Всем привет.
Сделал добавлении информации на страницу без перезагрузки странице через ajax.
Столкнулся с проблемой, при загрузке фото, она делается главной автоматически, если нет других фото главных, так вот как правильно добавить обновление в ajax, у меня выходит так, загружаю фото, ajax обновляет появление фото, но там под фото есть кнопки, удалить и главная (то есть сделать главной), так вот, фотка автоматически делается главной по идеи, но ajax мне не показывает этого, если я нажму f5, тогда обновится страница и будет видно, что фотка главная.
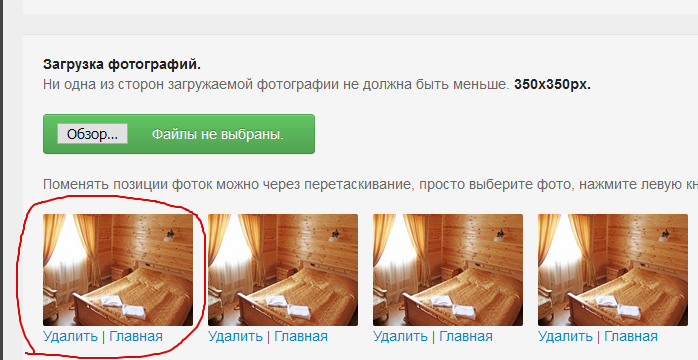
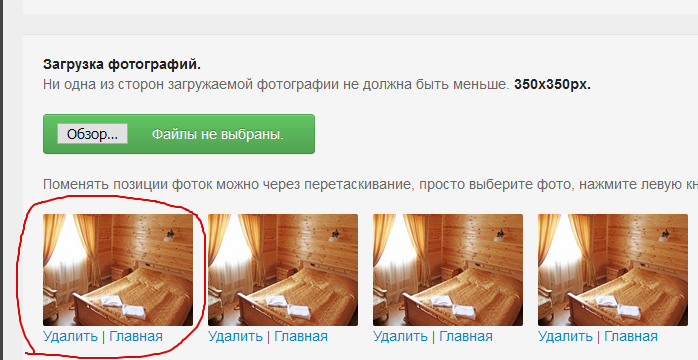
Вот пример, я добавил фотку, она появилась без перезагрузки страницы, но ссылка под ней (главная) не обновилась через ajax, вот как мне это сделать.

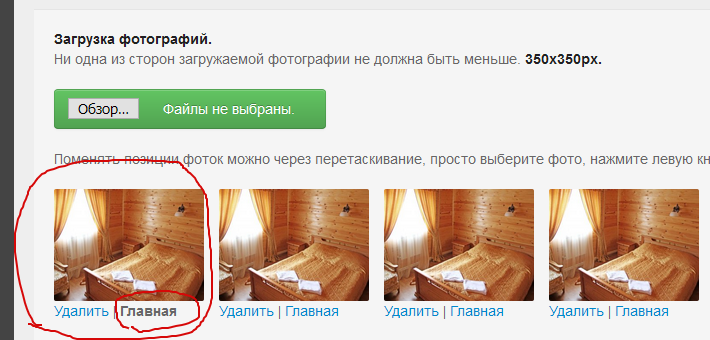
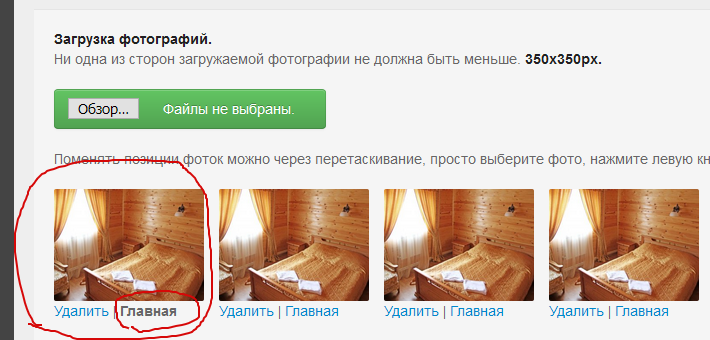
А вот если я нажму f5, обновится страница и все встанет на свои места ссылка (главная) будет не активна.

Я понимаю в чем дело, дело в ajax.
Html где под фотой ссылка (главная): (ее надо как-то добавить js, но я не могу понять как), так как там есть елсе if.
<? if ($image->id != $data['image_id']): ?>
| <a href="/admin/prozhivanie/mainimg/<?php echo $image->id ?>">Главная</a>
<? else: ?>
| <b>Главная</b>
<? endif ?>
Js, где идет обновление фотки и ссылки главная, но я там добавил один вариант, который всегда ссылкой, как мне добавить вариант второй, когда фотка делается главной, то есть иф, елсе, как мне это туда запихать, пока не догоняю.
if (d.image) {
d.image.forEach(function(item) {
$('#photoBox').append('<div class="fotoadmin"><div class="fotoadminnn"><a href="/media/uploads/prozhivanie/' + item.filename + '" target="_blank"><img src="/media/uploads/prozhivanie/small/small-' + item.filename + '" width="150px"></a><br><a href="/admin/prozhivanie/delimg/' + item.id + '">Удалить</a> | <a href="/admin/prozhivanie/mainimg/' + item.id + '">Главная</a></div></div>');
});
}