Разрабатывается веб-сервис, который подгружает необходимые ресурсы по мере необходимости (это .js и .css файлы). Когда, например, подгружается скрипт с данными, в секцию
<head> добавляется тег
<script src="…">, в которого файле примерно следующее:
Esso.station={…}
Объект
Esso конечно же заранее создан. Все подгрузилось, с данными поработали.
Когда данные мне больше не нужны, я удаляю
<script> из DOM и сам объект
ES.station:
delete Esso.station
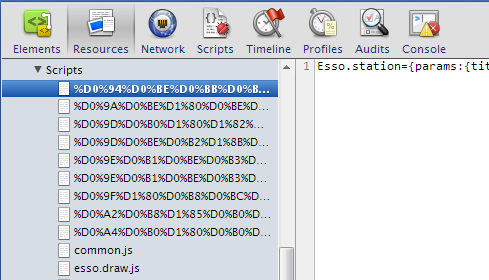
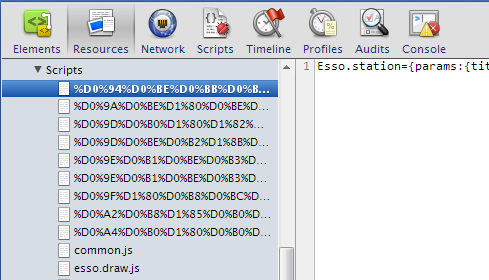
Однако, во вкладке Resources все остается и копится, копится… (см. строчки с кракозябрами)

Есть ли возможность удалить эти ресурсы, а то сдается мне они так всю память зохавают…
Заранее благодарю за ответы.