Не могу разобраться как реализовать чтоб у каждого элемента была активная часть.
А то у одного ряда эта кнопка активна у другого нет не могу понять как реализовать.
$(document).ready(function() {
$('.radio').click(function(){
var this_val = $(this).html();
$(".text-uppercase").val(this_val);
$(".radio").removeClass('btn-secondary');
$(".radio").addClass('btn-success');
$(this).removeClass('btn-success');
$(this).addClass('btn-secondary');
return false;
});
});
<ul class="list-unstyled colorList d-flex flex-wrap mb-2">
<li class="mr-2">
<label for="opt-белый" class="select-offering radio btn-secondary" checked="checked">
<input type="radio" class="input-offering" value="белый" id="opt-белый" name="options[color]">
<span>белый</span>
</label>
</li>
<li class="mr-2">
<label for="opt-красный" class="select-offering radio btn-success">
<input type="radio" class="input-offering" value="красный" id="opt-красный" name="options[color]">
<span>красный</span>
</label>
</li>
<li class="mr-2">
<label for="opt-прозрачный" class="select-offering radio btn-success">
<input type="radio" class="input-offering" value="прозрачный" id="opt-прозрачный" name="options[color]">
<span>прозрачный</span>
</label>
</li>
<li class="mr-2">
<label for="opt-черный" class="select-offering radio btn-success">
<input type="radio" class="input-offering" value="черный" id="opt-черный" name="options[color]">
<span>черный</span>
</label>
</li>
</ul>
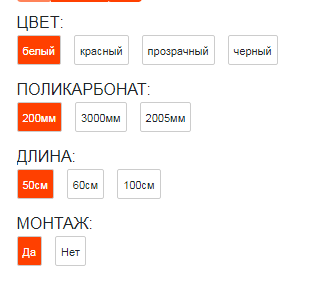
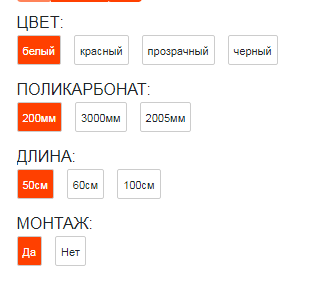
Сейчас у меня вот так

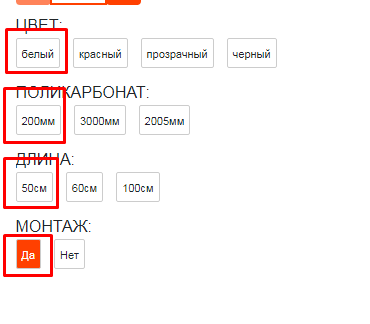
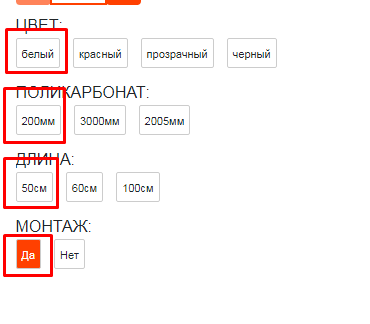
а мне нужно реализовать вот так как это возможно сделать не могу понять ((