Нужно под Debian7 или под Windows7 запускать движок webkit, чтобы получать скриншот всей страницы в составе сценария деплоймента.
Если под Debian, то желательно без иксов.
Пробовал различные сценарии на питоне и питоновский пакет менеджер pip, который мне ничем не помог, ибо пакеты почему-то все, как один не приносили зависимости и не работали.
p.s. с питоном не знаком.
Пытался установить также аптитудой некие пакеты с названиями типа webkit2png, webkit2pdf, webkit. Однако, наличие в их зависимостях X11 меня пугало.
UPDЗдесь нашёл похожий вопрос, ответом на который служит
PhantomJS.
Это решение мне видится более удобным, в отличии от python-based сценариев, потому что он для Node.js.
Сейчас ищу, как конкретно с его помощью получить скриншот.
UPD
На
главной странице проекта ссылка
phantomjs.org/screen-capture.html :)
Сейчас буду пробовать.
Если кто-то уже делал, буду рад советам.
UPD
Результат хотя и был получен, но качество его желает оставлять лучшего.
На текущий момент phantomjs использует Mozilla/5.0 (Unknown; Linux i686) AppleWebKit/534.34 (KHTML, like Gecko) PhantomJS/1.9.7 Safari/534.34
Что, видимо, примерно соответствует жутко устаревшему Safari 5, который не поддерживает все новинки из CSS3, так мне необходимые.
p.s. попутно нашёл утилиту позволяющую запускать приложения требующие X11 без этих самых иксов, т.е. на сервере (спасибо
@0neS):
xvfb-run --server-args="-screen 0, 1366x768x24" ТУТ_ВЫЗОВ_УТИЛИТЫ_ТРЕБУЮЩЕЙ_ИКСОВ
Устанавливается под дебиан так: apt-get install python-qt4 libqt4-webkit xvfb
Сейчас думаю попробовать затащить на сервер полноценный chromium, запустить через xvfb-run и попробовать как-то вытащить оттуда скриншот.
UPD
На странице
e-method.blogspot.fr/2010/11/google-chrome-with-xv... описывается как сделать то, что мне нужно (это называется
