Здравствуйте, коллеги. Интересует ваше профессиональное мнение, комментарии об организации роутов и получении данных на примере ниже.
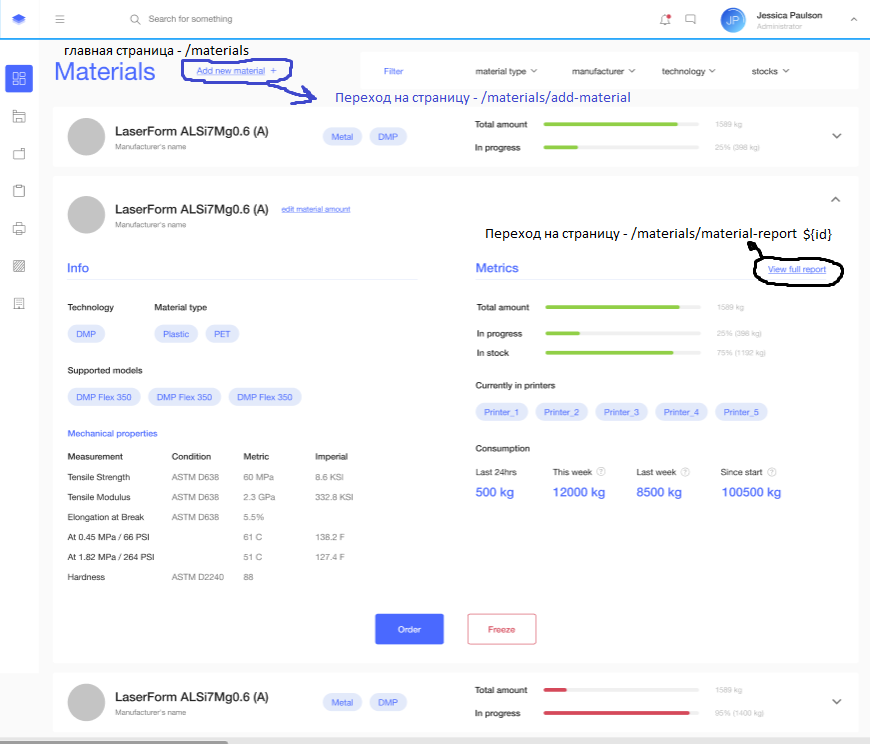
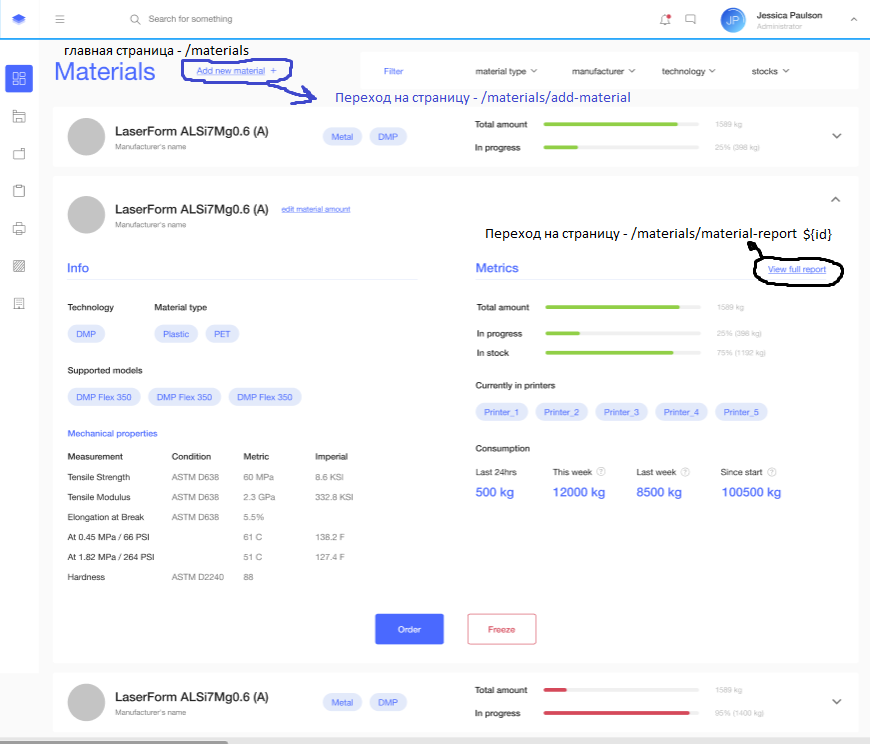
Есть главная страница, откуда нужно будет попасть на 2 другие:
 Кейс 1 -
Кейс 1 -
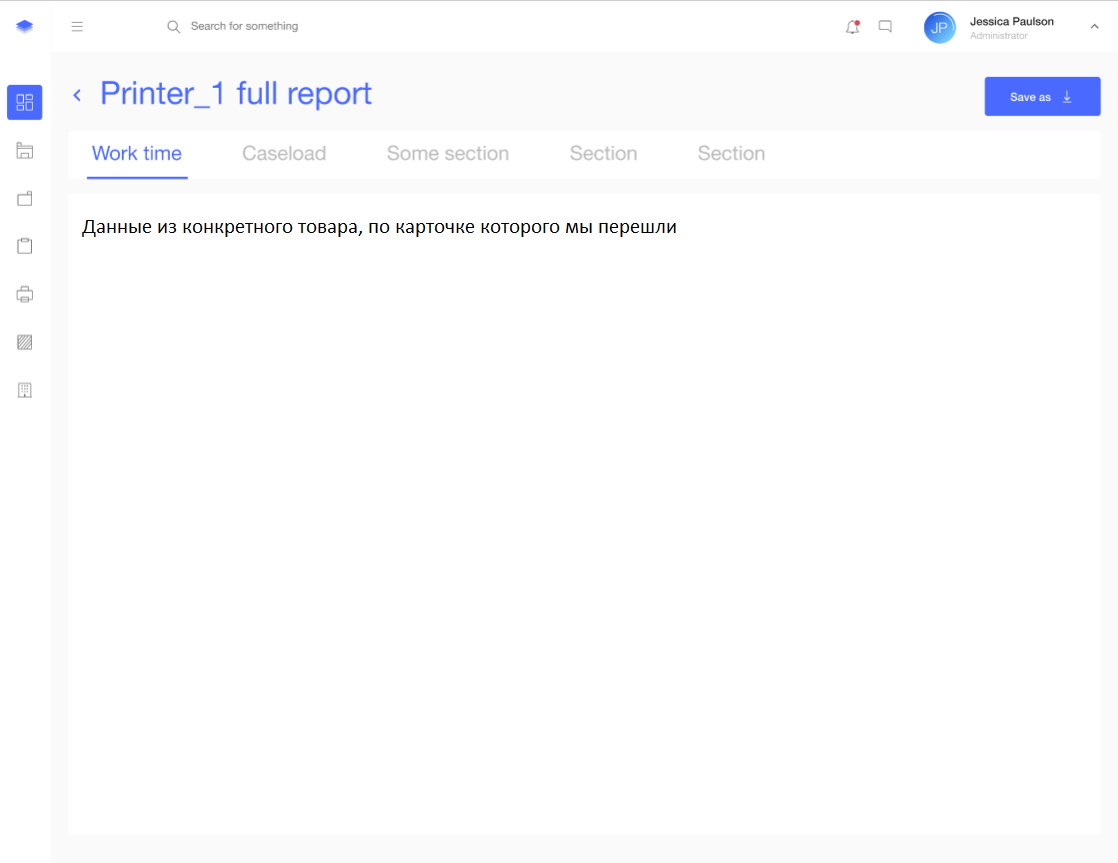
