Добрый день, форумчане!
Столкнулся с непонятной ситуацией - два блока, один в другом. Первый - relative, второй - absolute с margin:auto. В зависимости от высоты второго блока chrome либо устанавливает (рассчитывает) одинаковый margin сверху и снизу либо считает, что margin разный.
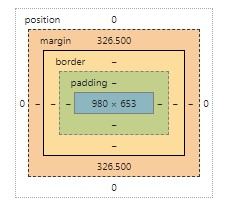
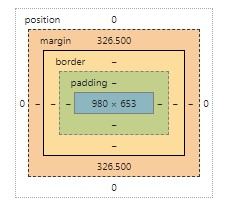
Например, height:50%:

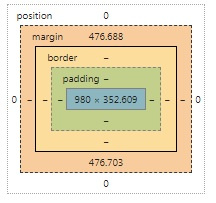
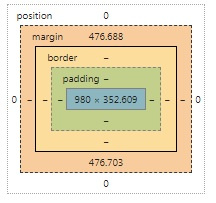
А для height:27%:

Разница конечно небольшая, но она есть.
Непонятно, почему блок себя так ведет?
Спасибо!
<style>
*{margin:0;padding:0;}
body, html {width:100%;height:100%;}
#q1{
background-color:#0066CC;
position:relative;
height:100%;
width:100%;
}
#q2{
position:absolute;
height:50%;
width:100%;
top:0;
bottom:0;
margin:auto;
background-color:#3399CC;
}
</style>
<div id="q1">
<div id="q2"></div>
</div>