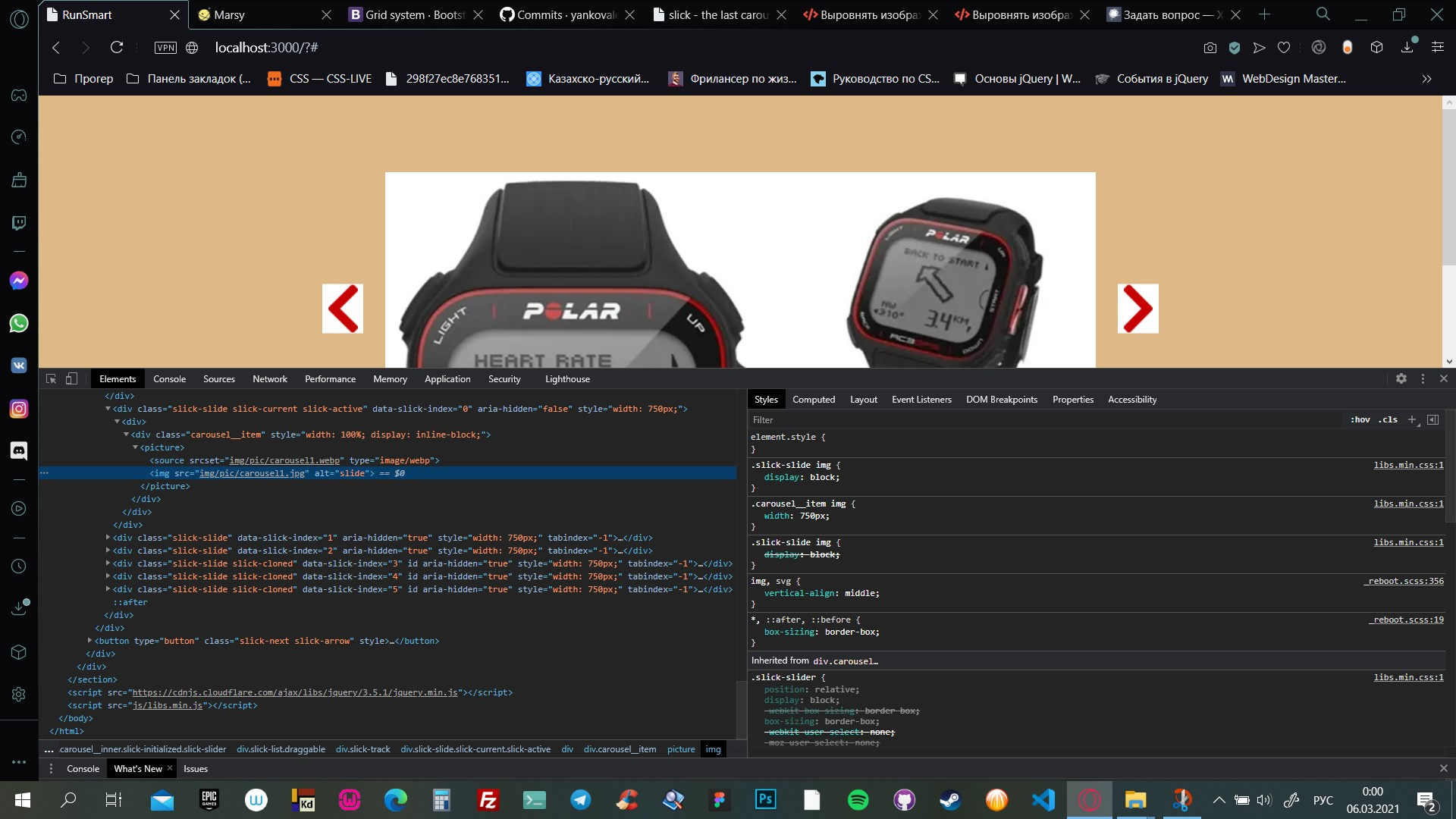
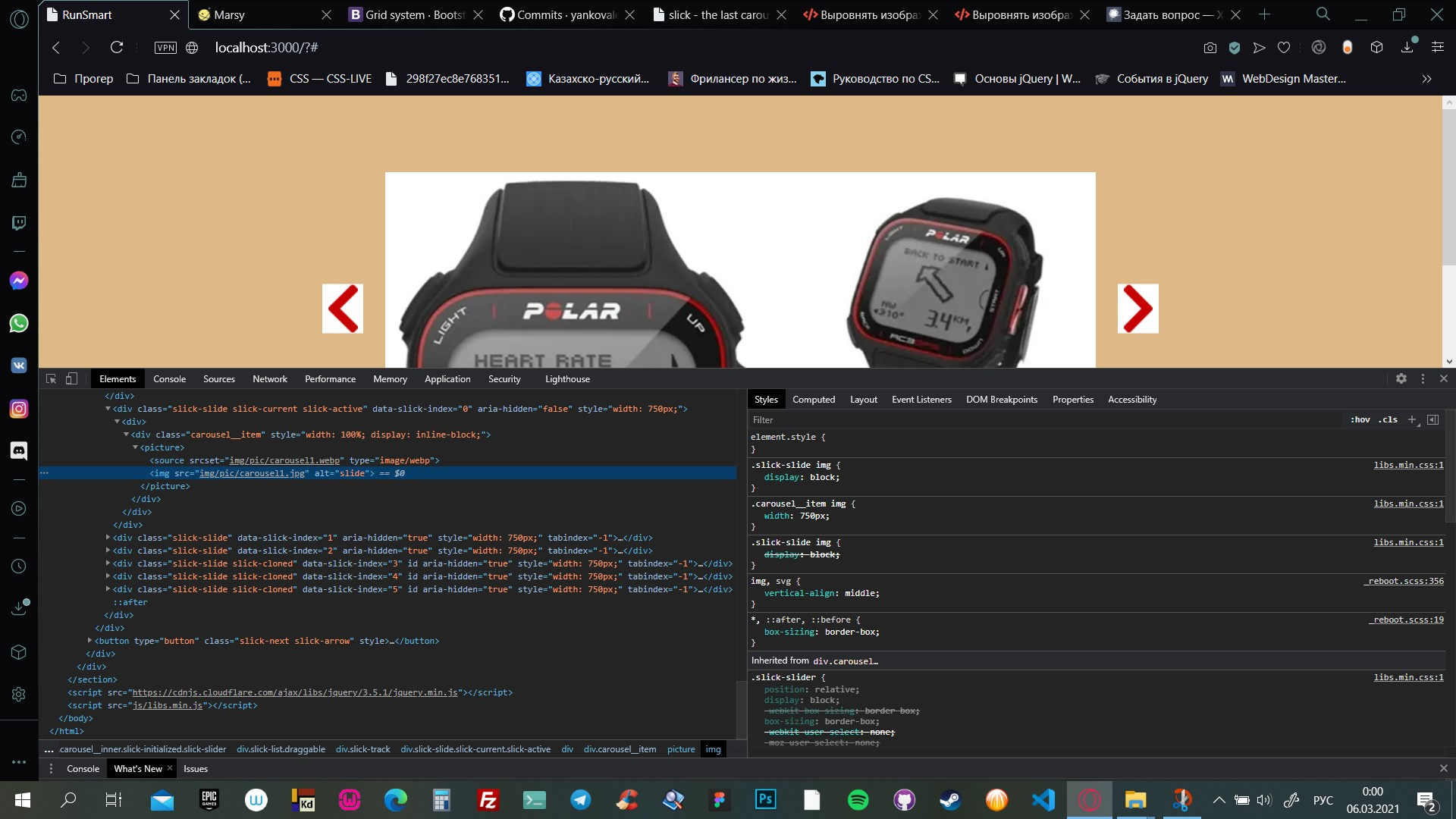
Стрелки слик слайдера двигаются при изменении размера экрана, в том числе при просмотре кода элемента.


Еще не работает adaptiveHeight.
<section class="carousel">
<div class="container">
<div class="carousel__inner">
<div class="carousel__item">
<img src="img/pic/carousel1.jpg" alt="slide">
</div>
<div class="carousel__item">
<img src="img/pic/carousel2.jpg" alt="slide">
</div>
<div class="carousel__item">
<img src="img/pic/carousel3.jpg" alt="slide">
</div>
</div>
</div>
</section>
.carousel{
padding: 81px 0;
background-color: burlywood;
&__inner{
position: relative;
width: 750px;
margin: 0 auto;
}
&__item{
img{
width: 750px;
}
}
.slick-prev{
position: absolute;
top: 50%;
transform: translateY(-50%);
right: -66px;
border: none;
background-color: #fff;
img{
width: 31px;
height: 50px;
}
}
.slick-next{
position: absolute;
top: 50%;
transform: translateY(-50%);
left: -66px;
border: none;
background-color: #fff;
img{
width: 31px;
height: 50px;
}
}
}
$(document).ready(function () {
$('.carousel__inner').slick({
speed: 1200,
// dots: true,
// adaptiveHeight: true,
prevArrow: '<button type="button" class="slick-prev"> <img src="../img/icons/carousel_right.png" alt=""> </button>',
nextArrow: '<button type="button" class="slick-next"> <img src="../img/icons/carousel_left.png" alt=""> </button>',
responsive: [
{
breakpoint: 992,
settings: {
dots: true,
arrows: false
}
}
]
});
})