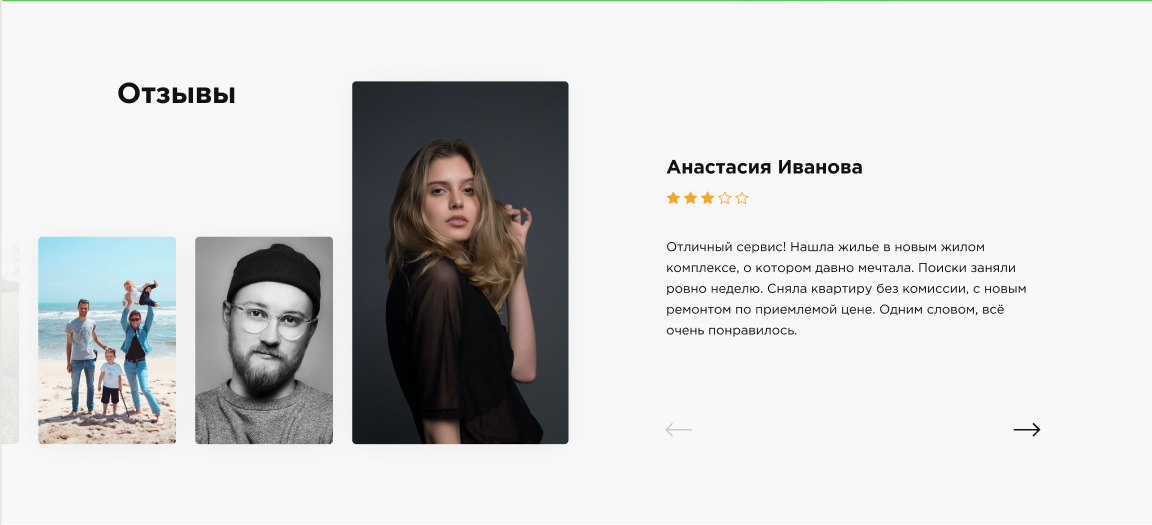
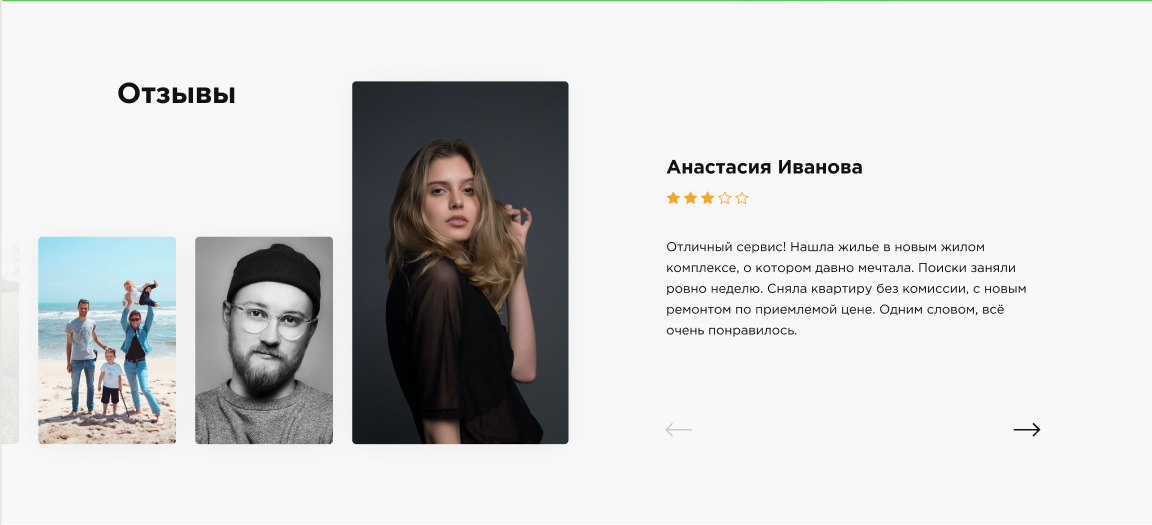
Здравствуйте. Стояла задача поставить 2 слайдера рядом и связать их вместе. У слайдера с картинками активное фото должно увеличиваться и выезжать из-под слайдера с текстом (фото прилагаю). Вопрос решил так:
1) слайдер с картинками, чтоб встал ровно, центрировал и центральной картинке задал увеличение;
2) слайдер с контентом абсолютно с позиционировал, задал ширину и поставил справа, тем самым перекрыв не нужные мне слайды слайдера с фото.
Все бы хорошо, работает. Но при малейшем изменении размера экрана, будь то по высоте, а тем более по ширине, слайдер с контентом сдвигается.
Подскажите, пожалуйста, как установить слайдер с контентом, чтоб он не двигался (не открывал скрытые слайды) при каждом пикселе изменения ширины или высоты?
И как прописать синхронный свайп пальцем или мышкой (чтоб свайпишь 1 слайдер, а вслед свайпится второй)?
Слайдер Swiper.
Код прилагаю:
https://codepen.io/moskva/pen/BaQMoVv