Попробуйте переписать это для bootstrap
https://getbootstrap.com/docs/5.0/getting-started/...
Это вам так понимаю не нужно:
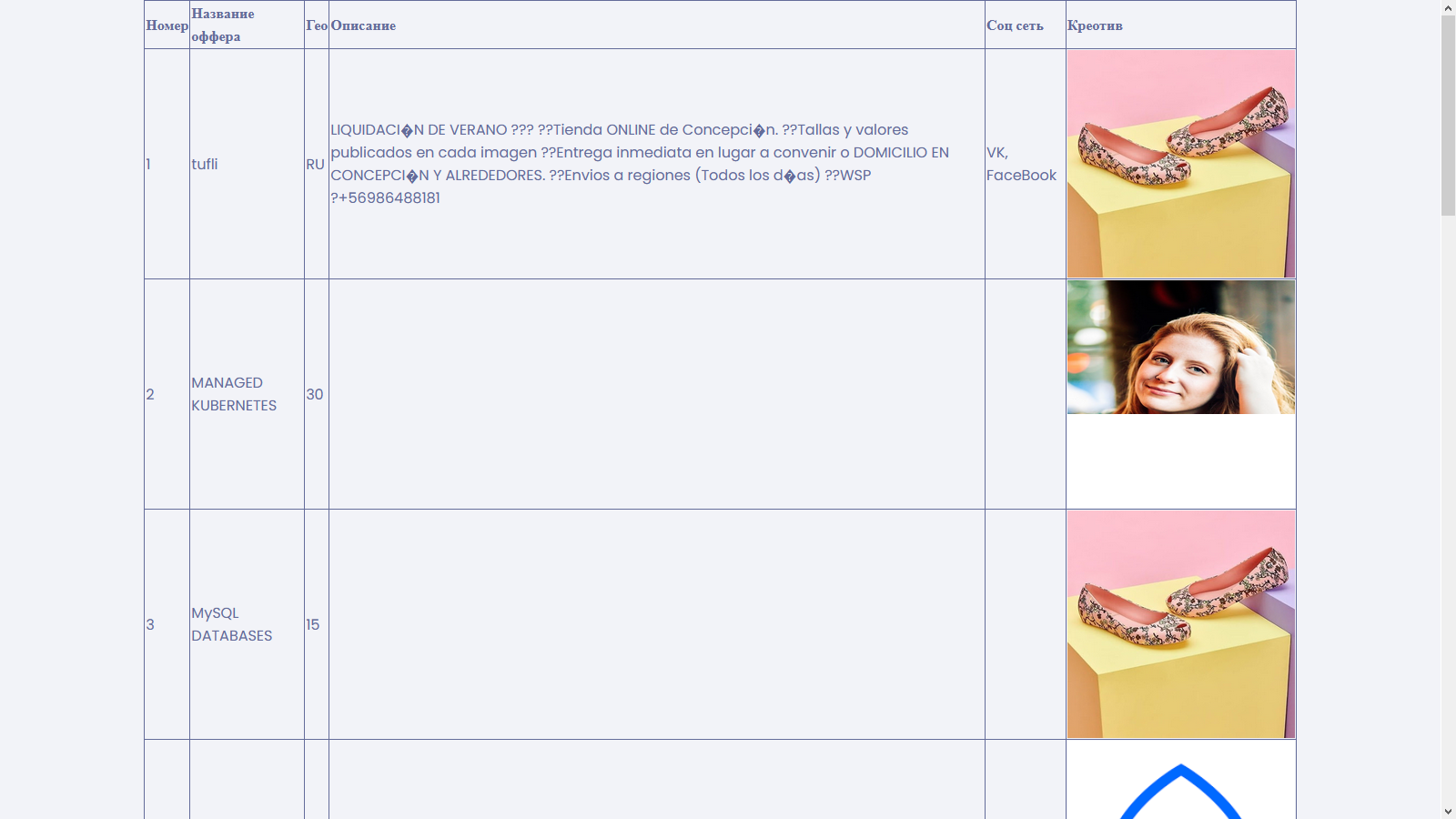
<table border = '1' width ='80%' align = 'center'> <caption>Products Database</caption>
<tr>
<th>Номер</th>
<th>Название оффера</th>
<th>Гео</th>
<th>Описание</th>
<th>Соц сеть</th>
<th>Креотив</th>
</tr>
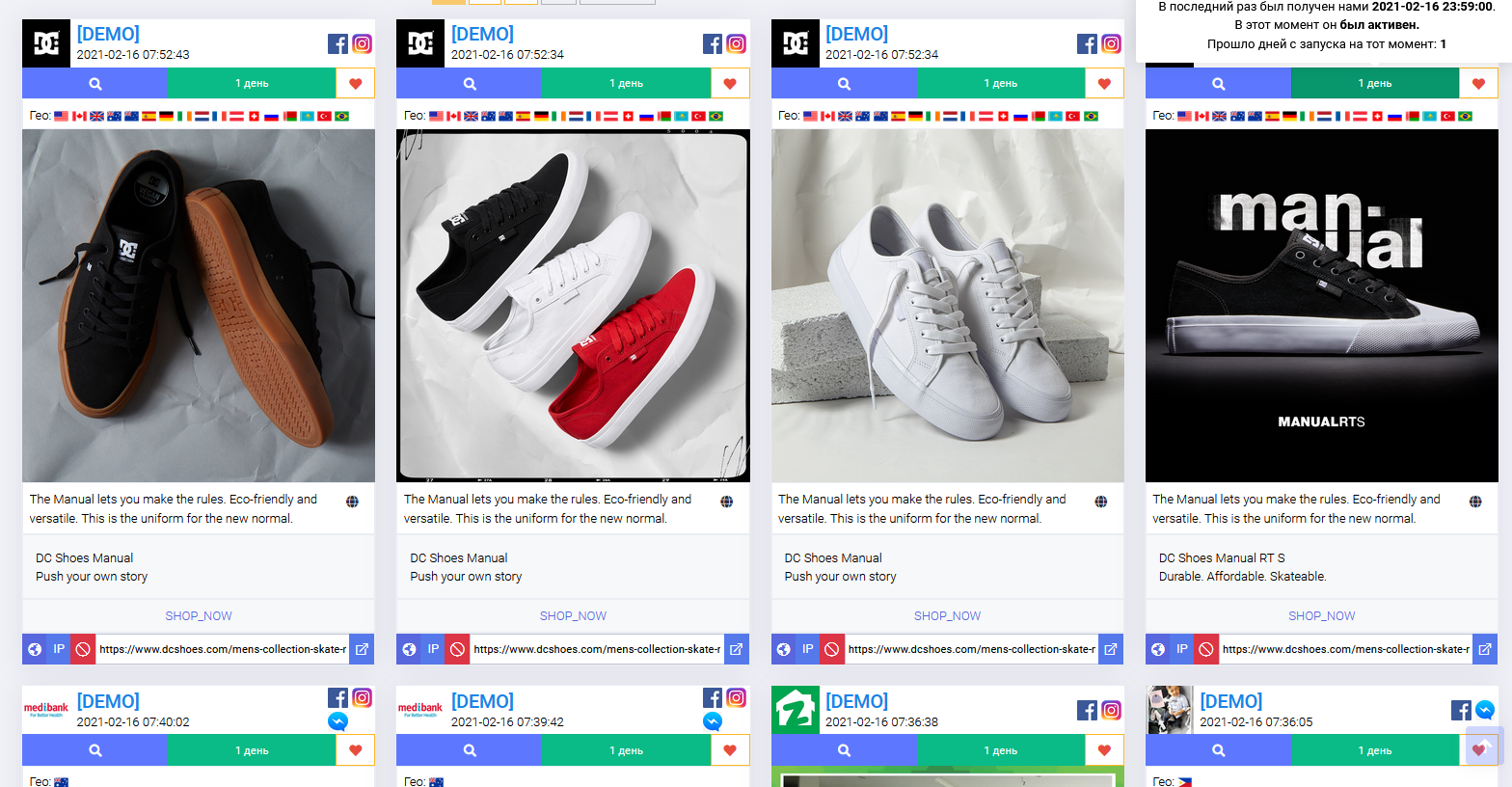
А вот это вывод информации из БД на страницу
while ($row = $stmt->fetch(PDO::FETCH_ASSOC)) {
echo '<div class="col-sm-12 col-md-6 col-lg-4 col-xl-3">';
echo '<div>' . $row['product_id'] . '</div>';
echo '<div>' . $row['product_name'] . '</div>';
echo '<div>' . $row['price'] . '</div>';
echo '<div>' . $row['opis'] . '</div>';
echo '<div>' . $row['socs'] . '</div>';
echo '<div>' .
'<img src = "data:image/png;base64,' . base64_encode($row['product_image']) . '" width = "250px" height = "250px"/>'
. '</div>';
echo '</div>';
}
На больших экранах будет отображаться в 4 колонки, на экранах поменьше в 3, на планшетах в 2, на мобильных в 1.