Всем привет.
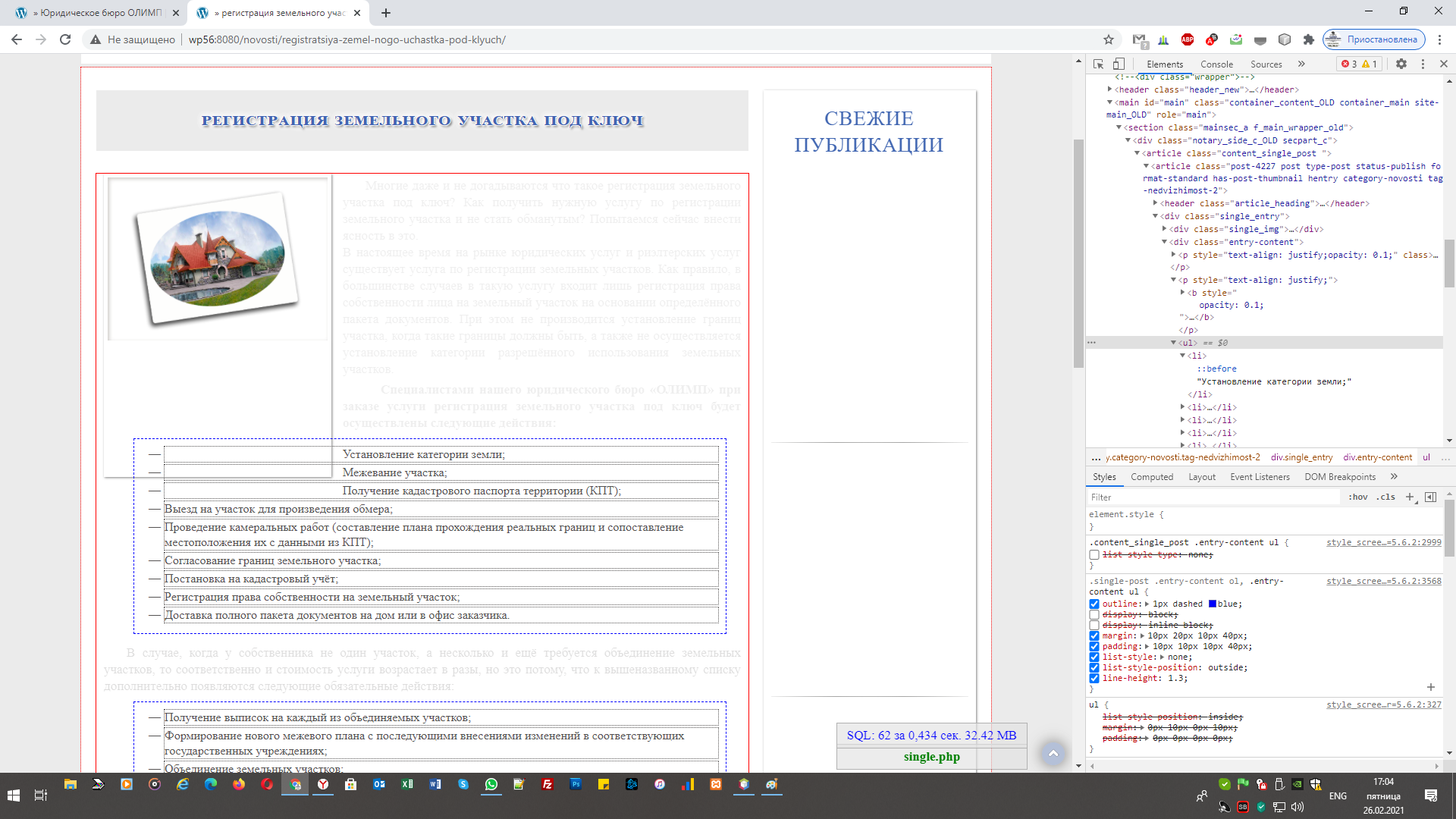
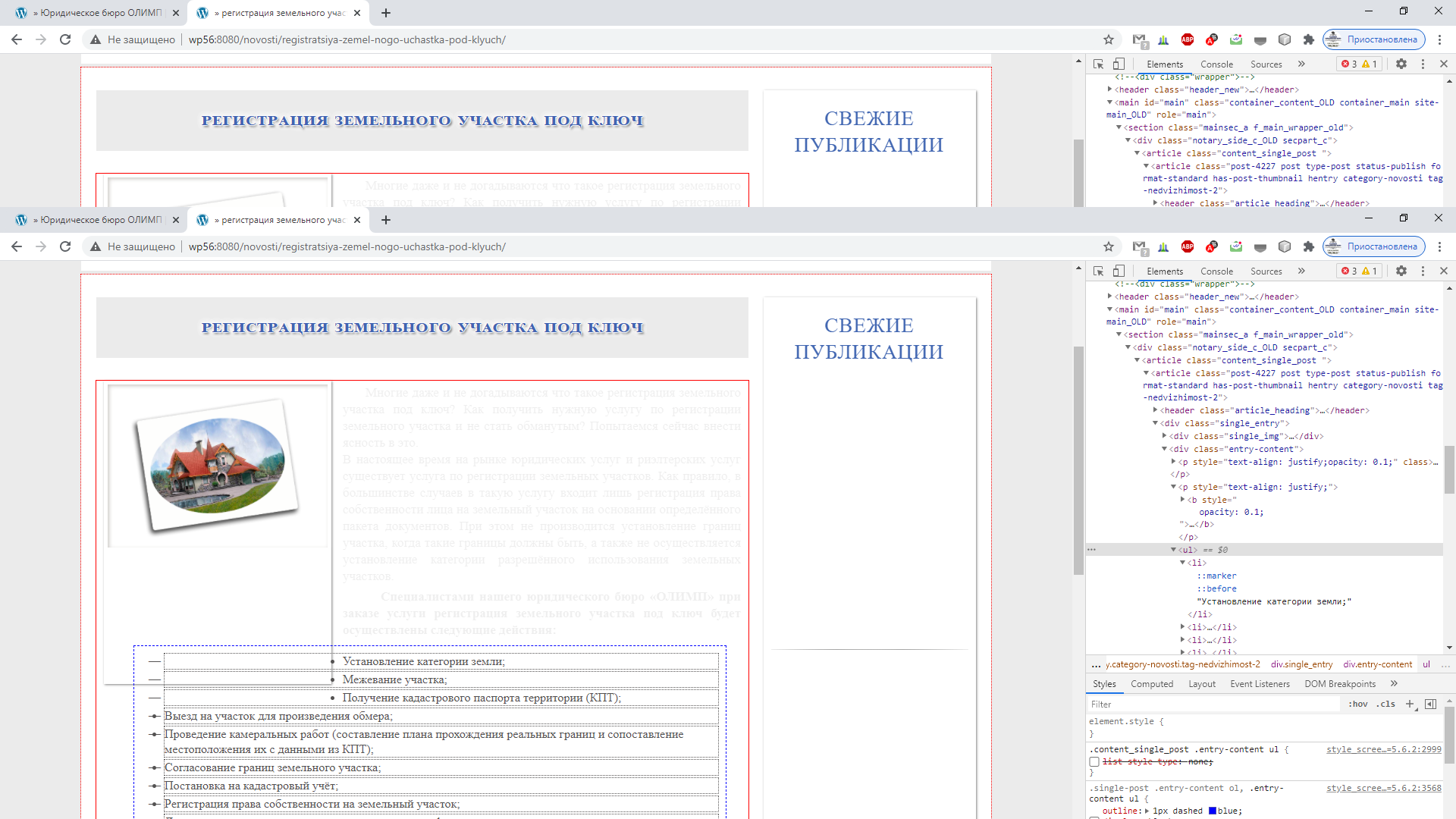
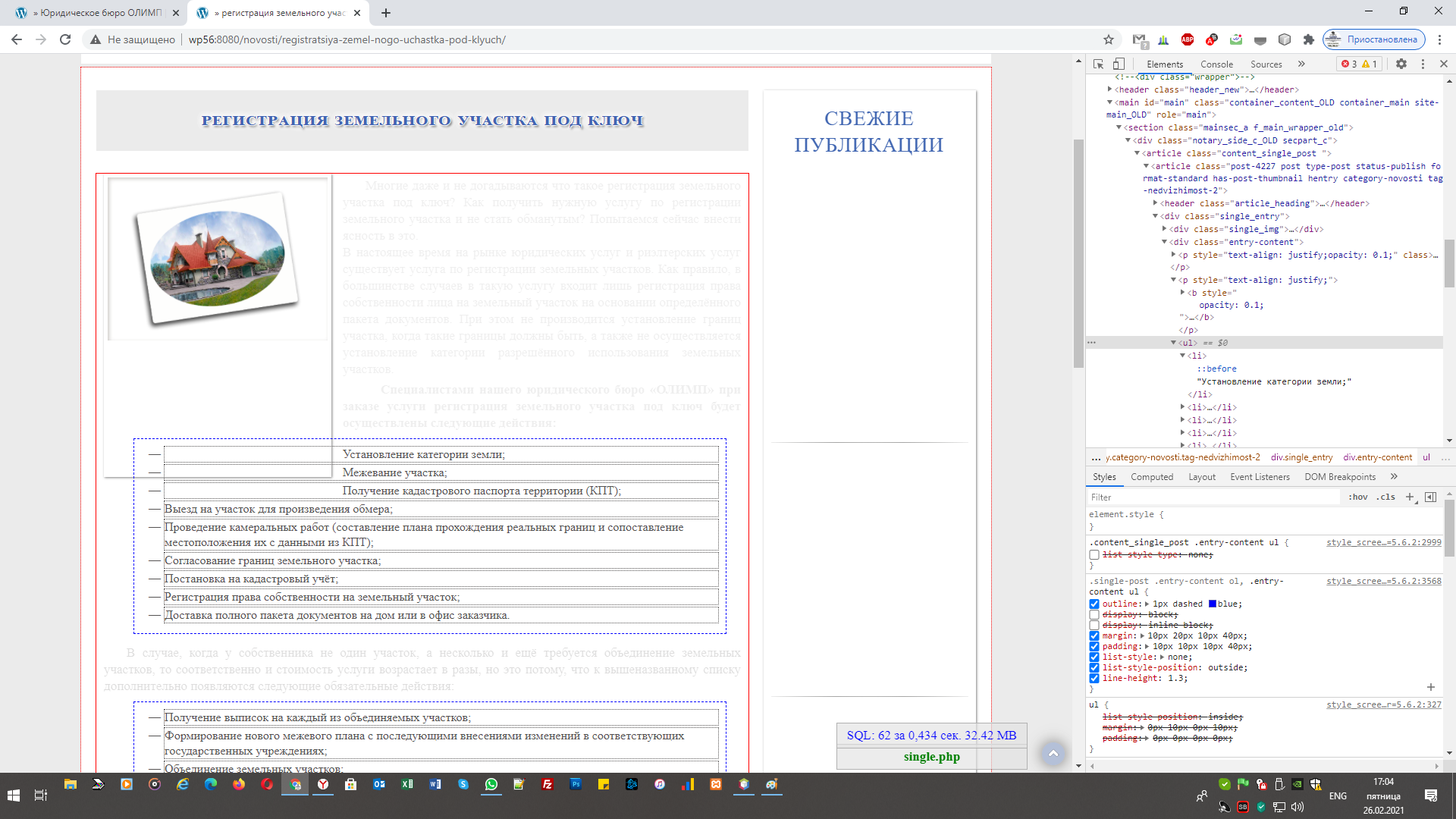
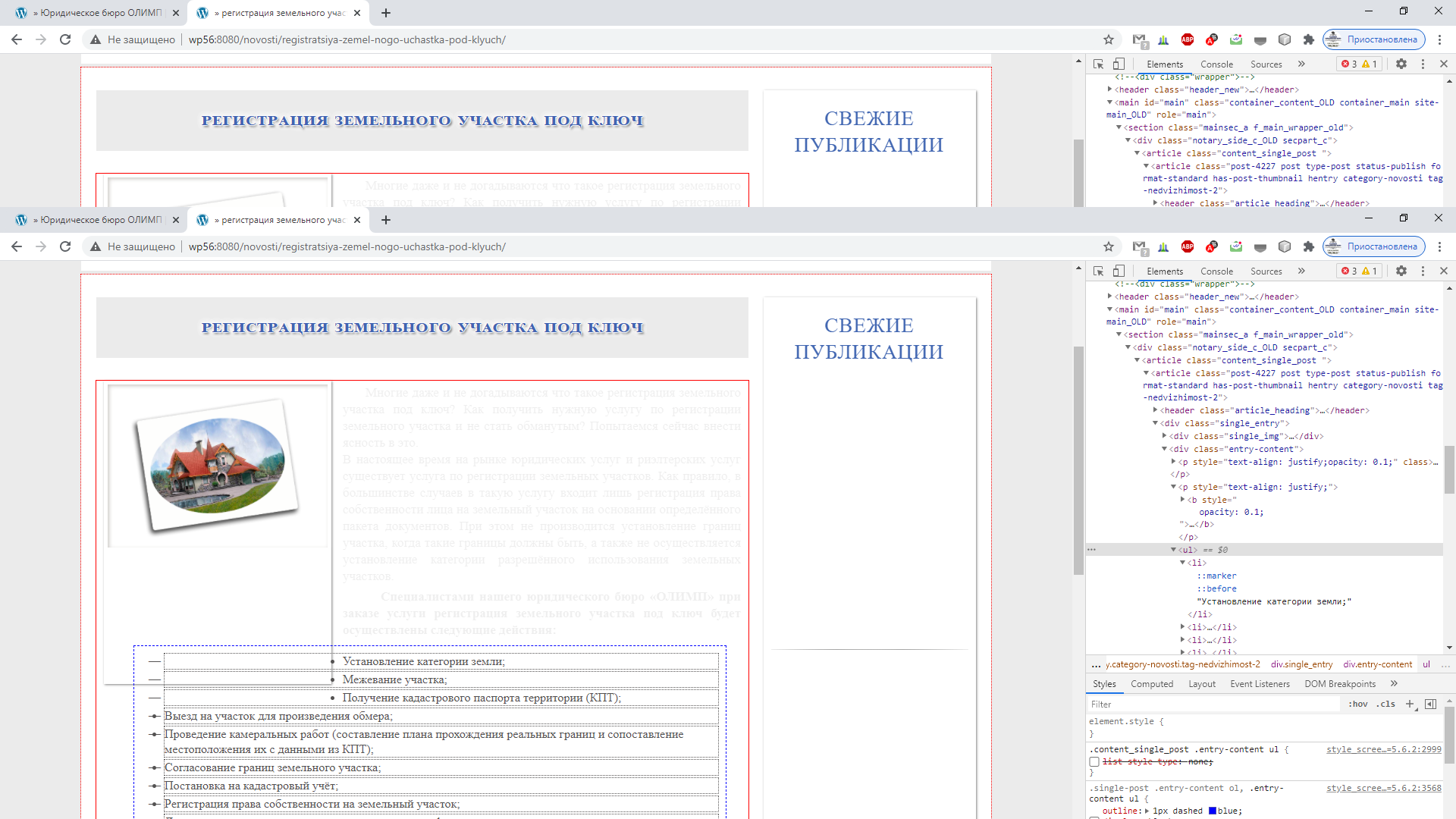
Структура имеет вид - см. картинку 1.
Картинка блоком обтекает слева текст и всегда ширина 300px, а по вертикали - auto. Если появляются любые блочные элементы с любыми псевдоэлементами или, как в примере, в виде маркированного/нумерованного списка, то блок картинки наплывает на другой блочный элемент.
Картинка 1

Вариант 1 css:
list-style: none;
list-style-position: outside;

Вариант 2 css (стандартные маркеры):
list-style-position: outside;

Такая же проблема становиться и с выделенными абзацами (
<p></p>) в WP через гутенберг.
Может кто знает как решить такую проблемку?
Может кто что может порекомендовать чтобы избежать наплыва блочных элементов?