Есть сайт:
namaxdesign.ru
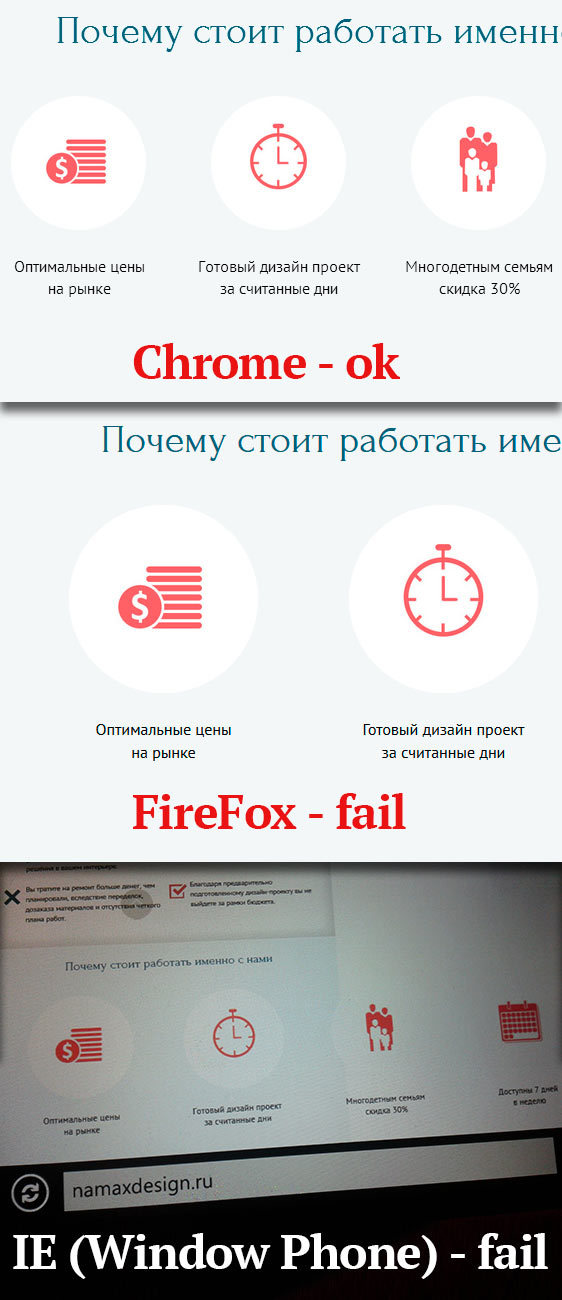
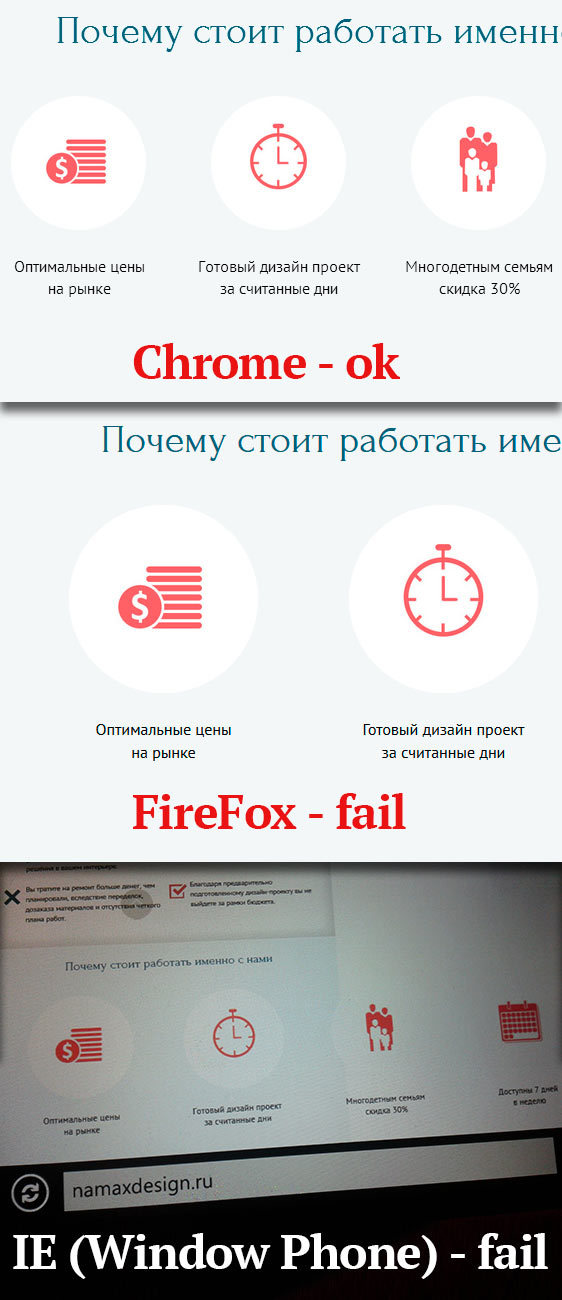
Таблица "Почему стоит работать именно с нами" (почти в верху страницы) съезжает из пределов родителя (div max-width: 800px;) в браузере FireFox 29 и в IE под Windows Phone.

В Chrome, IE11, Safari, Opera такой проблемы не наблюдается
Проблемный код HTML (упрощен для наглядности):
<div class="container">
<h1>Почему</h1>
<div class="align-left block-800">
<table class="four_four">
<tr>
<td>
<img src="/images/image-plus-1.jpg" />
<div class="name">Оптимальные цены</div>
</td>
<td>
<img src="/images/image-plus-2.jpg" />
<div class="name">Готовый дизайн</div>
</td>
</tr>
<tr>
<td>
<img src="/images/image-plus-5.jpg" />
<div class="name">Наши проекты</div>
</td>
<td>
<img src="/images/image-plus-7.jpg" alt="" />
<div class="name">Команда профессионалов</div>
</td>
</tr>
</table>
</div>
</div>
.container {
margin: 0 auto;
width: 96%;
padding: 0 2%;
box-sizing: border-box;
position: relative;
}
.block-800 {
max-width: 800px;
margin: 0 auto;
}
table.four_four {
width: 100%;
}
table.four_four td {
width: 25%;
padding: 15px 2% 40px;
box-sizing: border-box;
vertical-align: top;
}
table.four_four td img {
height: auto;
border-radius: 50%;
max-width: 80%;
}