Задача стоит следующая:
отобразить данные на карте из JSON массива с использованием кластеризации, при этом иконки как маркеров так и кластеров нужно задать свои.
Вот к чему я пришел:
var json = {
"type":"FeatureCollection",
"features":[{
"type":"Feature",
"id":0,
"geometry":{
"type":"Point",
"coordinates":[55.752314,37.592561]
},
"properties":{
"balloonContentHeader":"тут контент",
"hintContent":"тут контент",
"clusterCaption":"тут контент",
"balloonContentBody":"тут контент"},
"options":{
"area":"тут значение поля для фильтрации"
}}
var map_filter = new ymaps.Map('map_filter', {
center: [55.75399399999374,37.62209300000001],
zoom: 11,
controls: ['smallMapDefaultSet']
}),
objects = ymaps.geoQuery(json)
.setOptions({
preset: 'islands#redIcon'
})
.applyBoundsToMap(map_filter);
objects.addToMap(map_filter);
map_filter.geoObjects.add(objects.clusterize());
function checkState () {
var shownObjects,
byArea = new ymaps.GeoQueryResult(),
val,
checkboxes = $('#map_filter_form input');
checkboxes.each(function(index){
if ($(this).prop('checked')) {
val = $(this).val();
byArea = objects.search('options.area = "'+val+'"').add(byArea);
}
});
shownObjects = byArea.addToMap(map_filter);
objects.remove(shownObjects).removeFromMap(map_filter);
}
$('#map_filter_form').change(checkState);
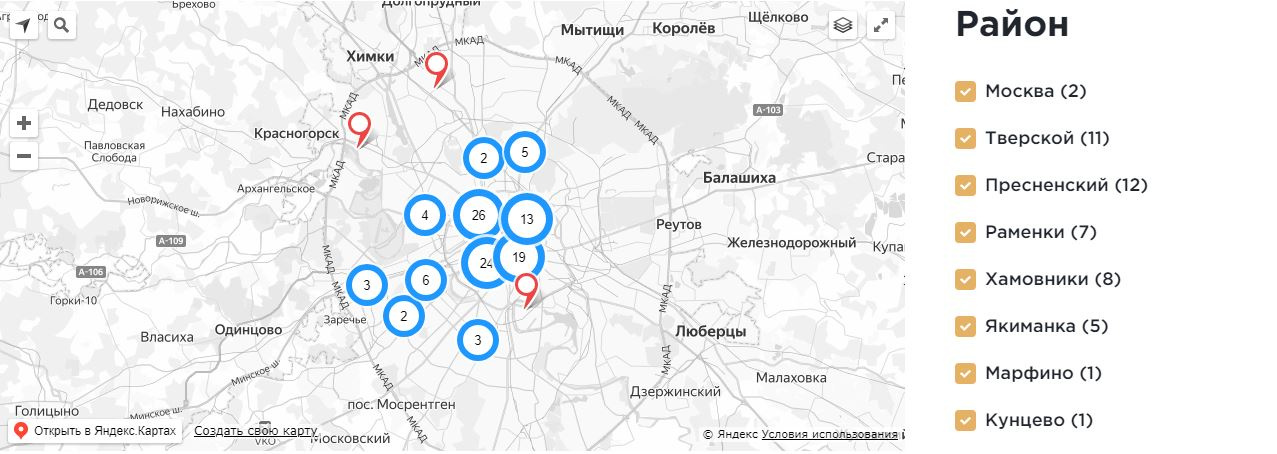
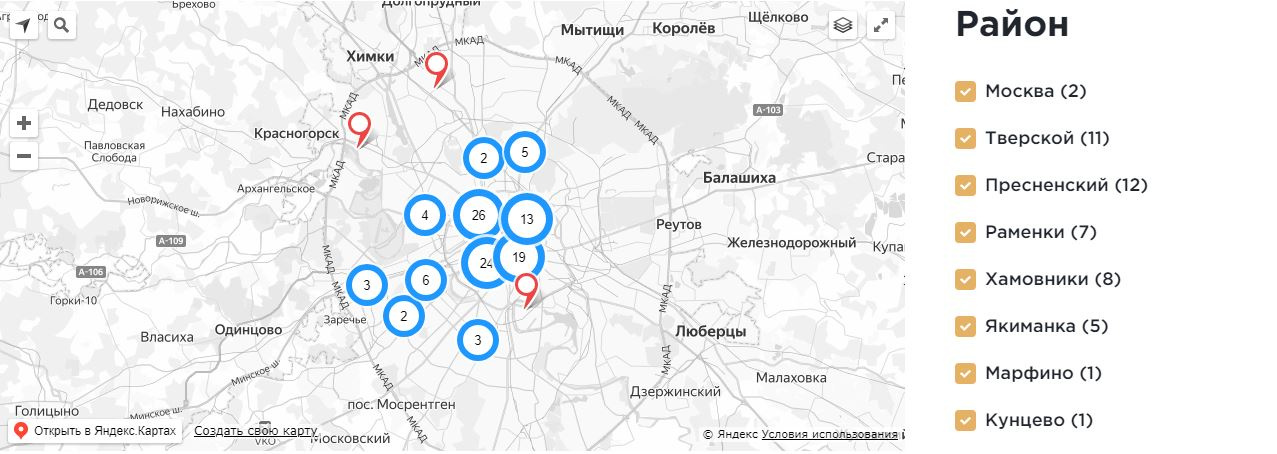
До фильтрации:

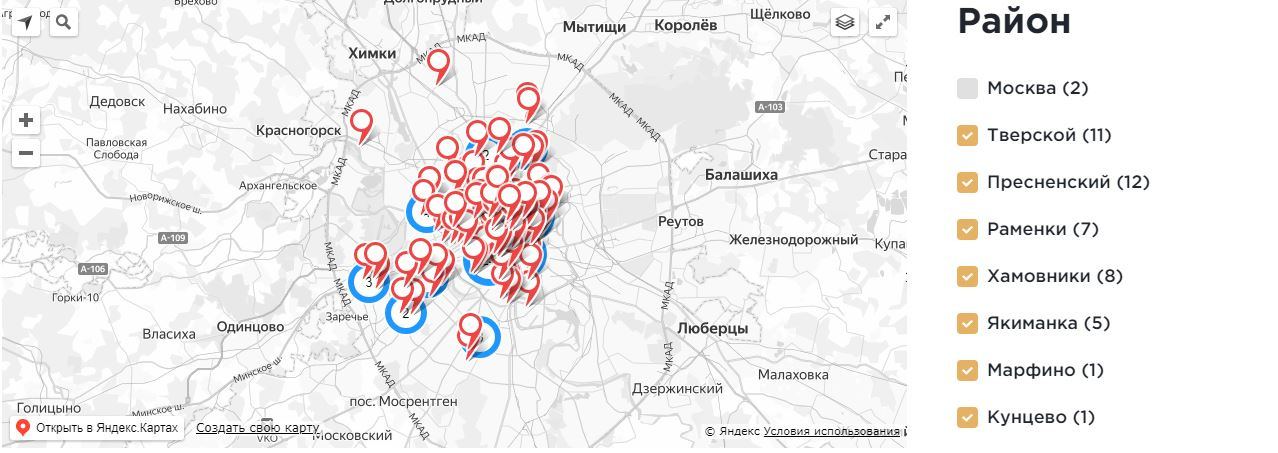
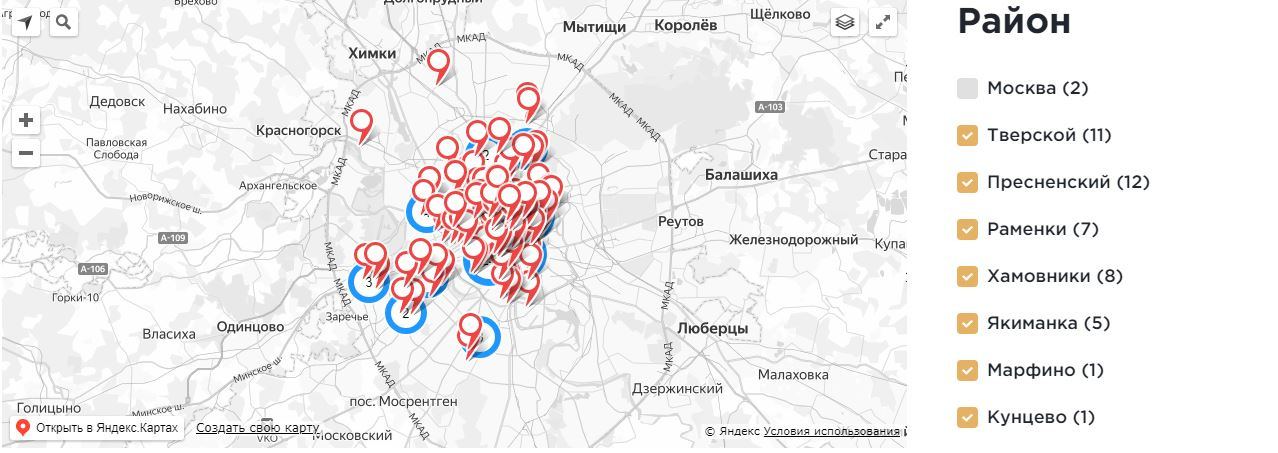
После фильтрации:

Мне нужно, чтобы кластеры были тоже красного цвета и, соответственно, после фильтрации тоже должна происходить кластеризация.
Заранее спасибо