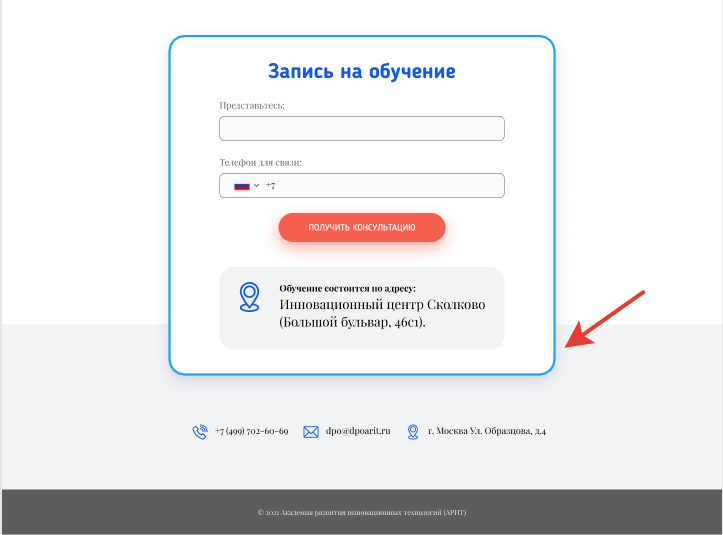
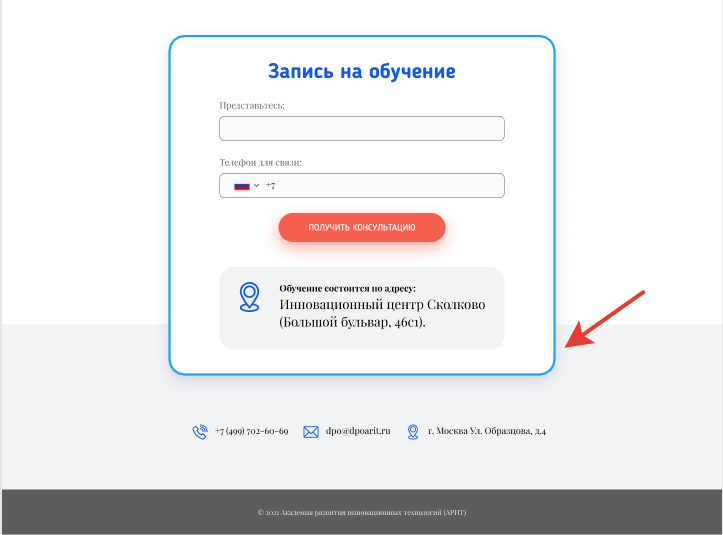
Здравствуйте, как мне наложить один объект на другой?

Вот код:
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm mb-3">
<div class="container">
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<div class="container">
<div class="row">
<div class="col-md-auto">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<div class="d-flex position-relative">
<img src="" alt="..." style="width: 20px; height: 20px; margin: 10px;">
<div>
<a class="nav-link text-dark" asp-area="">+7 (499) 702-60-69</a>
</div>
</div>
</li>
<li class="nav-item">
<div class="d-flex position-relative">
<img src="" class="flex-shrink-0 me-3" alt="..." style="width: 20px; height: 20px; margin: 10px;">
<div>
<a class="nav-link text-dark" asp-area="">dpo@dpoarit.ru</a>
</div>
</div>
</li>
</ul>
</div>
<div class="col-sm">
<div class="mx-auto" style="width: 150px;">
<figure class="figure">
<img src="/images/Vector.png" class="figure-img img-fluid rounded" alt="..." style="height: 100px; width: 100px; margin:25px;">
<figcaption class="figure-caption fw-bold text-center">Академия развития инновационных технологий</figcaption>
</figure>
</div>
</div>
<div class="col-sm">
<div class="position-relative">
<div class="position-absolute top-0 end-0">
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<button type="button" class="btn btn-outline-primary">Получить консультацию</button>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<div class="container mw-100" style="background: #F2F3F4; height: 330px;">
<div class="container">
<div class="row">
<div class="col"></div>
<div class="col-md-auto">
<table style="height: 200px;">
<tbody>
<tr>
<td class="align-bottom">
<p class="text-center">
<div class="d-flex position-relative">
<img src="" alt="..." style="width: 20px; height: 20px; margin: 10px;">
<div>
<a class="nav-link text-dark" asp-area="">+7 (499) 702-60-69</a>
</div>
</div>
</p>
</td>
</tr>
</tbody>
</table>
</div>
<div class="col-md-auto">
<table style="height: 180px;">
<tbody>
<tr>
<td class="align-bottom">
<div class="d-flex position-relative">
<img src="" class="flex-shrink-0 me-3" alt="..." style="width: 20px; height: 20px; margin: 10px;">
<div>
<a class="nav-link text-dark" asp-area="">dpo@dpoarit.ru</a>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<div class="col-md-auto">
<table style="height: 180px;">
<tbody>
<tr>
<td class="align-bottom">
<div class="d-flex position-relative">
<img src="" class="flex-shrink-0 me-3" alt="..."
style="width: 20px; height: 20px; margin: 10px;">
<div>
<a class="nav-link text-dark" asp-area="">г. Москва Ул. Образцова, д.4</a>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<div class="col"></div>
</div>
</div>
</div>
<footer class="border-top footer text-muted">
<div class="container">
<p class="text-center text-white">© 2021 Академия развития инновационных технологий (АРИТ)</p>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
<div class="mx-auto" style="width: 650px; box-shadow: 0px 12px 36px rgba(98, 120, 166, 0.25); border-radius: 30px;">
<div class="shadow p-3 mb-5 bg-white rounded">
<form class="was-validated">
<div class="container" style="height:480px; width:500px;">
<h2 class="text-primary text-center">Запись на обучение</h2>
<div class="mb-4">
<label for="validationDefault01" class="form-label">Представьтесь:</label>
<input type="text" class="form-control" id="validationDefault01" required>
</div>
<div class="mb-4">
<label for="validationDefault01" class="form-label">Телефон для связи:</label>
<input type="text" class="form-control" id="validationDefault01" required>
</div>
<div class="mx-auto" style="width: 200px;">
<div class="mb-4">
<button class="btn btn-primary" type="submit" disabled style="background: #F65E4D; box-shadow: 0px 12px 36px rgba(246, 94, 77, 0.5); border-radius: 50px;">Получить консультацию</button>
</div>
</div>
<div class="mx-auto w-auto p-3" style="background: #F2F3F4; border-radius: 30px;">
<div class="d-flex position-relative">
<img src=""
class="flex-shrink-0 me-3" alt="..." style="width: 55px; height: 55px; margin: 20px;">
<div>
<p class="fw-bold" style="margin: 20px;">Обучение состоится по адресу:</p>
<h6 style="margin: 20px;">Инновационный центр Сколково (Большой бульвар, 46с1).</h6>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
Заранее спасибо