headless запуск ).
Сейчас буду пробовать.
Возможно, кто-то уже делал?
UPD
Ничего не вышло.
Установил Chromium (в оригинальной статье предлагалось google-chrome, но в репозиториях его не оказалось), xvfb и imagemagick (чтобы взять скриншот)
root@localhost: ~# apt-get install xvfb imagemagick chromium-browser
Запустил
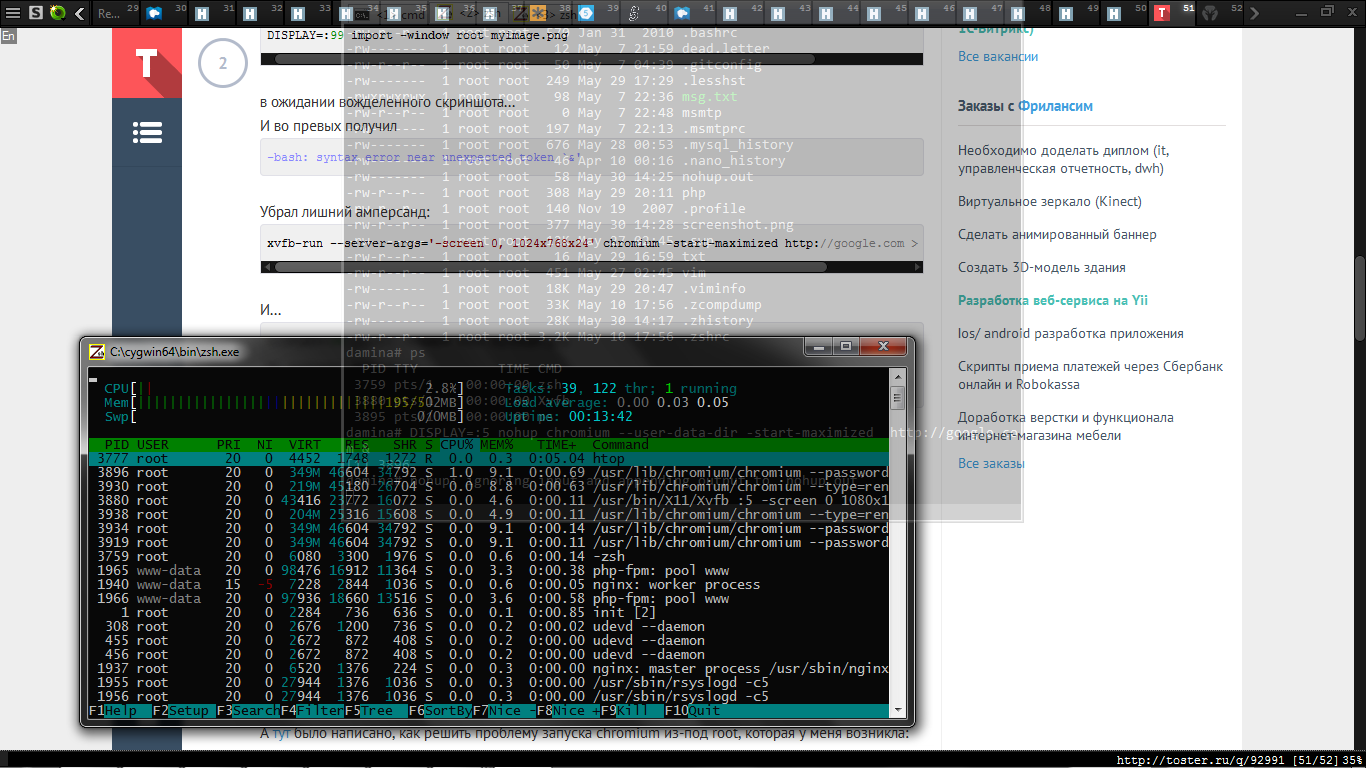
xvfb-run --server-args='-screen 0, 1024x768x24' chromium -start-maximized http://google.com > & /dev/null &
DISPLAY=:99 import -window root myimage.png
в ожидании вожделенного скриншота...
И во превых получил
-bash: syntax error near unexpected token `&'
Убрал лишний амперсанд:
xvfb-run --server-args='-screen 0, 1024x768x24' chromium -start-maximized http://google.com > /dev/null &
И...
DISPLAY=:99 import -window root myimage.png
No protocol specified
import.im6: unable to open X server `:99' @ error/import.c/ImportImageCommand/368.
Всевозможные попытки достучаться не увенчались успехом...
strace chromium
показал среди прочего
(chromium:8571): Gtk-WARNING **: cannot open display:
) = 56
exit_group(1) = ?
Так что, :99 fake дисплей, видимо так и не открылся...
UPD
С помощью
этой статьи удалось научиться поднимать виртуальный дисплей и сделать скриншот.
А
тут было написано, как решить проблему запуска chromium из-под root, которая у меня возникла: просто вызывать его так chromium --user-data-dir
В результате скриншот правильно отрендеренной страницы есть!
Но требуется скриншот страницы целиком, а не только первого экрана.
Решать попробую написанием JS скрипта, который будет листать сайт и Bash скрипта, который должен синхронно делать скриншоты...
UPD
Ах да. Для тех, кому тоже потребовалось подобное вот конкретные действия и результаты:
Выполнить шаги 1 и 2 по статье
этой. Вместо firefox я ставил chromium. Флэш я тоже не ставил.
