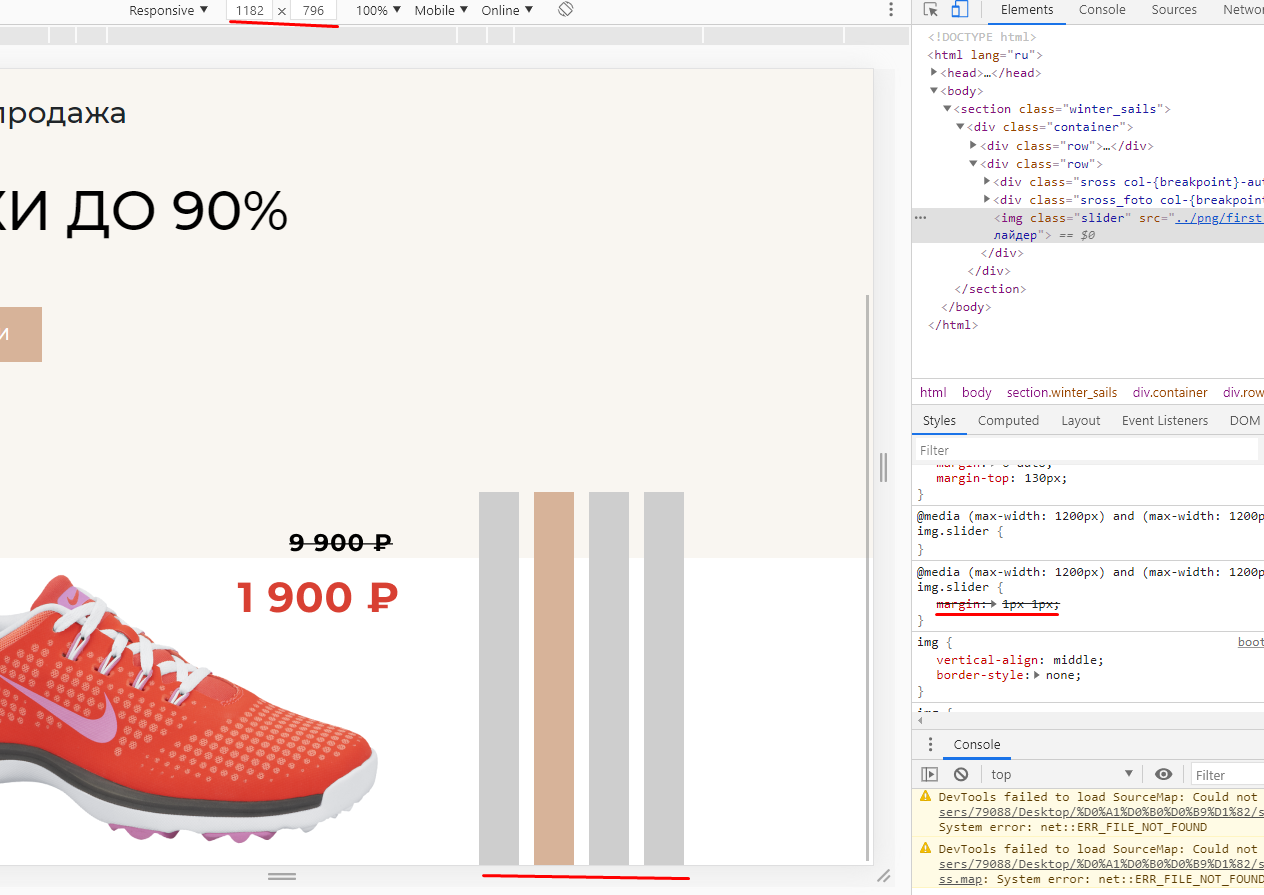
чтобы узнать, какое свойство в CSS отвечает за отступ, нужно нажать в браузере F12, найти в DOM дереве интересующий элемент, и посмотреть все его свойства. Напротив каждого свойства, будь то ширина, цвет и т.д. указывается CSS файл, и его строка, в которой задано свойство.
И да,
127.0.0.1:5500/src/index.html
У меня свой 127.0.0.1, у вас свой. Ссылка не имеет смысла на ваш локалхост.
Еще можно указать в вашем случае
@media (max-width: 1200px)
.slider
margin: 1px 1px
Что это за запись?Скобки не нужны что ли?
@media (max-width: 1200px){
.slider {
margin: 1px 1px !important; // это очень моветон так делать, но зато работает
}
}