<
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Трезвый водитель Алматы 24/7</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/public/style.css">
<script src="https://kit.fontawesome.com/870c83397d.js" crossorigin="anonymous"></script>
</head>
<body class="flex flex-col h-screen relative">
<div class="flex h-screen w-screen">
<div class="hidden bg lg:flex lg:static lg:justify-end lg:w-1/3 lg:bg-cover">
<div class="trez text-black bg-white h-10 text-2xl mt-12 mr-16 p-2">ТРЕЗВАК </div>
</div>
<div class="fixed flex justify-center w-screen p-2 sm:hidden">
<p class="bg-gray-100 py-2 px-6 bg-opacity-80 rounded-2xl shadow-2xl">ТРЕЗВАК</p>
</div>
<div class="flex flex-col w-screen lg:bg justify-between bg-gray-100 lg:w-2/3 lg:pl-10 lg:pt-12 bgmob">
<div
class="hidden sm:flex fixed shadow-2xl px-2 py-4 w-11/12 self-center justify-center z-10 space-x-2 md:space-x-3 bg-gray-100 rounded-2xl m-2 lg:mt-0 lg:space-x-4 lg:w-auto lg:p-4 lg:self-auto ">
<a class="" href="tel:8(707)6404700">8 707 640 47 00
<span class="animate-ping h-1 w-1 absolute rounded-full bg-purple-400"></span>
</a>
<a href="tel:8(707)7010084">8 707 701 00 84
<span class="animate-ping h-1 w-1 absolute rounded-full bg-purple-400 opacity-75"></span>
</a>
<i class="fas fa-envelope"></i>
<a href="mailto:trezvak.kz@gmail.com">Напишите на почту
<span class="animate-ping h-1 w-1 absolute rounded-full bg-purple-400 opacity-75"></span>
</a>
<i class="fas fa-clock"></i>
<p>Работаем круглосуточно<span
class="animate-ping h-1 w-1 absolute rounded-full bg-purple-400 opacity-75"></span></p>
</div>
<div></div>
<div
class="text-xl p-4 rounded-2xl text-center bg-gray-100 shadow-inner self-center lg:w-auto bg-opacity-75 lg:text-4xl lg:shadow-none ">
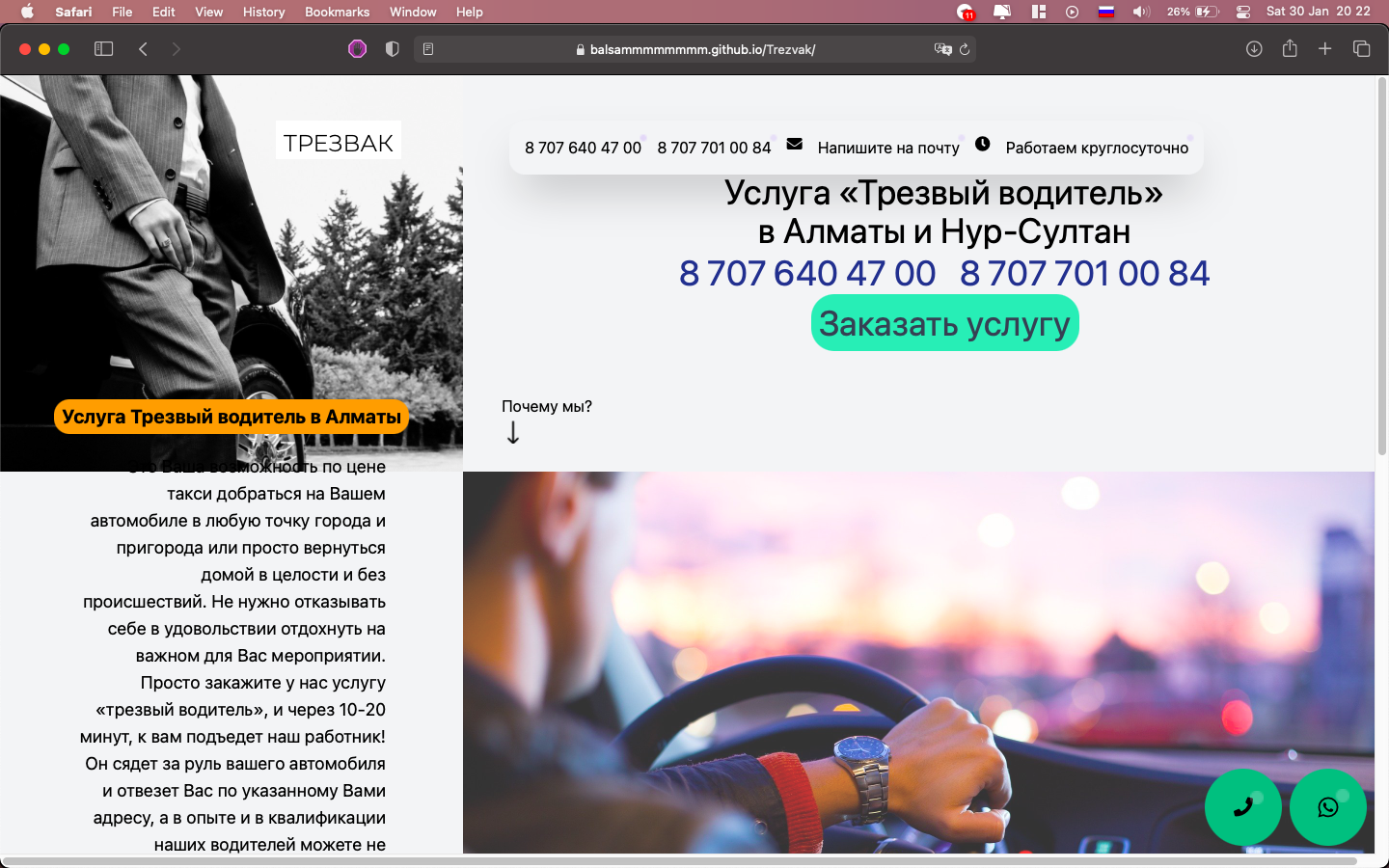
<h1>Услуга «Трезвый водитель»</h1>
<h2 class="mb-1">в Алматы и Нур-Султан</h2>
<span class="lg:mr-2 text-blue-900"><a href="tel:8(707)6404700">8 707 640 47 00</a></span>
<span class="ml-1 lg:ml-2 text-blue-900"><a href="tel:8(707)7010084">8 707 701 00 84</a></span>
<div class=" text-gray-700 mt-3 hover:text-black"><a
class=" transition duration-300 ease-in-out bg-green-300 hover:bg-green-500 rounded-3xl p-2"