Теперь поднимаем виртуальный дисплей: `sudo service xvfb start`
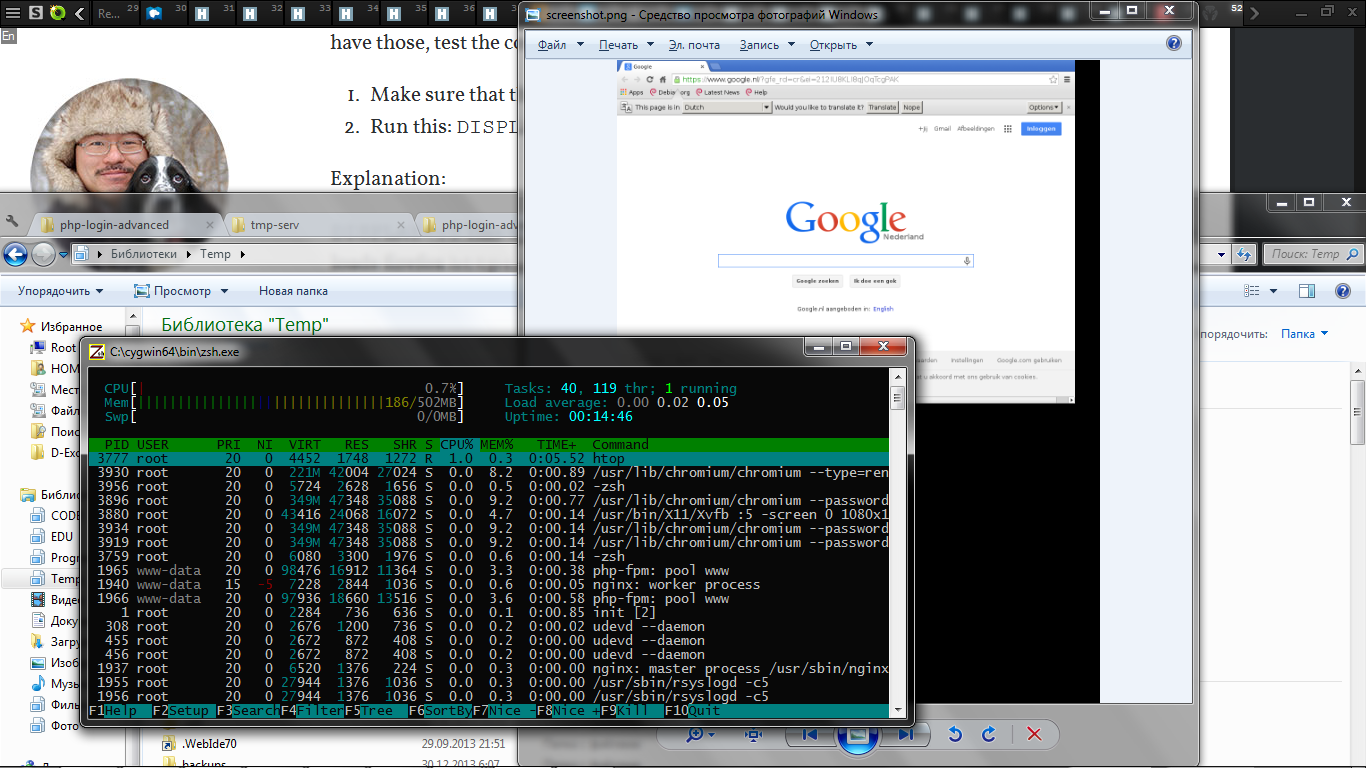
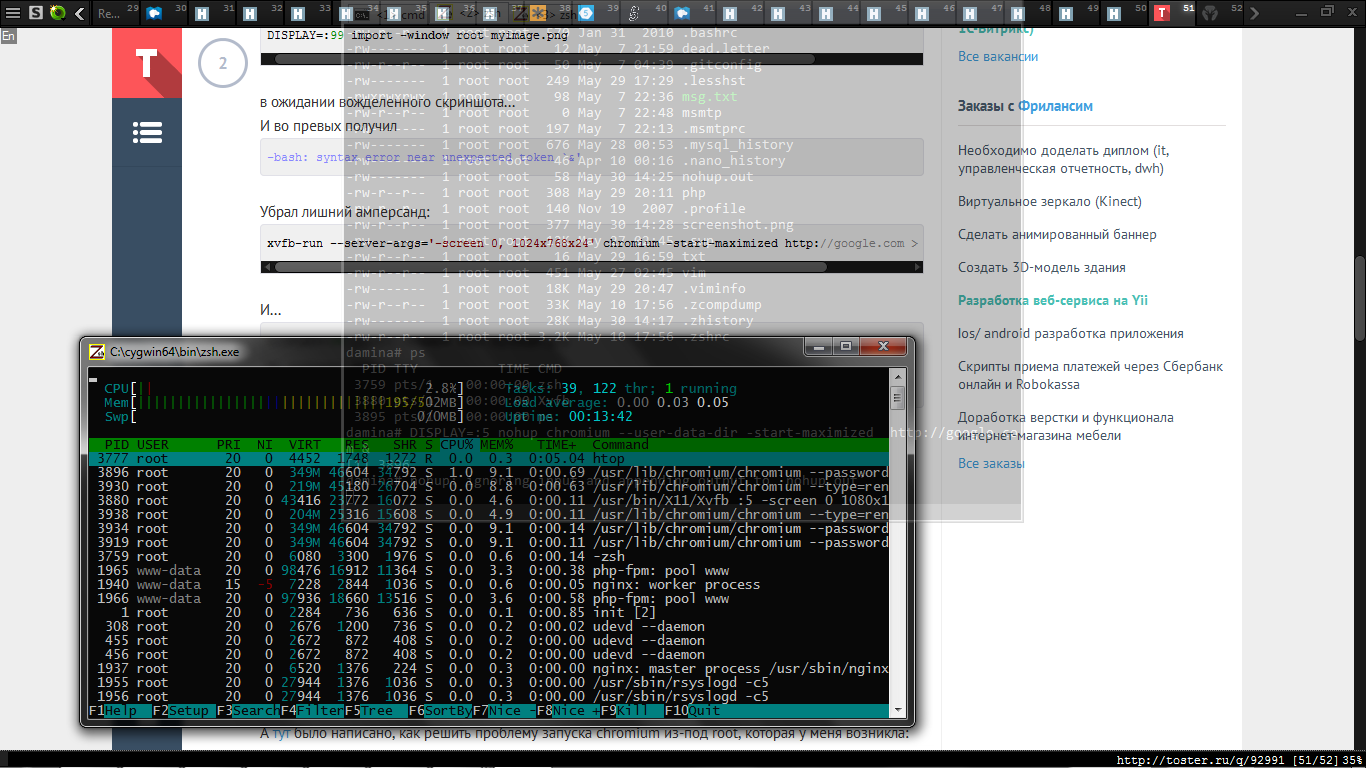
