Работаю над страницей
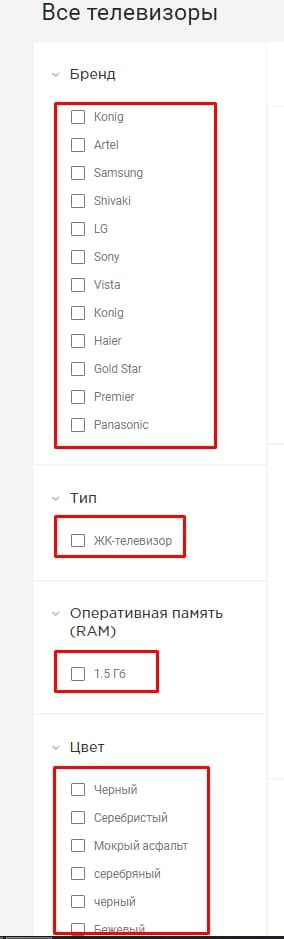
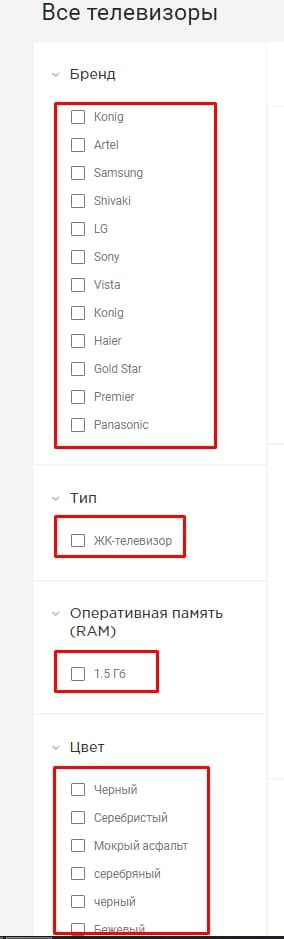
В левой стороне есть фильтр по характеристикам(атрибутам). У каждого есть под пункты

Мне надо измерит высоту каждого под пункты и поставить проверку
Пробовал такие варианты:
const contentFilter = document.querySelectorAll('.sidebar-accardion__item .content-filter'),
contentFilterHeight = document.querySelector('.sidebar-accardion__item .content-filter').clientHeight;
if(contentFilterHeight > 220) {
contentFilter.forEach(item => {
item.style.maxHeight = "220px";
item.style.overflowY = "scroll"
})
} else {
contentFilter.forEach(item => {
item.style.maxHeight = "fill-content";
item.style.overflowY = "auto"
})
}
const contentFilter = document.querySelectorAll('.sidebar-accardion__item .content-filter'),
contentFilterHeight = document.querySelector('.sidebar-accardion__item .content-filter').clientHeight;
contentFilter.forEach(item => {
if(contentFilterHeight > 240) {
item.style.maxHeight = "240px";
item.style.overflowY = "scroll"
} else {
item.style.maxHeight = "fill-content";
item.style.overflowY = "auto"
}
})
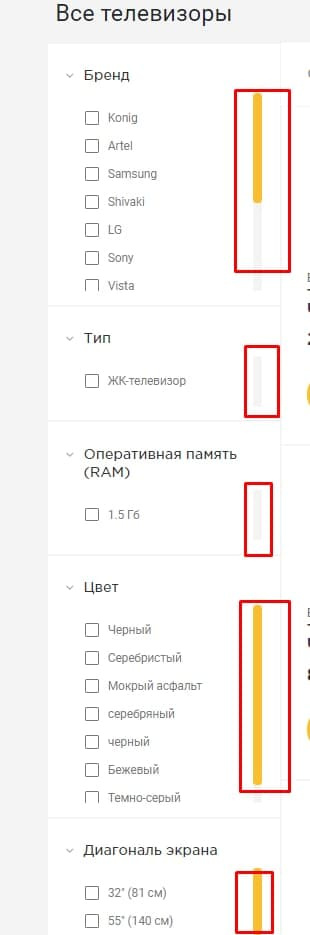
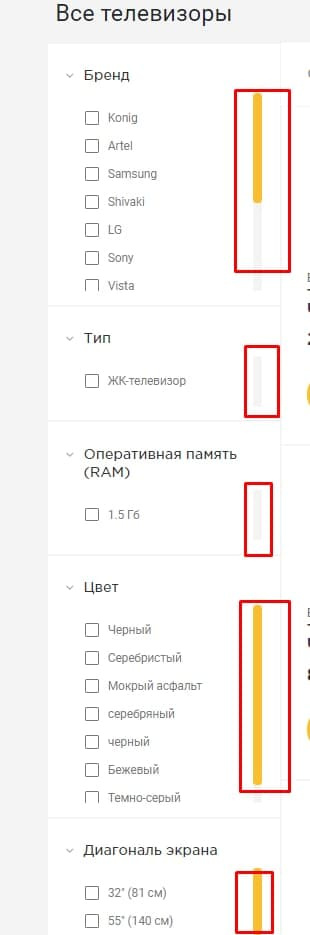
У меня скроль появляется на всех подкатегориях.

Но на подкатегориях высотой меньше 240 не должно появляется скроль. Как это сделать?
В чем моя ошибка?. Покажите пжл правильный пут написание скрипта).