href="tel:8(707)7010084">Заказать услугу</a></div>
</div>
<div class="flex lg:hidden"></div>
<div class="hidden lg:flex flex-col lg:mb-2 lg:self-auto lg:h-auto">
<div class="pb-2"><a href="#2">Почему мы? </a></div>
<div class="mb-4"><img class="animate-bounce w-6 h-6 " src="assets/da.png" alt="da"></div>
</div>
</div>
</div>
<div class="flex h-screen w-screen" id="2">
<div class="flex flex-col w-screen sm:w-1/3 bg-gray-100 content-center justify-center px-4 md:px-6 xl:px-14">
<span class="bg-yellow-500 w-84 rounded-2xl text-xl font-bold text-center p-2 mb-1 xl:py-1"><a class=""
href="tel:8(707)6404700">Услуга Трезвый водитель в Алматы</a></span>
<p class="text-center sm:text-right text-xs lg:pt-4 lg:px-6 md:text-md xl:text-lg">Это Ваша возможность по
цене такси добраться на Вашем автомобиле в любую точку города и пригорода или просто вернуться домой в
целости и без происшествий. Не нужно отказывать себе в удовольствии отдохнуть на важном для Вас
мероприятии. Просто закажите у нас услугу «трезвый водитель», и через 10-20 минут, к вам подъедет наш
работник! Он сядет за руль вашего автомобиля и отвезет Вас по указанному Вами адресу, а в опыте и в
квалификации наших водителей можете не сомневаться, услуга «трезвый водитель» выполняется только
профессионалами.</br></p>
</div>
<div class="hidden sm:flex w-2/3 bgg opacity-80 bg-cover">
</div>
</div>
<div class="">
<div
class="z-10 text-xl fixed h-20 w-20 bg-green-500 bottom-0 ml-2 lg:right-16 flex justify-center items-center rounded-full mb-2 mr-8">
<a href="tel:8(707)6404700"><i class="text-xl fas fa-phone"></i><span
class="animate-ping h-2 w-2 absolute rounded-full bg-gray-100"></span></a>
</div>
<div
class="z-10 text-2xl fixed h-20 w-20 bg-green-500 bottom-0 right-0 flex justify-center items-center rounded-full m-2">
<a href="https://wa.me/77076404700"><i class="text-2xl fab fa-whatsapp"></i><span
class="animate-ping h-2 w-2 absolute rounded-full bg-gray-100"></span></a>
</div>
<div class="flex absolute -bottom-full bg-gray-100 py-2 font-bold z-0 w-screen justify-center ">©2020
trezvak.kz</div>
</div>
</body>
</html>