
Можно сделать вот так:
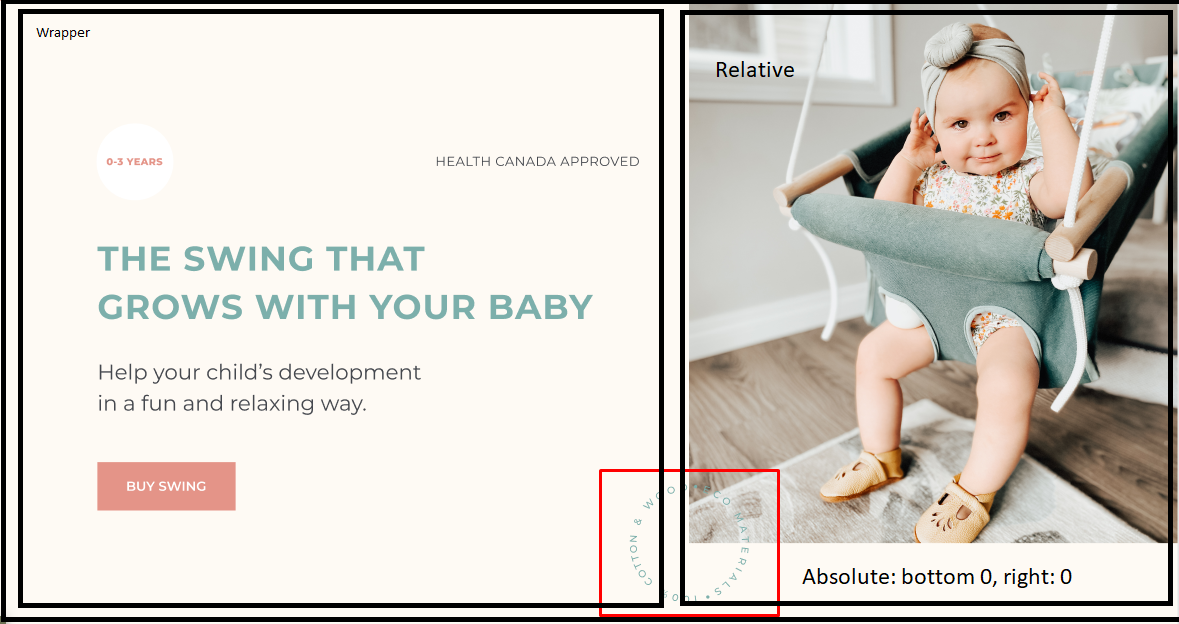
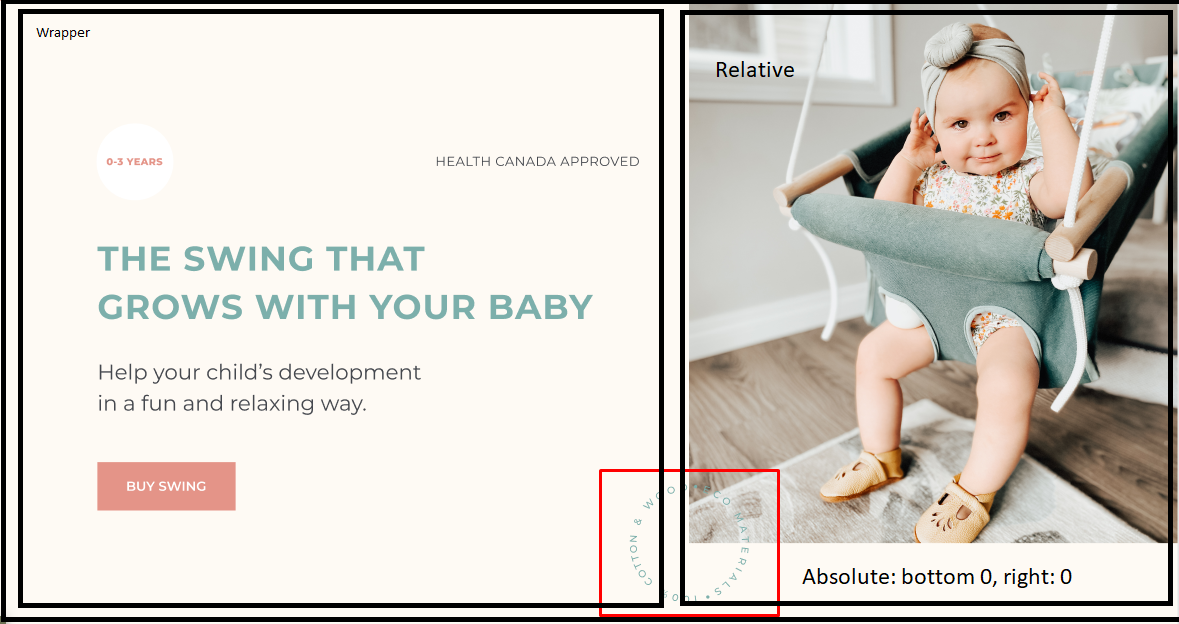
1.Создаете общий wrapper, где флексами у вас 2 потомка.
2.У потомков есть своя ширина(50%) и position: relative;
3. Правому потомку с bg, даете абсолютно спозиционированную картинку, которая всегда будет прижата к нижнему левому краю.
right: 0, меняете на left:-0 и выравниваете элемент как вам нужно.