Всем привет.
Случилось чудо. Случайно затёр файлик ))) но не про это речь... случайно обнаружил в мобильных, что форма на моём сайте плывёт в браузерах (кроме яши) на андроиде Samsung. Не могу понять почему. Вроде отображается сперва норм, а если вписать данные, то расплывается за борта :-(
Может кто подскажет?
Страница обратной связи
тут.
Всем спасибо заранее.
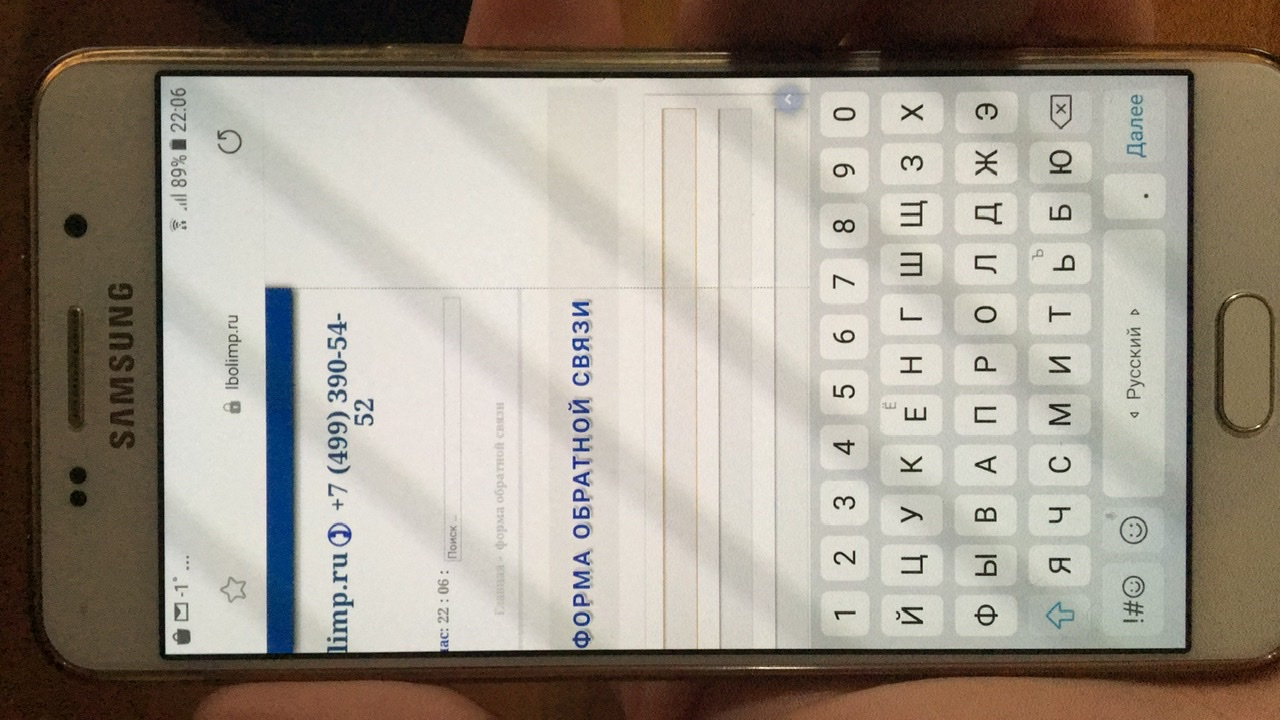
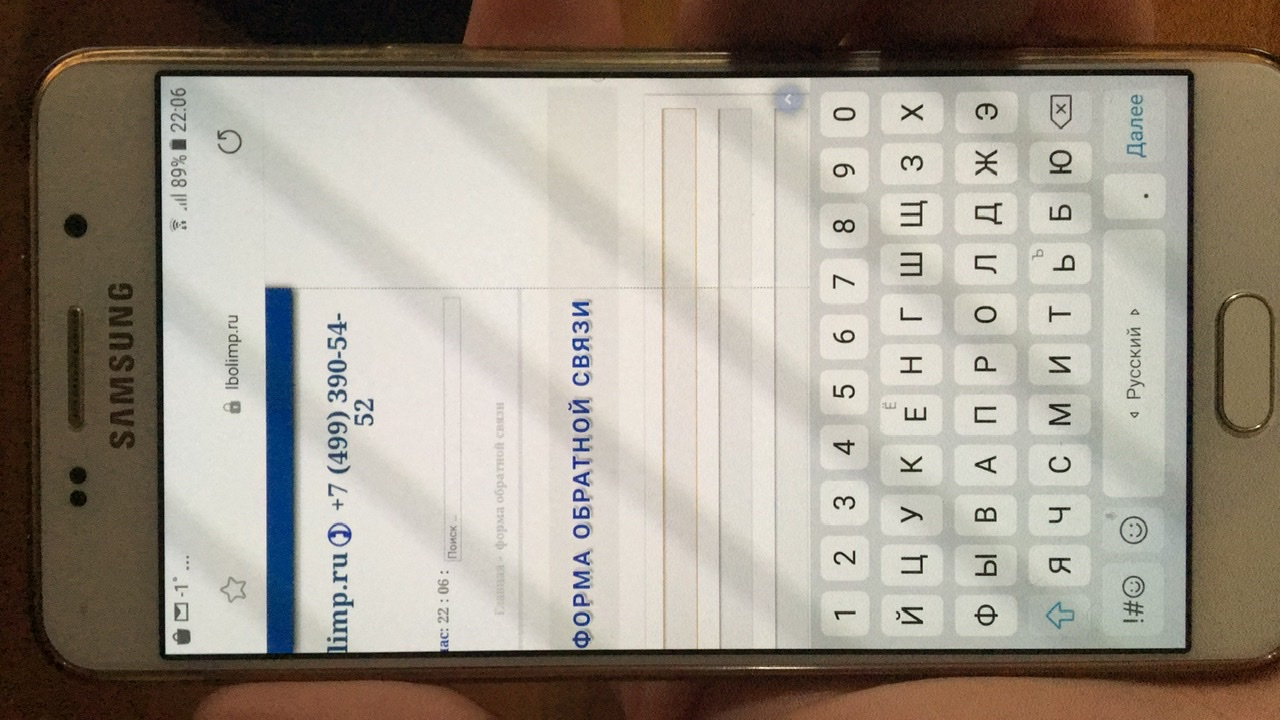
Вот так выглядит на самсунге форма пока не ткнул пальцем в инпут:

Вот так, после того как ткнул в инпут:


П.С. "На яблоке нормально всё."
Видео с проблемой:
https://youtu.be/a0lUXiA2Ajg
Из-за чего так происходит и как это лечить?
Обновление вопроса:
Часть я исправил, но от этих дефектов не получается избавиться.
На iOS нет такого, как на android и наоборот.
Тут дефект не понятно почему такое происходит. Шрифт при изменении положения смартфона не меняется обратно.