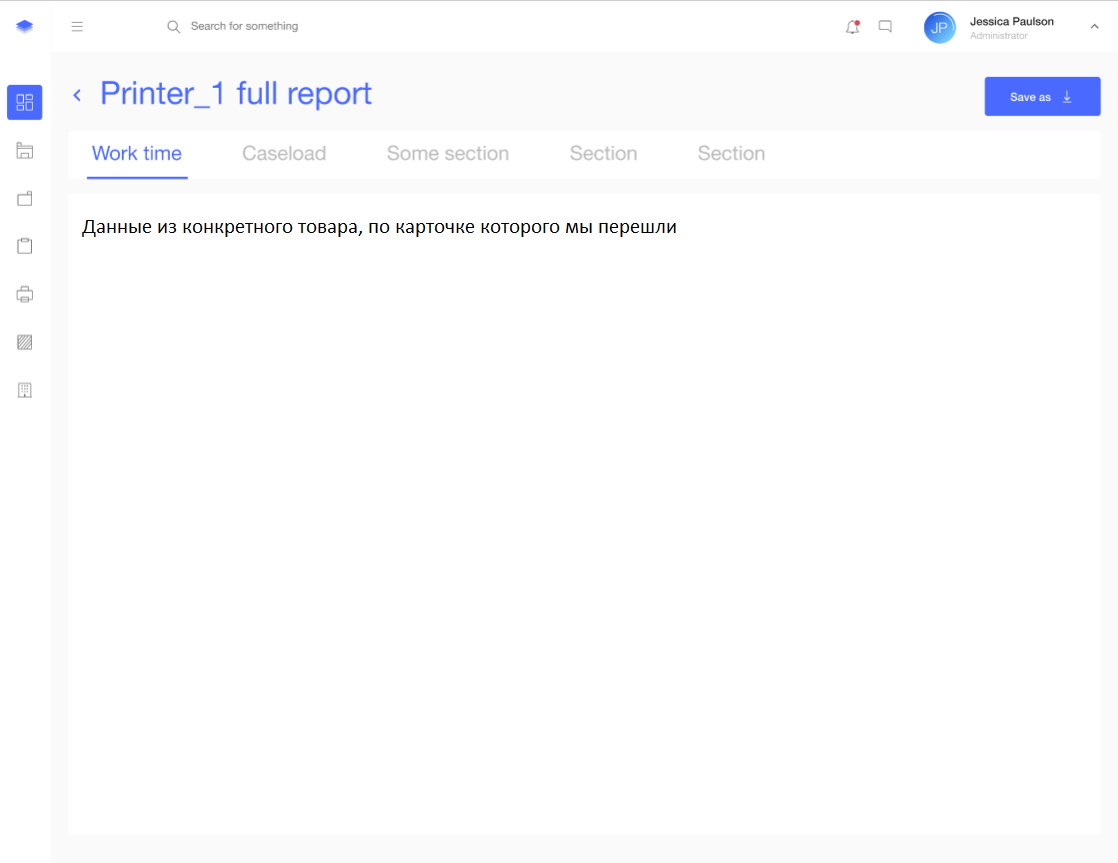
переход на страницу Full-report при нажатии на ссылку "View full report" на карточке:

Вопросы по первому кейсу:
1. Если передачу данных в компонент, который отрисовывает страницу Full-report, организовать так: в его поле дата получаем id из текущего роута
data(){
return {
id: this.$route.params[id]
}
}
