Здравствуйте, как мне сделать вот такие рисунки?


Вот код:
<form class="row g-3 needs-validation" novalidate>
<div class="col-md-6">
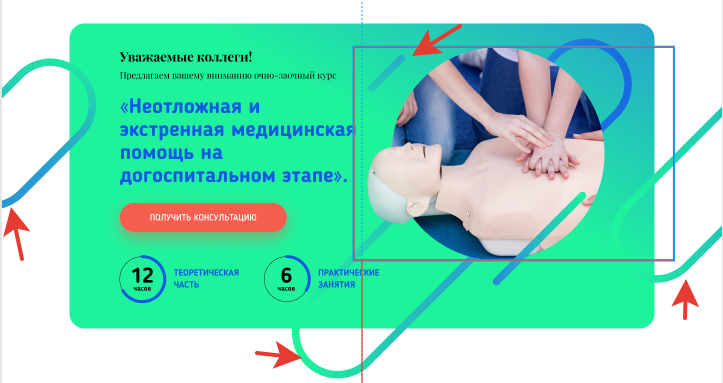
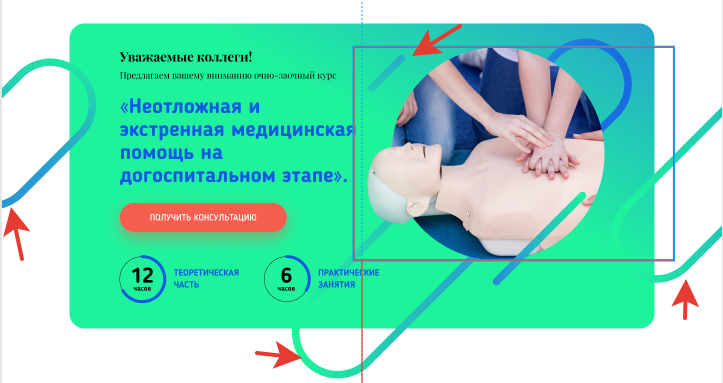
<h4 class="fw-bold">Уважаемые коллеги!</h4>
<h6>Предлагаем вашему вниманию очно-заочный курс</h6>
<br />
<h2 class="text-primary">«Неотложная и экстренная медицинская помощь на догоспитальном этапе».</h2>
<br />
<button class="btn btn-primary" type="submit">Получить консультацию</button>
</div>
<div class="col-md-4">
<img src="/images/Forstehjaelp_mask.png" class="rounded-circle" alt="...">
</div>
<div class="col-md-4">
<p>Теоретическая часть</p>
</div>
<div class="col-md-4">
<p>ПРАКТИЧЕСКИЕ ЗАНЯТИЯ</p>
</div>
</form>
<form class="row g-3 needs-validation w-auto p-3" novalidate style="background: linear-gradient(227.24deg, #2999D3 -4.67%, #1EF39C 41.15%); border-radius: 30px;">
<div class="col-md-6 w-auto p-3" name="akchia" style="background: rgba(255, 255, 255, 0.5); border-radius: 30px;">
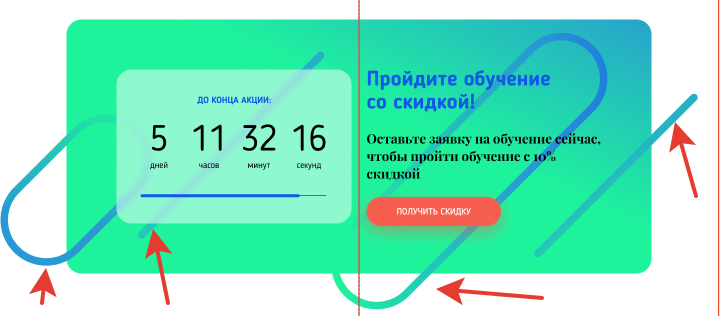
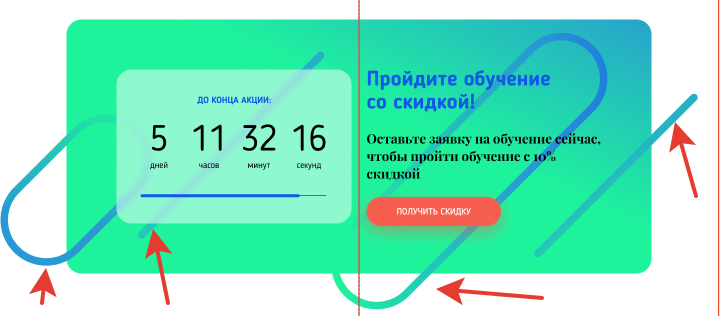
<p class="fw-bold"><h6 class="text-primary">ДО КОНЦА АКЦИИ:</h6></p>
<figure class="figure">
<p class="fw-bold"><h1 class="display-1">5</h1></p>
<figcaption class="figure-caption">дней</figcaption>
</figure>
<figure class="figure">
<p class="fw-bold"><h1 class="display-1">11</h1></p>
<figcaption class="figure-caption">часов</figcaption>
</figure>
<figure class="figure">
<p class="fw-bold"><h1 class="display-1">32</h1></p>
<figcaption class="figure-caption">минуты</figcaption>
</figure>
<figure class="figure">
<p class="fw-bold"><h1 class="display-1">16</h1></p>
<figcaption class="figure-caption">секунд</figcaption>
</figure>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 85%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="col-md-6">
<h3 class="text-primary fw-bold">Пройдите обучение со скидкой!</h3>
<br />
<h4 class="fw-bold">Оставьте заявку на обучение сейчас, чтобы пройти обучение с 10% скидкой</h4>
<br />
<button class="btn btn-primary" type="submit">Получить скидку</button>
</div>
</form>
Заранее спасибо