Пытаюсь вывести ошибку в модальном окошке, но ошибка из actions.js никак не хочет передаваться в компонент UserAuth.vue. При запуске функции authorization, запускается try, он запускает функция auth в actions, передавая данные, и когда не получает response.ok, то передает ошибку в error, и оно там же логируется, значит actions получает ошибку от сервера, но вот почему-то он НЕ передает эту ошибку в UserAuth.vue, несмотря на то, что throw error прописан, либо компонент UserAuth.vue не хочет его принять
Вот Vuex store файл actions.js
export default {
login(context, payload) {
context.dispatch("auth", {
...payload,
mode: "login",
});
},
signup(context, payload) {
context.dispatch("auth", {
...payload,
mode: "signup",
});
},
async auth(context, payload) {
const mode = payload.mode;
let url =
"https://identitytoolkit.googleapis.com/v1/accounts:signInWithPassword?key=AIzaSyCCNSAOmTiMf6O_eWsGNdH5NqEimYhfiWI";
if (mode === "signup")
url =
"https://identitytoolkit.googleapis.com/v1/accounts:signUp?key=AIzaSyCCNSAOmTiMf6O_eWsGNdH5NqEimYhfiWI";
const response = await fetch(url, {
method: "POST",
body: JSON.stringify({
email: payload.email,
password: payload.password,
returnSecureToken: true,
}),
});
const responseData = await response.json();
if (!response.ok) {
const error = new Error(
responseData.message || "Failed to authenticate. Check your login data."
);
console.warn("Response isnt ok: " + error); // вот тут проверяю, выдается ли ошибка вообще, да выдается и в консоле логируется
throw error;
}
context.commit("setUser");
},
};
Вот компонент UserAuth.js
<script>
export default {
data() {
return {
email: "",
password: "",
inputIsValid: true,
error: null,
};
},
methods: {
async authorization() {
this.inputIsValid = true;
if (
this.email === "" ||
!this.email.includes("@") ||
this.password.length < 6
) {
this.inputIsValid = false;
return;
}
const actionPayload = {
email: this.email,
password: this.password,
};
try {
if (this.mode === "login") {
await this.$store.dispatch("login", actionPayload);
} else {
await this.$store.dispatch("signup", actionPayload);
}
// Try срабатывает и дальше он просто проходит мимо catch, даже если я вызвал ошибку.
словно catch вообще не существует.
} catch (err) {
console.log("Test"); // Не логируется
this.error = err.message || "Failed to authenticate, try later.";
}
console.log(this.error) // Показывает null
},
},
};
</script>
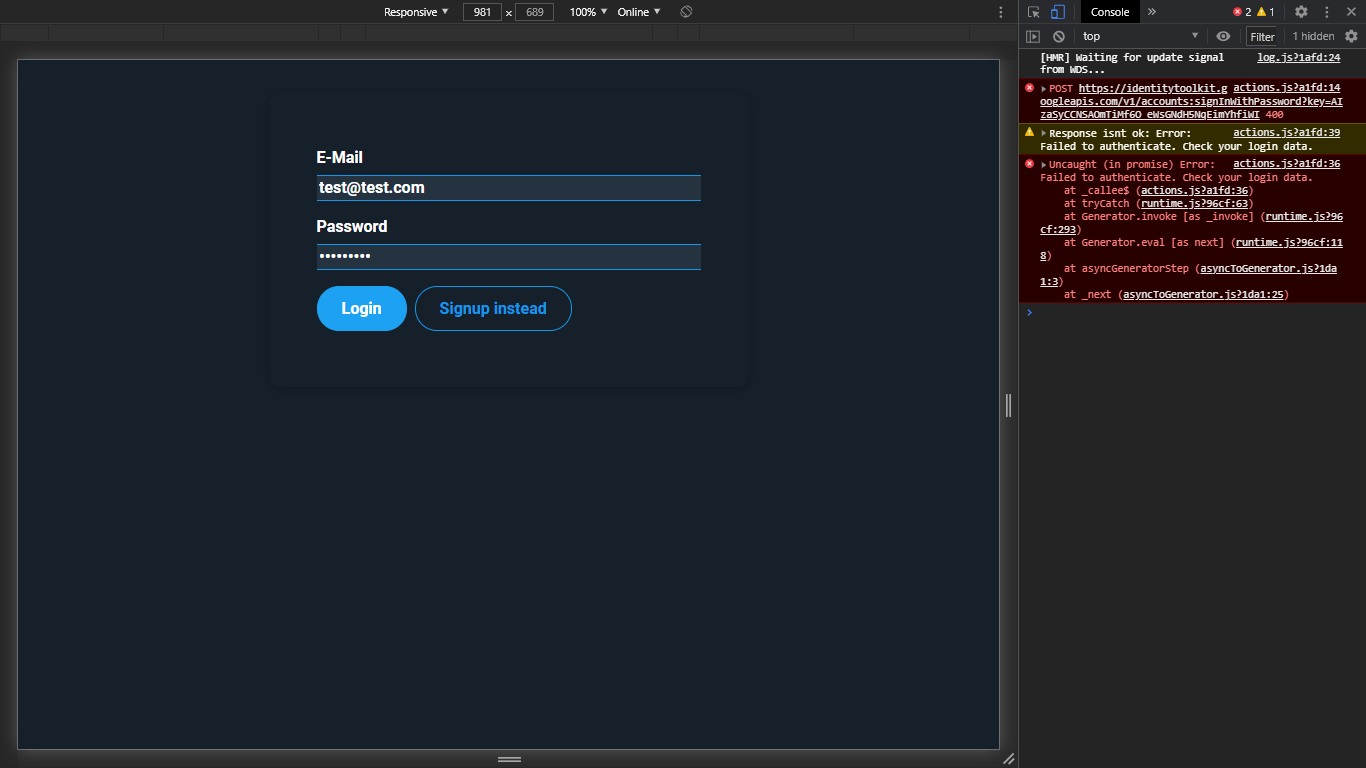
Вот скрин