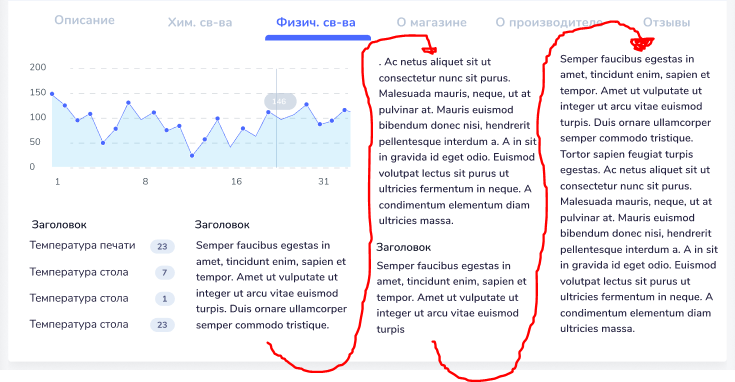
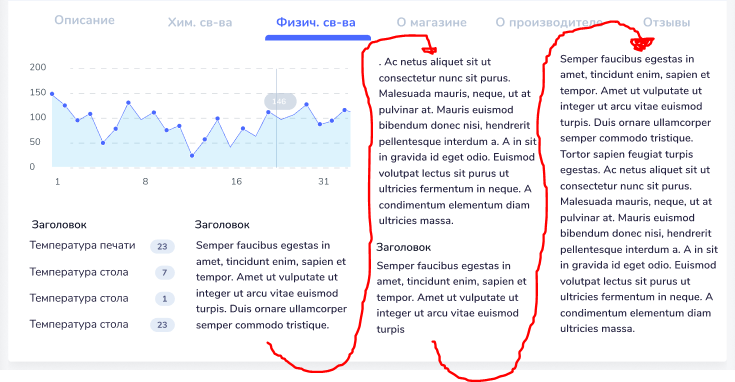
Здравствуйте коллеги! Кто сталкивался с подобной версткой, когда нужно, чтобы при нехватке места по высоте, текст переносился на следующую колонку вправо? В принципе была идея сверстать этот блок при помощи css свойства column-count, но график мешает его использовать((

Пытаюсь сделать при помощи css-grid, но пока безуспешно - разделил блок на грид-области и обозначил стартовую позицию для текста, но не знаю как переносить текст на следующие колонки - он просто выходит вниз за пределы грид-контейнера.
::v-deep .grid{
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: 180px 180px;
grid-template-areas:
'chart chart text text'
'text text text text';
&__chart{
grid-template-area: chart;
background-color: #333;
}
&__text{
grid-template-area: text;
background-color: lighten(green, 20%);
grid-row: 2;
grid-column: 1;
}
}
<div class="grid">
<div class="grid__chart">
<vue-apex-charts
:type="'area'"
height="180"
width="450"
:options="chartOptions"
:series="series"
></vue-apex-charts>
</div>
<div class="grid__text">Lorem ipsum dolor, sit amet, consectetur adipisicing elit. Optio vel animi accusamus tenetur esse repellendus tempora quia, rerum aperiam nobis! Accusamus molestias fugit obcaecati aut provident vel officiis quae enim praesentium, sequi voluptatem magni quaerat! Praesentium, porro! Ut eos repudiandae atque accusantium excepturi culpa eum minus sequi dolores temporibus neque rem asperiores molestias, velit reprehenderit nihil quisquam, non possimus alias aliquam explicabo iure corporis et optio voluptas? Ipsum natus asperiores sunt delectus dolores commodi suscipit omnis, repellendus eaque enim similique soluta par</div>
</div>
Как в итоге решить данную проблему? Help!