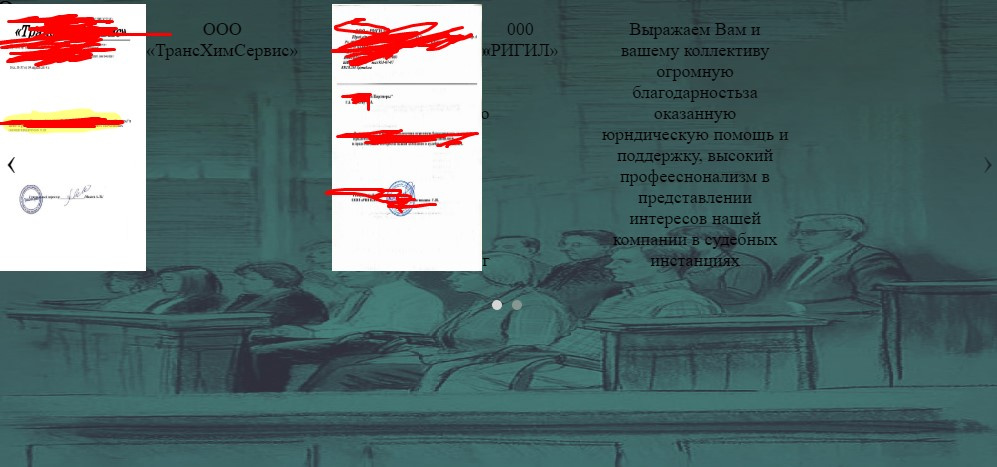
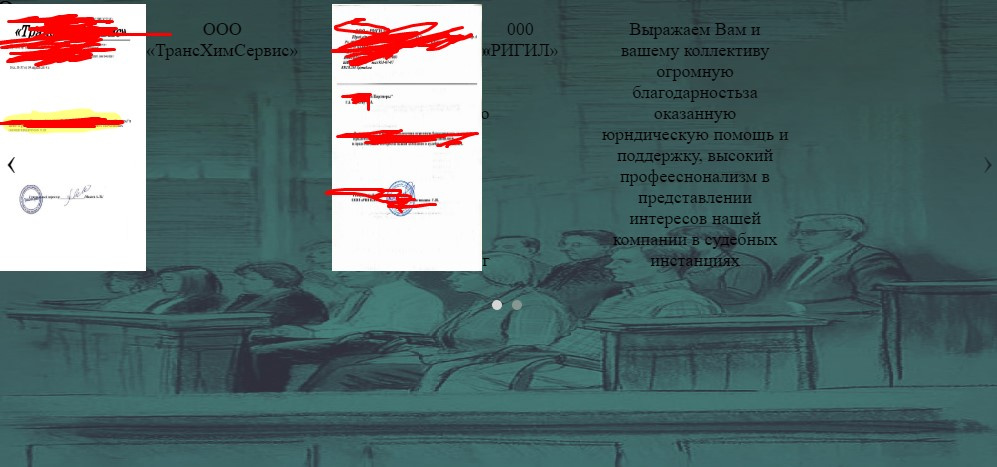
Здравствуйте, как можно это исправить?

