
// так как Вы упомянули jQuery, то будем пользоваться старыми методами создания массива из html коллекции и var
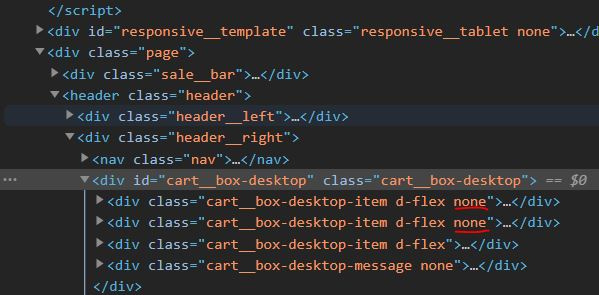
var items = Array.prototype.slice.call(document.querySelectorAll('.cart__box-desktop-item'))
var emptyMessageElement = document.querySelector('.cart__box-desktop-message')
// определяем что у всех есть класс none
var isAllHidden = items.every(function(item){return item.classList.contains('none')})
if(isAllHidden) {
emptyMessageElement.classList.remove('none')
} else {
emptyMessageElement.classList.add('none')
}