Всем доброго времени суток!
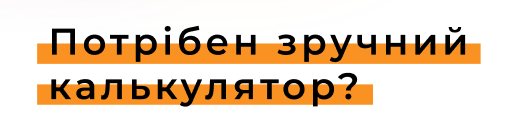
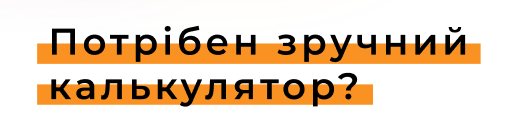
Верстаю тут один сайт, где есть вот такой вот заголовок:

Вначале никаких вопросов не было, можно сверстать через border-bottom, прописав ему абсолютное позиционирование, или box-shadow: inset, но при адаптации возник вопрос, как реализовать такое в две строчки?

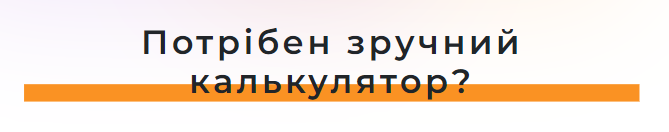
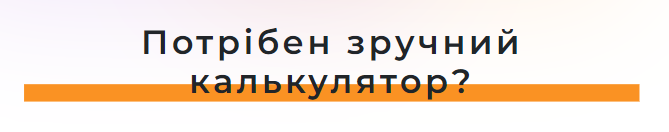
Тут ни первый, ни второй вариант не подходят, так как при обрезании размера заголовка, чтобы получилось 2 строчки, выходит вот такое вот:

Подскажите, пожалуйста как решить такую задачку
Зарание спасибо)