

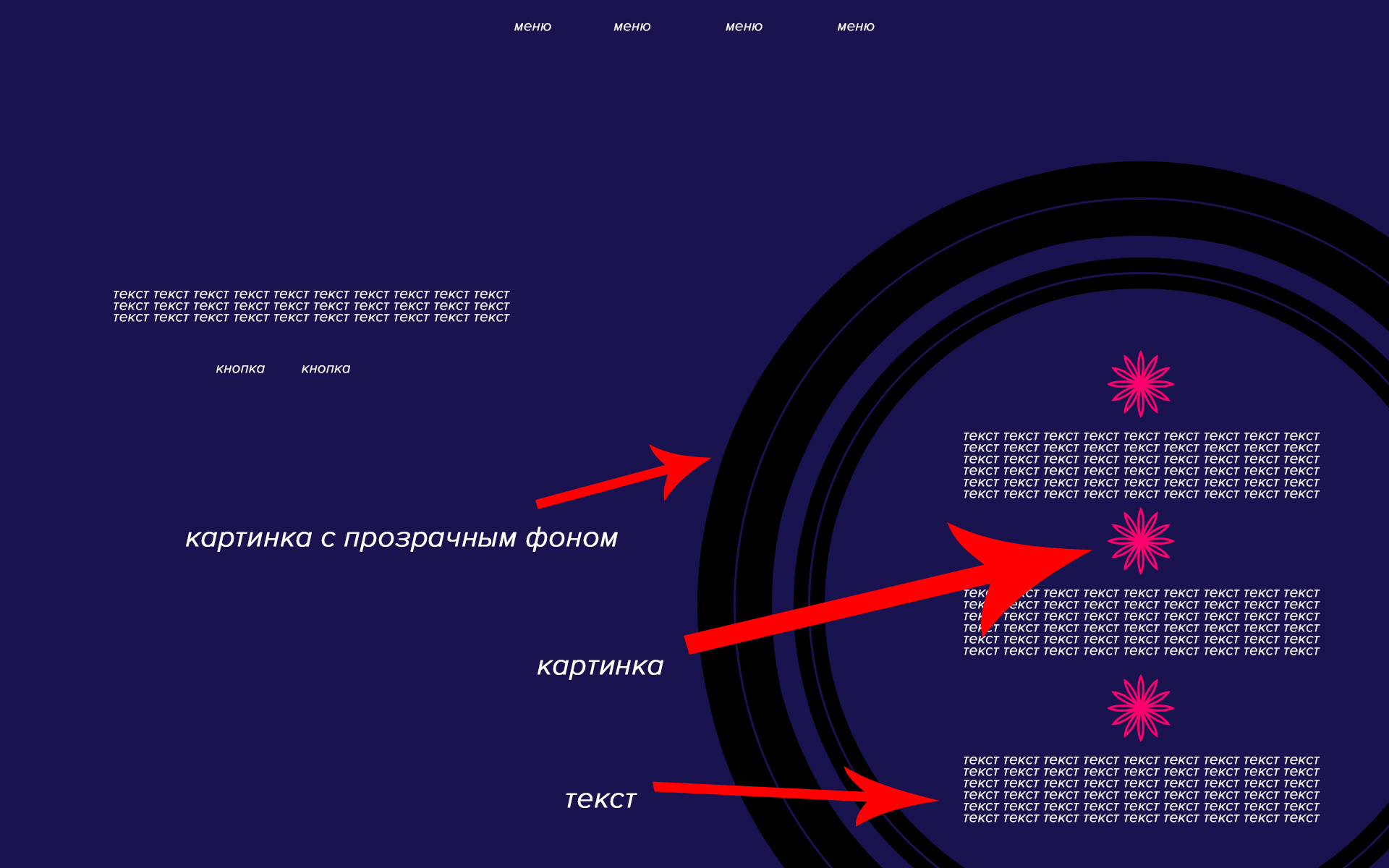
align="bottom"position: absolute;position: relative; <div class="ratio ratio-1x1" style="border: 5px solid black; border-radius:50%">
<div class="ratio ratio-1x1" style="border: 5px solid white; border-radius:50%">
<div class="ratio ratio-1x1" style="border: 5px solid black; border-radius:50%">
.... содержимое круга
</div>
</div>
</div>