Затем запускаем хром DISPLAY=:5 nohup chromium --user-data-dir -start-maximized
google.com &
И наконец делаем скриншот DISPLAY=:5 import -window root screenshot.png
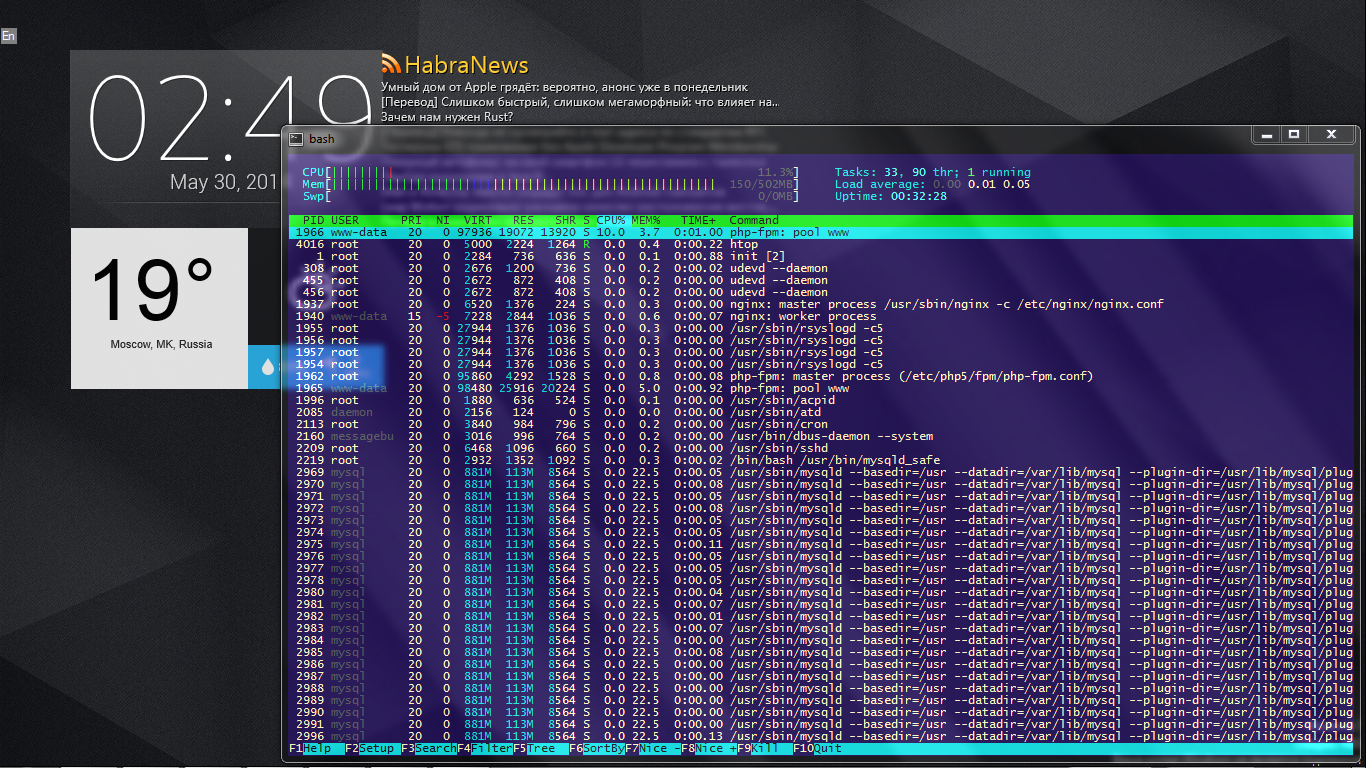
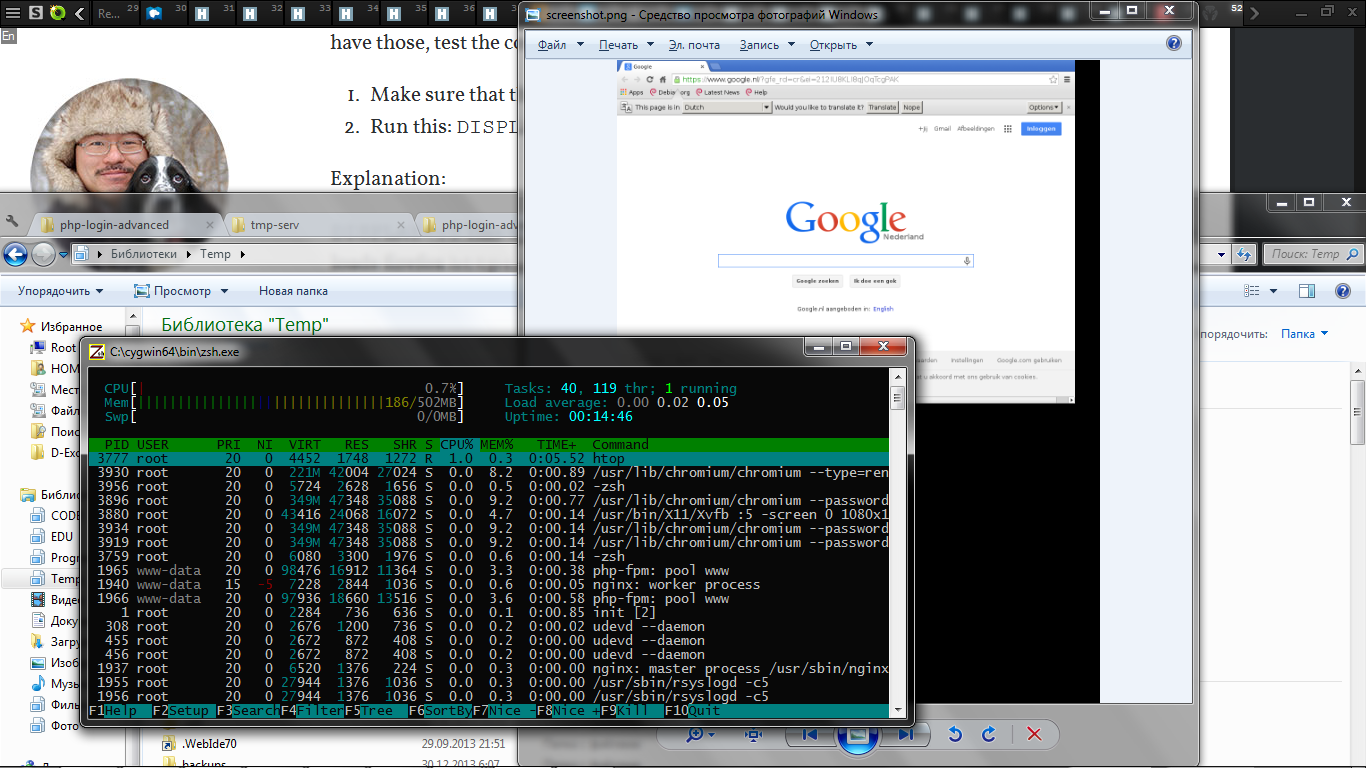
