страница на node ejs
<% include header %>
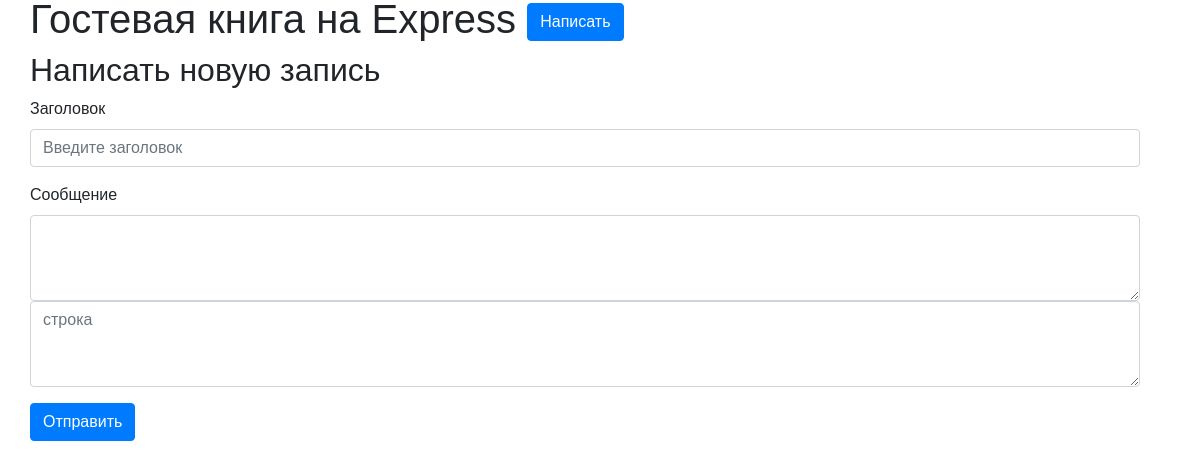
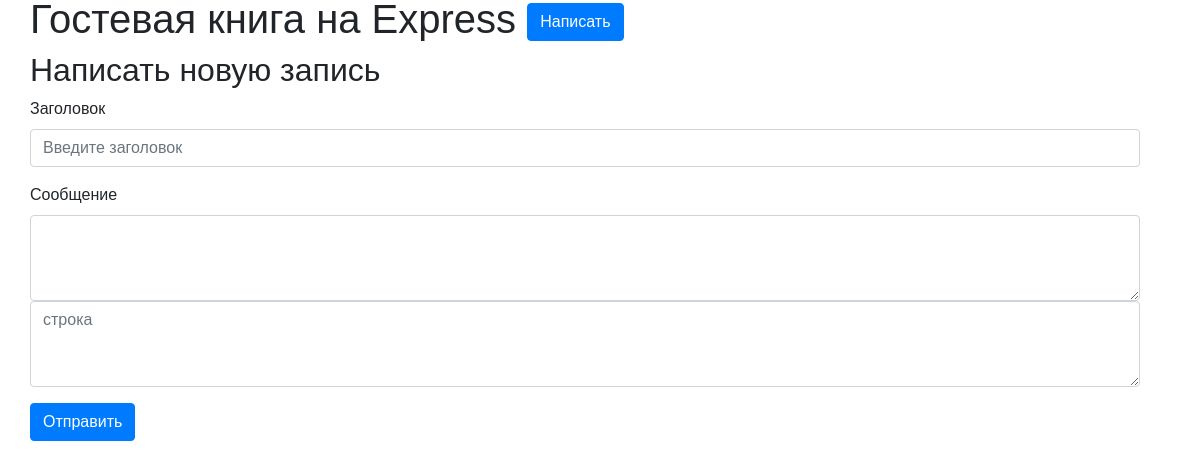
<h2>Написать новую запись</h2>
<form method="post" role="form">
<div class="form-group">
<label for="title">Заголовок</label>
<input type="text" class="form-control" id="title"
name="title" placeholder="Введите заголовок" required>
</div>
<div class="form-group">
<label for="content">Сообщение</label>
<textarea class="form-control" id="body" name="body" placeholder="Обожаю Express. На нем круто делать сайты"
rows="3" required>
</textarea>
<textarea class="form-control" id="body" name="body" placeholder="строка" rows="3" required>
</textarea>
</div>
<div class="form-group">
<input type="submit" value="Отправить" class="btn btn-primary">
</div>
</form>
<% include footer %>

Текстареа 2 одинаковых с id body Тот что айди строка отображается, другой нет. Почему другой не отображается, в чем проблема?
второй где написано "строка" добавлен для примера. Если оставить где "обожаю экспресс" ничего не отображается, но тот где строка одинаковый и там слово "строка" отображается. В чем проблема?