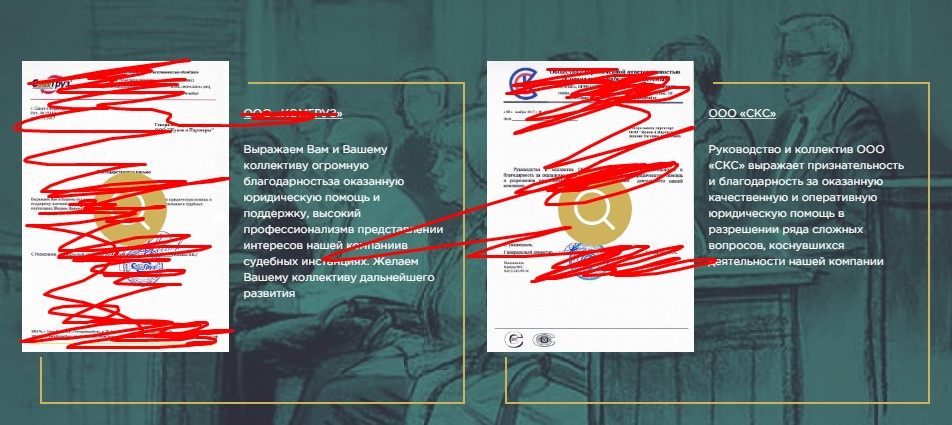
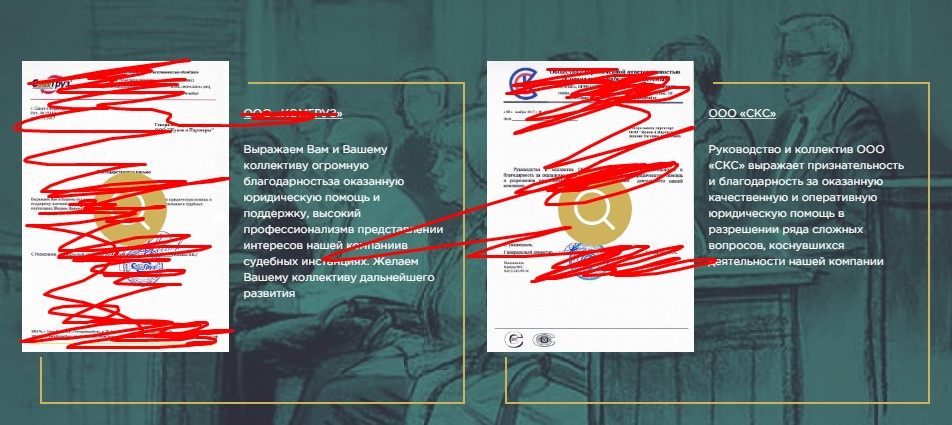
Мне нужно сделать так:

Код html:
<section class="reviews">
<img src="<?php the_field('fon_reviews', 6); ?>">
<div class="reviews__content">
<h1>Отзывы</h1>
<div class="owl-carousel owl-theme">
<?php
// параметры по умолчанию
$posts = get_posts( array(
'numberposts' => 100,
'orderby' => 'date',
'order' => 'DESC',
'post_type' => 'reviews',
'suppress_filters' => true, // подавление работы фильтров изменения SQL запроса
) );
foreach( $posts as $post ){setup_postdata($post); ?>
<div class="owl-carousel_reviews_items">
<?php the_post_thumbnail(); ?>
<p><?php the_title(); ?></p>
<p><?php the_excerpt(); ?></p>
</div>
<?php } wp_reset_postdata(); // сброс ?>
</div>
</div>
</section>
Код css:
.reviews {
position: relative;
}
.reviews img {
width: 100%;
height: 100vh;
position: relative;
}
.reviews .reviews__content {
position: absolute;
top: 0;
width: 100%;
}
.reviews .owl-carousel {
position: absolute;
top: 30%;
}
.reviews .owl-carousel .owl-carousel_reviews_items {
width: 500px;
text-align: center;
transition: .5s;
display: flex;
}
.reviews .owl-carousel .owl-carousel_reviews_items img {
width: 150px;
height: auto;
}
.reviews .owl-carousel .owl-carousel_reviews_items p {
font-size: 18px;
margin-top: 15px;
}
Вот настройки OWL карусели:
jQuery(".owl-carousel").owlCarousel(
{
items: 3,
autoplay: true,
dots: true,
center: true,
loop: false,
mouseDrag: true,
touchDrag: true,
nav: true,
dotsEach: true,
autoplayHoverPause: true,
responsive: {
0: {
items: 1
},
600: {
items: 3
},
1000: {
items: 3
}
}
}
);
Как можно это сделать правильнее? Помогите пж!