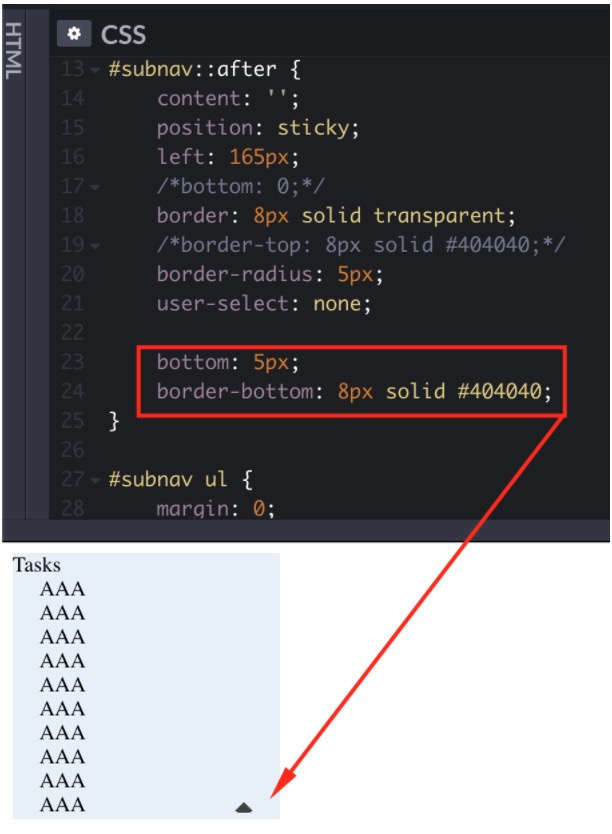
В целом подход такой:
Отслеживаем событее скрола, проверяем что докручено до низа, если да, то меняем указатель, если нет, то пусть будет такой как есть.
Набросок:
subnav.addEventListener('scroll', function(evt){
if(Math.ceil(this.scrollTop + this.clientHeight) >= this.scrollHeight){ // this в данном случае будет элемент subnav. на всякий случай округляем немного вверх.
// Доскролили вниз, можно добавить класс чтобы переключить состояние указателя
} else {
// недоскролили вниз // можно снять класс чтобы переключить обратно
}
})
Полезные материалы:
https://learn.javascript.ru/size-and-scroll
Так как на одну прокрутку генерируется много событий scroll, то будет так же полезно восползоваться техникой
debounce