Исходное положение

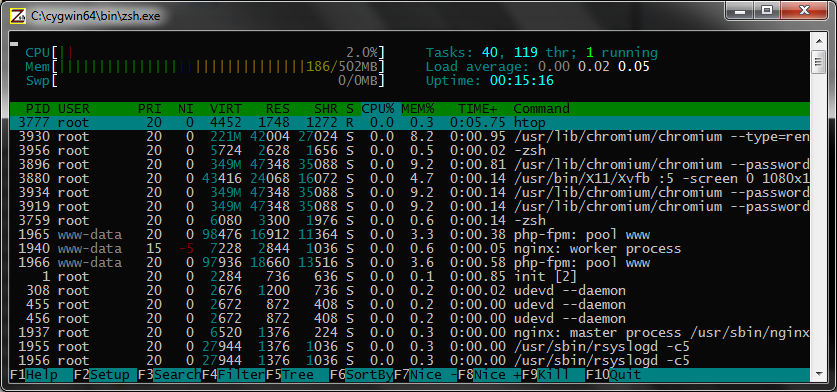
Хромиум запущен

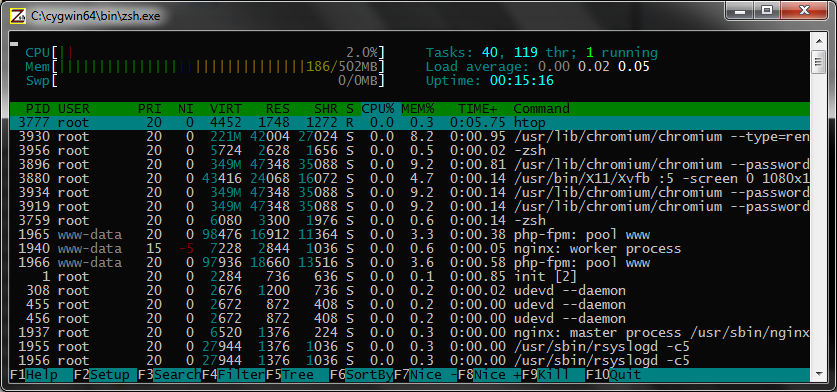
Снимок получен