В
asyncData() мы может делать редирект при помощи
nuxtContext.error({statusCode:404, message: '...'})
В аполло пробую сделать подобное:
apollo: {
pets: {
prefetch: true,
query: gql`
query {
allPets {
id
name
}
}
`,
update: (data) => data.allPets,
error(errorData) {
this.$root.error({ statusCode: 400, message: 'Error 400. Bad request' });
},
},
},
Но редирект происходит только в режиме SPA.
Т.е. когда мы загружаем страницу первый раз или перезагружаем страницу - запрос выполняется на стороне Nuxt Server
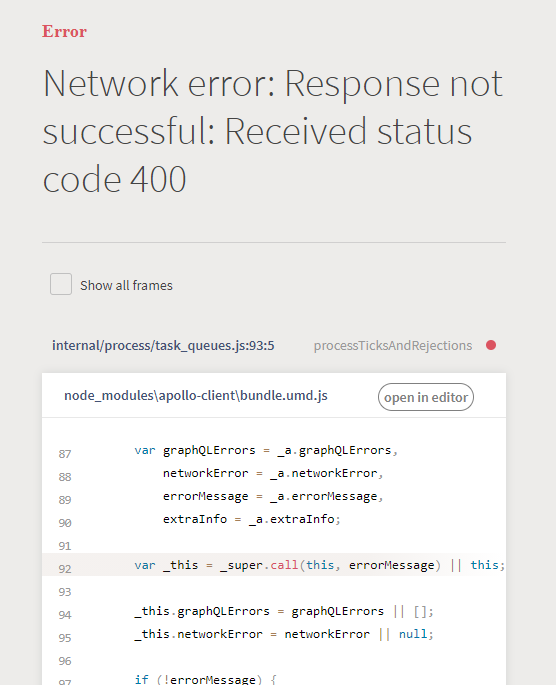
и приложение падает, выдавая ошибку:
Как можно добиться чтобы редирект на страницах ошибки срабатывал во всех случаях?