И по этому id обращаемся к списку товаров из Vuex`a, находим нужный товар с данными для отрисовки Full-report. Так делать нормально? Можно как-то прокинуть в ссылку "View full report" эти самые данные, по аналогии с props в компонентах? Тогда ведь можно будет избавиться от создания динамических роутов!? Не нужно будет выцеплять id из адресной строки.
2. Делать роут дочерним или на том же уровне, как лучше?
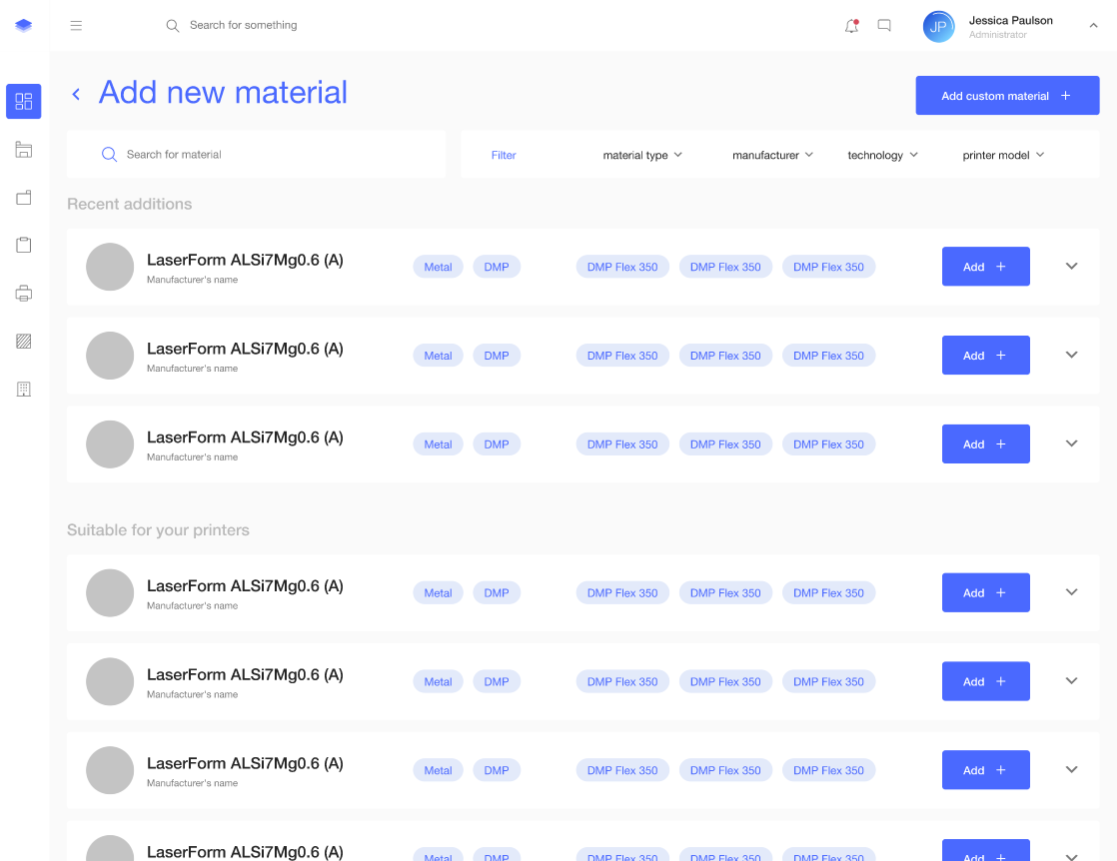
Кейс 2 -
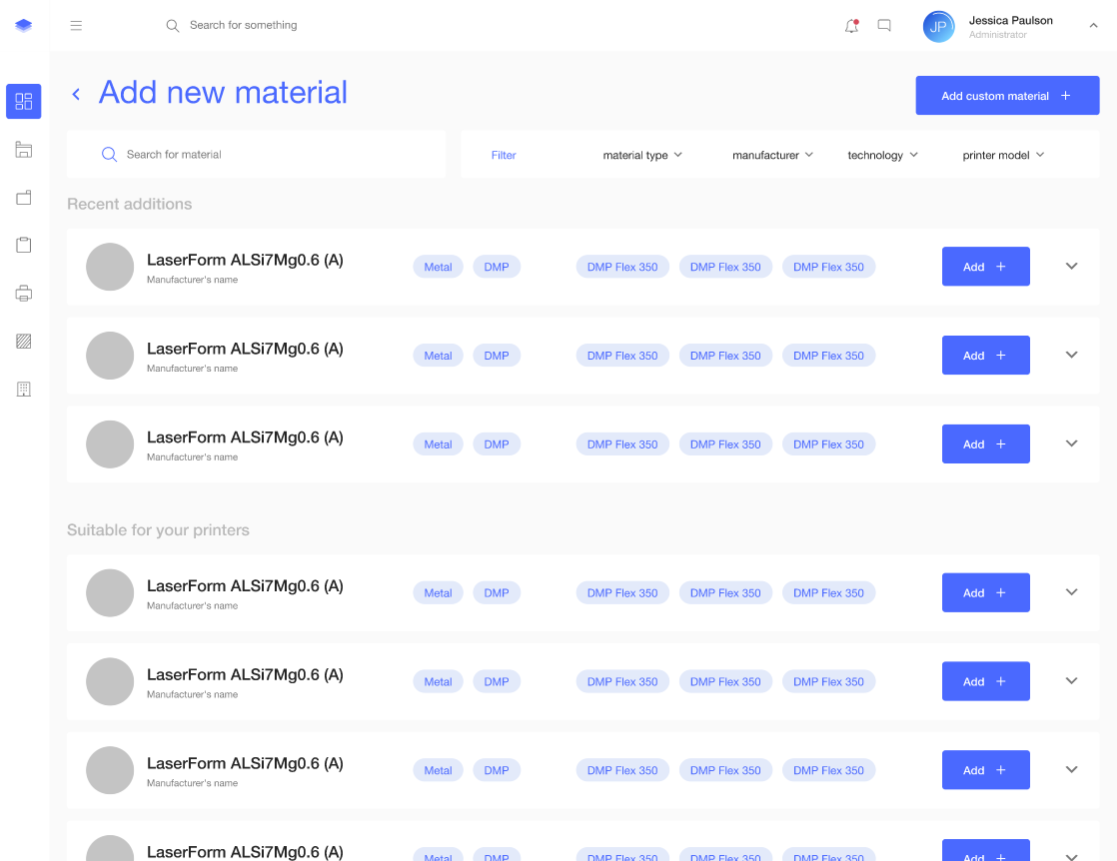
переход на страницу Addnewmaterial при нажатии на ссылку "Add new material +" вверху на главной странице:

Собственно вопрос такой же как в пункте 2 первого кейса.
Впервые сталкиваюсь с такой задачей, интересует ваше видение решения.