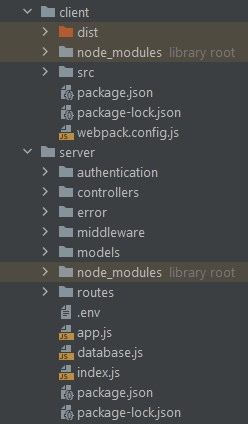
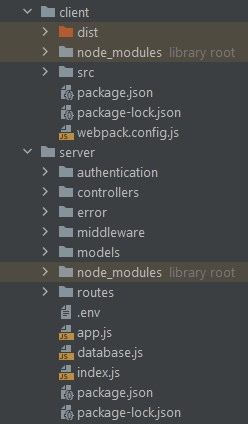
Добрый день, у меня есть такое вот дерево

На BackEnd-е запросы к базе данных, роуты через Express и так далее.
На Front-е, Webpack, который собирает React, Typescript, Less и статичные файлы.
Как я могу их связать, чтобы у меня роуты на BackEnd-е запускались с файлами из FrontEnd-а.
До меня не доходит, как я могу это реализовать.
Собирал Webpack в папку dist, далее запускал сервер на BackEnd-е ( На Front-е нет как такового сервера, поэтому пришлось просто собирать файлы в папку dist ). Далее прописал в роутах в Express путь до файла index.html в папке dist и запускал сервер на BackEnd-е, а там куча ошибок в консоле и не подгруженные файлы, которые прописываются Webpack-ом..
P.S. Больше всего работаю с BackEnd-ом, но надо же хоть какой-то Front с взаимодействием.