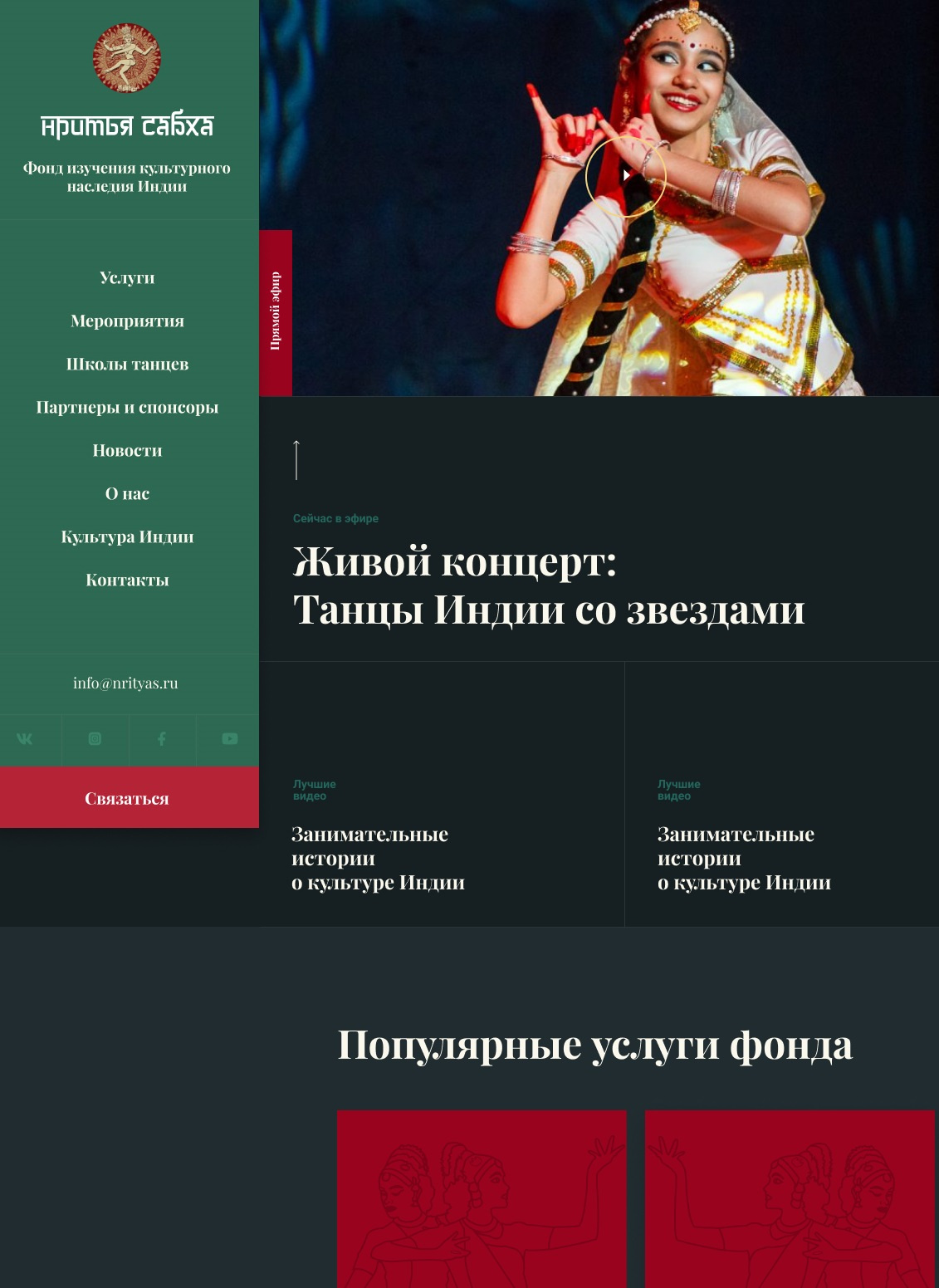
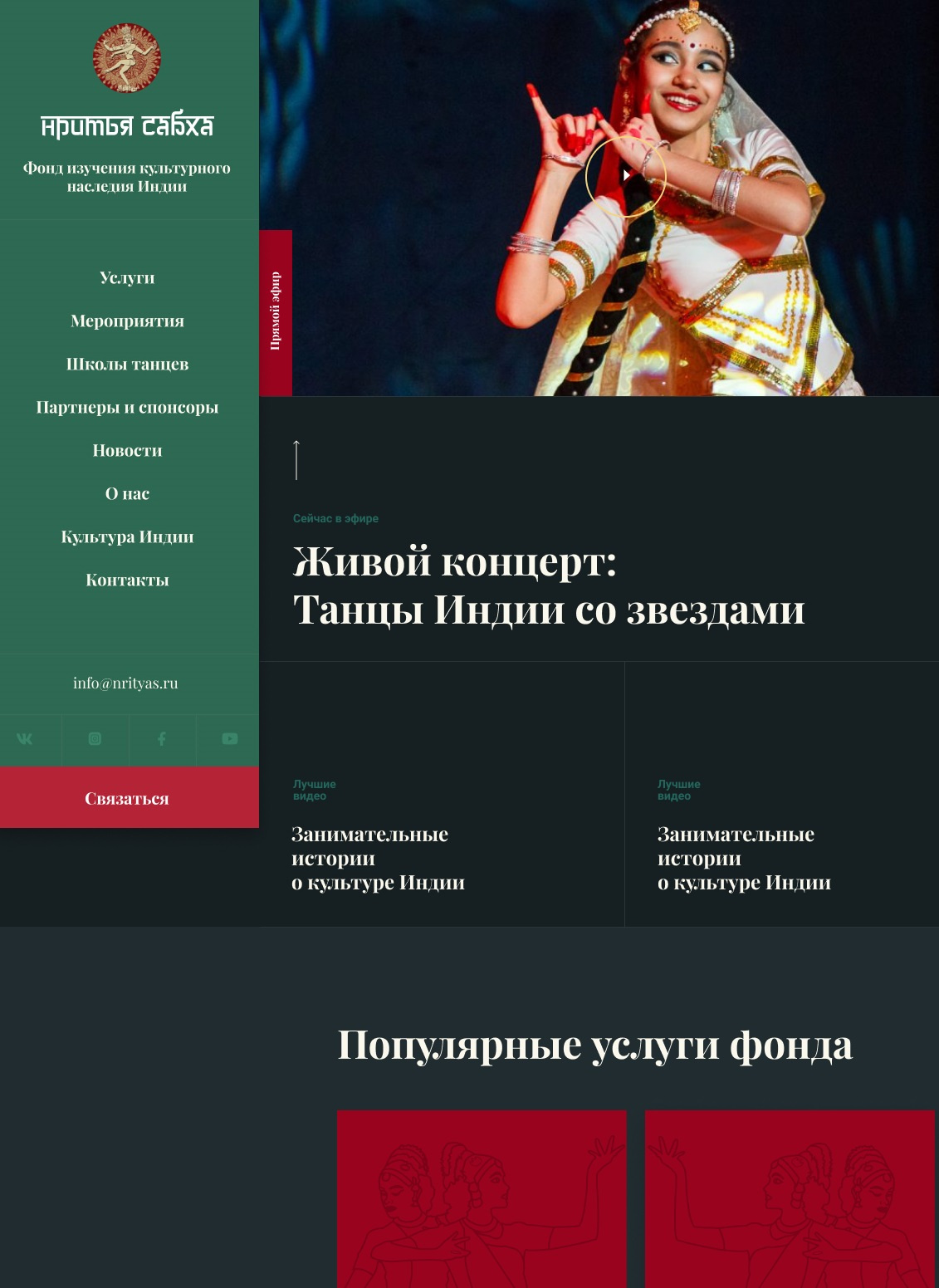
Есть вот такой макет, с фиксированным меню.

Вопрос по наименованию классов. Какой вариант правильнее?
Первый вариант
<header class="header">
<a class="header__logo">
<img class="header__logo-img" src="img/logo.png" alt="">
<svg class="header__logo-name">
<use xlink:href="img/sprite.svg#logo-name"></use>
</svg>
</a>
<p class="header__title">Фонд изучения культурного наследия Индии</p>
<nav class="header__nav">
<ul class="header__nav-list">
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Услуги</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Мероприятия</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Школы танцев</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Партнеры и спонсоры</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Новости</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">О нас</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Культура Индии</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Контакты</a>
</li>
</ul>
</nav>
<a class="header__email" href="mailto:info@nrityas.ru">info@nrityas.ru</a>
<ul class="list-reset header__social">
<li class="header__social-item">
<a class="header__social-link" href="#">
<img class="header__social-img" src="" alt="">
</a>
</li>
<li class="header__social-item">
<a class="header__social-link" href="#">
<img class="header__social-img" src="" alt="">
</a>
</li>
<li class="header__social-item">
<a class="header__social-link" href="#">
<img class="header__social-img" src="" alt="">
</a>
</li>
<li class="header__social-item">
<a class="header__social-link" href="#">
<img class="header__social-img" src="" alt="">
</a>
</li>
</ul>
<a class="header__btn" href="#">Связаться</a>
</header>
В нем меня смущает, что хоть я и не использовал два раза два нижних подчеркивания, но по сути создал элемент элемента (header__social-link).
Второй вариант
<header class="header">
<a class="logo">
<img class="logo__img" src="img/logo.png" alt="">
<svg class="logo-name">
<use xlink:href="img/sprite.svg#logo-name"></use>
</svg>
</a>
<p class="header__title">Фонд изучения культурного наследия Индии</p>
<nav class="nav header__nav">
<ul class="nav__list">
<li class="nav__item">
<a class="nav__link" a href="#">Услуги</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Мероприятия</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Школы танцев</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Партнеры и спонсоры</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Новости</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">О нас</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Культура Индии</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Контакты</a>
</li>
</ul>
</nav>
<a class="header__email" href="mailto:info@nrityas.ru">info@nrityas.ru</a>
<ul class="social">
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
</ul>
<a class="header__btn" href="#">Связаться</a>
</header>
Во втором варианте вроде семантически все верно, но по макету блоки logo, nav и social нигде не используются кроме как в header, значит нет смысла выделять в отдельные блоки?
Или есть, но с точки зрения именования/структуры, а не повторного использования?